Tutti conoscono lo sketch “I like trains”, e probabilmente a qualcuno sarà venuto in mente di realizzarlo con una videocamera. Ma come simulare di essere investiti da un treno senza farsi del male? Con la computer grafica, naturalmente, e l’aiuto di Kdenlive.
Da quando è stato rilasciato il primo video, la serie ASDFmovie ha raggiunto centinaia di milioni di visualizzazioni: la seconda puntata (http://www.youtube.com/watch?v=tKB4h9gvmm0) ha ottenuto da sola più di 40 milioni di visite su YouTube. Inoltre, questi filmati sono stati doppiati in diverse lingue (tra le quali l’italiano) e su internet si trovano magliette con disegni tratti da questi cartoni animati. Si tratta di una collezione di sktech nonsense, una sorta di evoluzione dello humour inglese dei Monty Python. Tra le tante scene, la più famosa è quella dell’omino che dice “I like trains” o, nella versione italiana, “a me piacciono i treni” e subito dopo viene investito da un treno arrivato da non si sa dove. Abbiamo preso spunto da questa scena per presentarvi un effetto visuale molto utile, che si può facilmente realizzare con Kdenlive: vogliamo un filmato in cui un attore viene investito da un treno. E, naturalmente, non vogliamo che succeda davvero qualcosa all’attore. Il trucco consiste nel realizzare due filmati: per prima cosa si fissa la videocamera su un treppiede e si sceglie una inquadratura. È fondamentale che la posizione di ripresa sia uguale in entrambe i filmati. Il primo video deve contenere il passaggio del treno: ovviamente si comincia a riprendere quando ancora il treno non è entrato nell’inquadratura, e si termina quando è definitivamente uscito. L’altro filmato consiste nell’attore che finge di ricevere una spinta dalla stessa parte da cui è arrivato il treno, e cade: nel nostro filmato di esempio abbiamo deciso di lasciare l’attore steso a terra per alcuni secondi, in modo da farlo apparire dopo il passaggio del treno. Naturalmente si può decidere di non mostrare l’attore dopo il passaggio del treno, per lasciare agli spettatori il dubbio sulla sorte del protagonista, oppure farlo apparire sbalzato da un’altra parte. Questa seconda opzione è relativamente facile da realizzare, e si può fare in questo modo: prima si filma l’attore che cade e poi, con la videocamera ferma sulla stessa inquadratura, si riprende il passaggio del treno. Immediatamente dopo alla scomparsa del treno dalla scena, la videocamera viene ruotata per seguire la corsa del treno (tanto ormai il video dell’attore che cade è già stato fatto e non abbiamo bisogno di mantenere l’inquadratura) e si inquadra l’attore abbracciato ad un albero, dando quindi l’illusione che sia stato colpito dal treno e sbalzato contro l’albero come succederebbe in un cartone animato. Dal punto di vista del montaggio, però, in qualunque modo intendiamo realizzare l’effetto finale il trucco è lo stesso: consiste nel sovrapporre al filmato del treno quello dell’attore. Poi si ritaglia la figura dell’attore in modo che sia l’unica cosa visibile di quella traccia. Infine, si provoca una traslazione dell’attore usando la transizione Composito di modo che sembri davvero sbalzato in avanti appena viene colpito dal treno. Potete trovare il filmato d’esempio al seguente indirizzo: http://www.youtube.com/watch? v=i0pcF87a3F8
Le tecniche di ripresa
Questo effetto dura meno di un secondo, quindi lo spettatore non ha il tempo di notare i particolari, ma per ottenere un effetto realistico possono comunque essere necessari diversi tentativi: una volta capito il meccanismo, diventa tutto molto semplice. Intanto, vi possiamo anticipare che il risultato migliore si ottiene inquadrando il treno quasi perpendicolarmente, in modo da avere una prospettiva abbastanza realistica anche durante la traslazione del corpo dell’attore. Il bello di questa tecnica è che la si può utilizzare per simulare praticamente qualsiasi collisione con un oggetto (una automobile, una moto, eccetera). Non solo: anche il salto di un ostacolo in tutta sicurezza può essere realizzato con questa stessa tecnica, facendo saltare la persona senza che l’ostacolo (per esempio una automobile lanciata a tutta velocità) sia presente e poi filmando il passaggio dell’oggetto da saltare.
Le nostre clip
Carichiamo le clip video
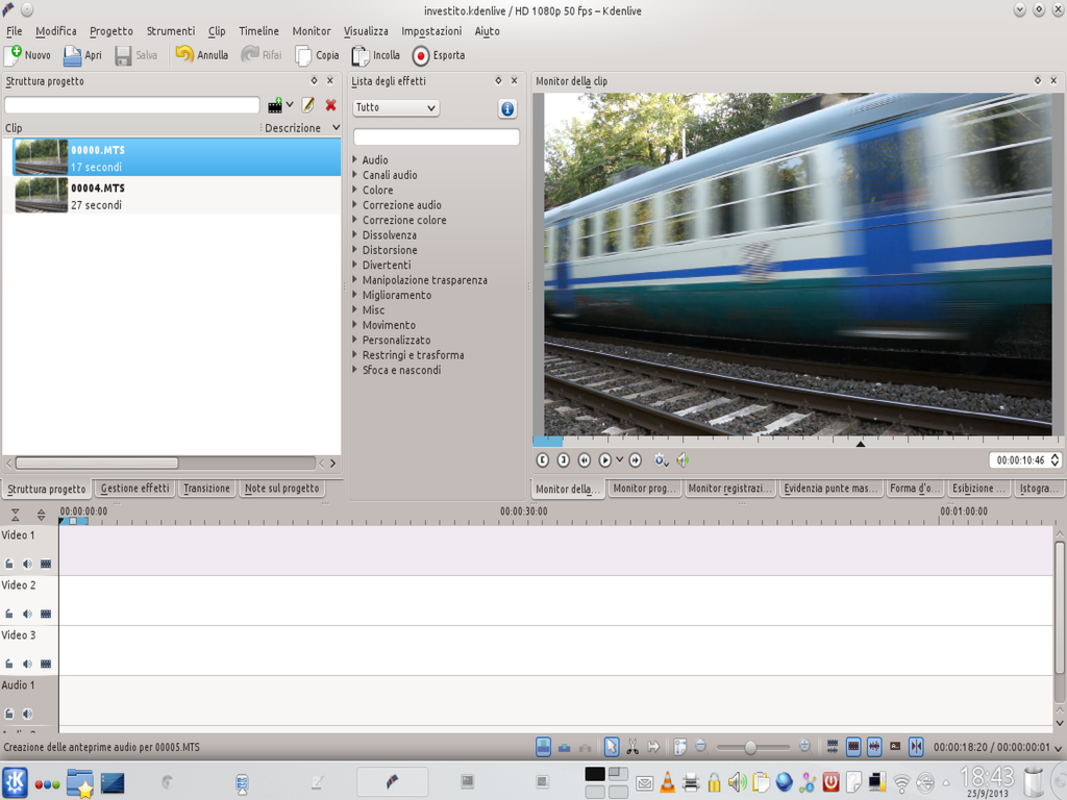
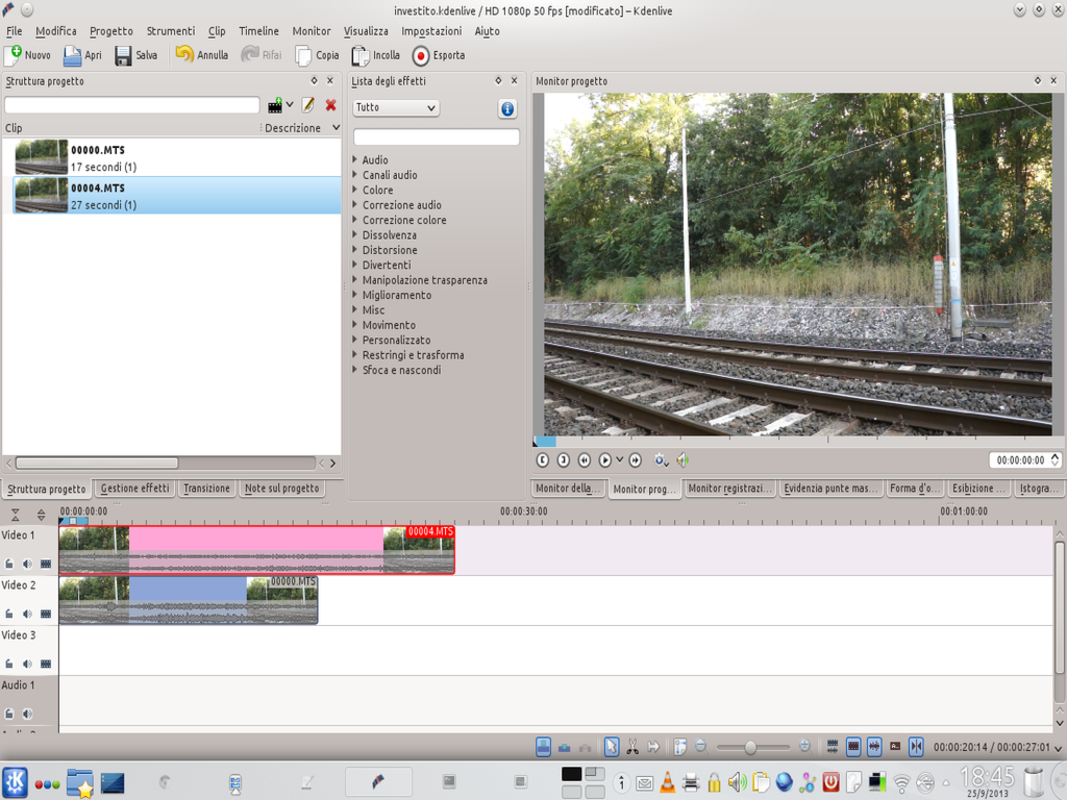
 1 DUE FILMATI SIMLI – Dobbiamo caricare (Progetto/Aggiungi clip) i due filmati: uno contiene la sequenza del treno che passa sul binario, l’altro contiene l’attore che cade. I video sono realizzati con la stessa inquadratura, quindi sono sovrapponibili.
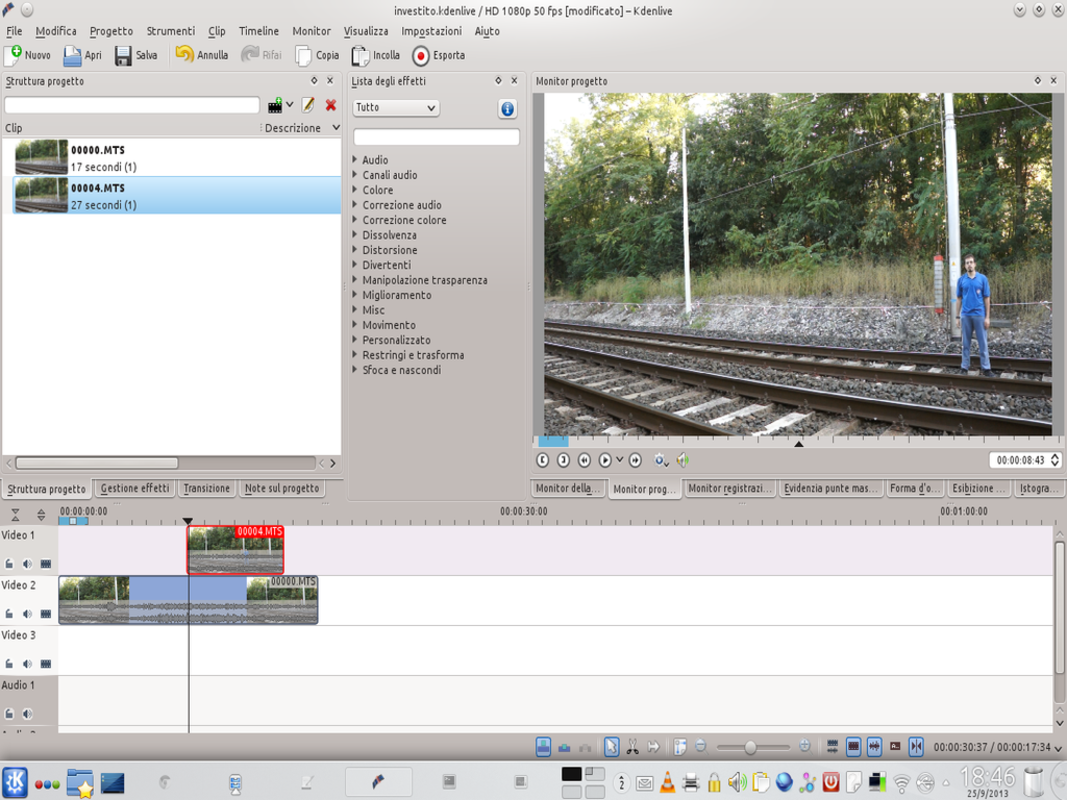
1 DUE FILMATI SIMLI – Dobbiamo caricare (Progetto/Aggiungi clip) i due filmati: uno contiene la sequenza del treno che passa sul binario, l’altro contiene l’attore che cade. I video sono realizzati con la stessa inquadratura, quindi sono sovrapponibili.  2 NELLA TIMELINE– Le due clip vanno inserite nella timeline: è necessario che la clip con il filmato del treno venga posizionata sulla Video 2, mentre l’altra va messa in Video 1. In questo modo, l’attore è sovrapposto al treno.
2 NELLA TIMELINE– Le due clip vanno inserite nella timeline: è necessario che la clip con il filmato del treno venga posizionata sulla Video 2, mentre l’altra va messa in Video 1. In questo modo, l’attore è sovrapposto al treno. Una fase di transizione
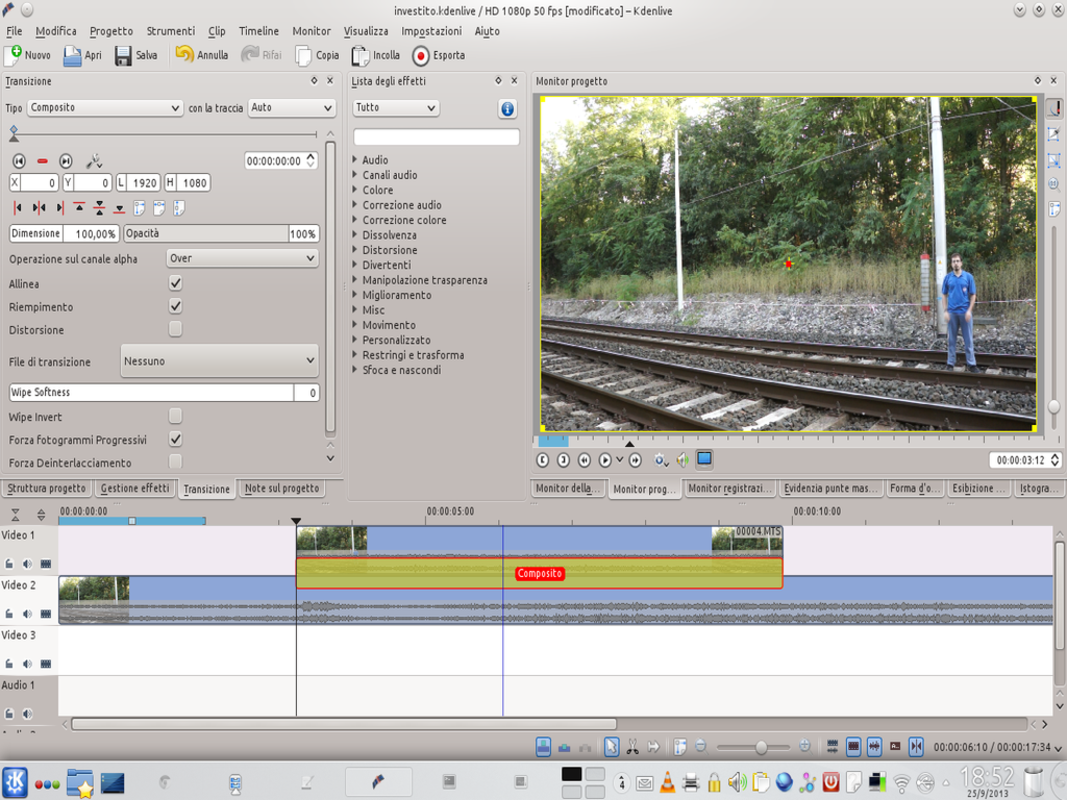
Dobbiamo sovrapporre correttamente le clip con la transizione composito
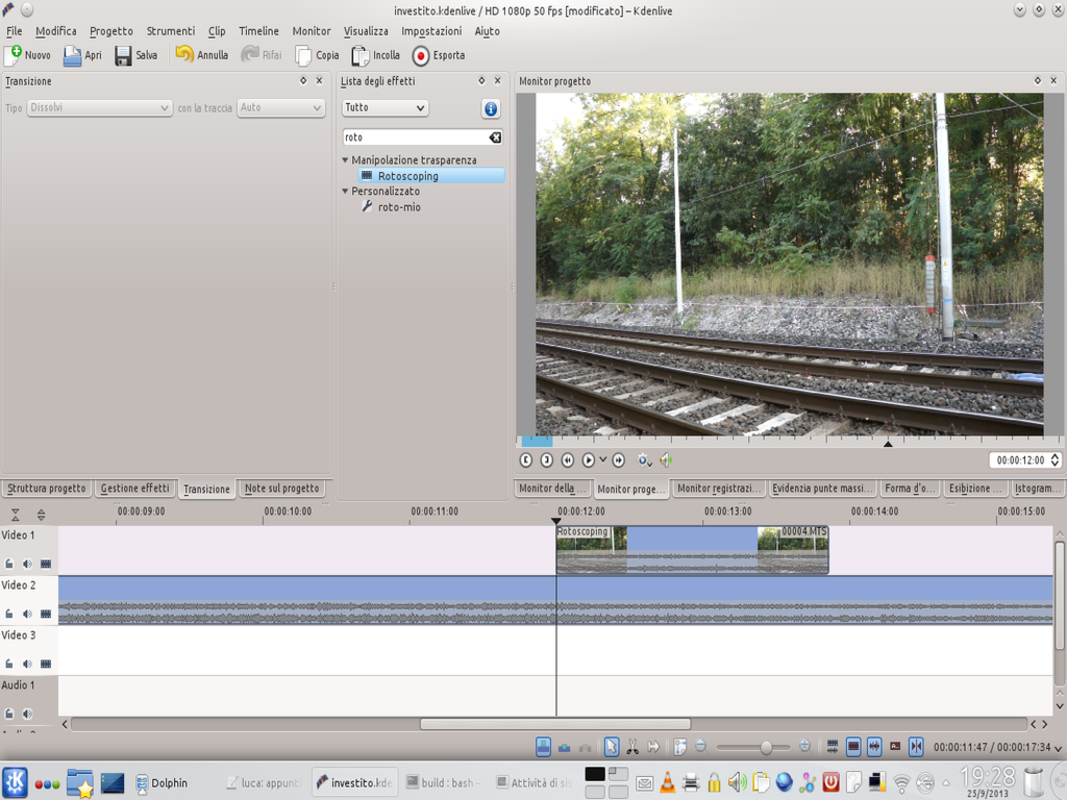
 1 IL PUNTO GIUSTO– Per prima cosa dobbiamo identificare il punto in cui l’attore ed il treno entreranno in collisione: basta spostarsi sulla timeline cliccando con il mouse. Per semplicità, possiamo nascondere o visualizzare la traccia Video 1 usando il suo terzo pulsante a destra.
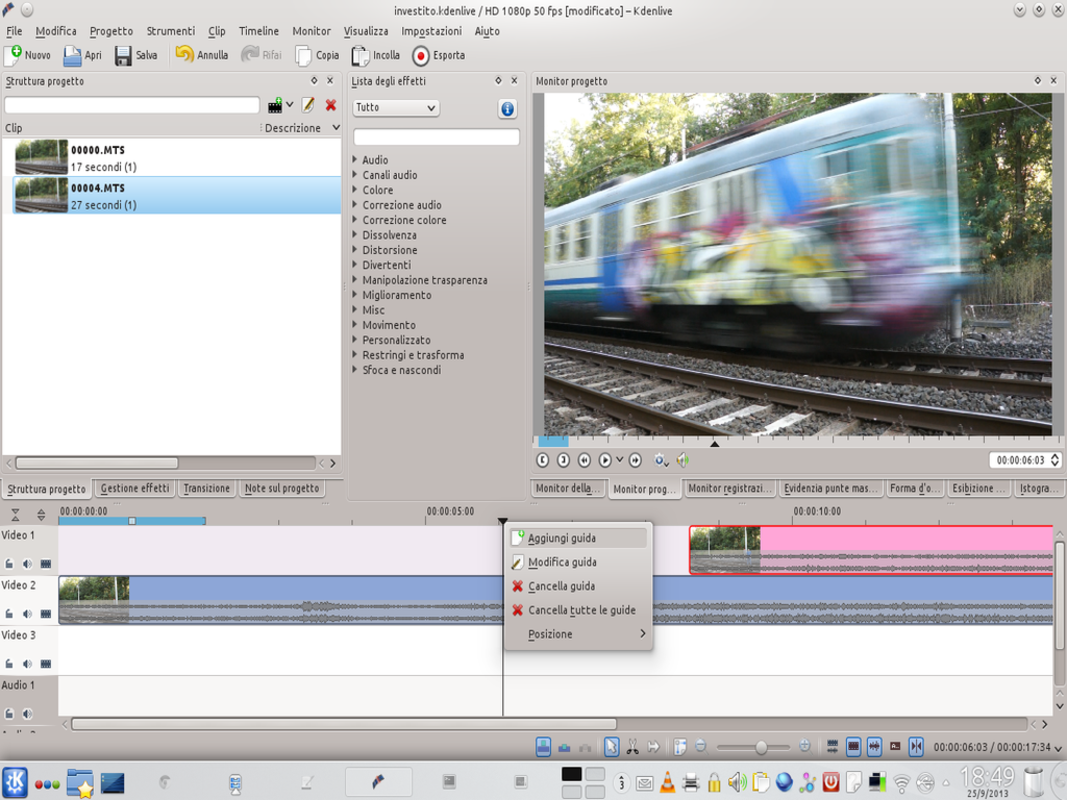
1 IL PUNTO GIUSTO– Per prima cosa dobbiamo identificare il punto in cui l’attore ed il treno entreranno in collisione: basta spostarsi sulla timeline cliccando con il mouse. Per semplicità, possiamo nascondere o visualizzare la traccia Video 1 usando il suo terzo pulsante a destra.  2 UN PICCOLO AIUTO – Visto che questo punto sarà fondamentale, possiamo inserire una guida, cliccando col tasto destro e scegliendo Aggiungi guida. Si tratta di una riga blu che ci consente di capire subito qual’è il punto in questione.
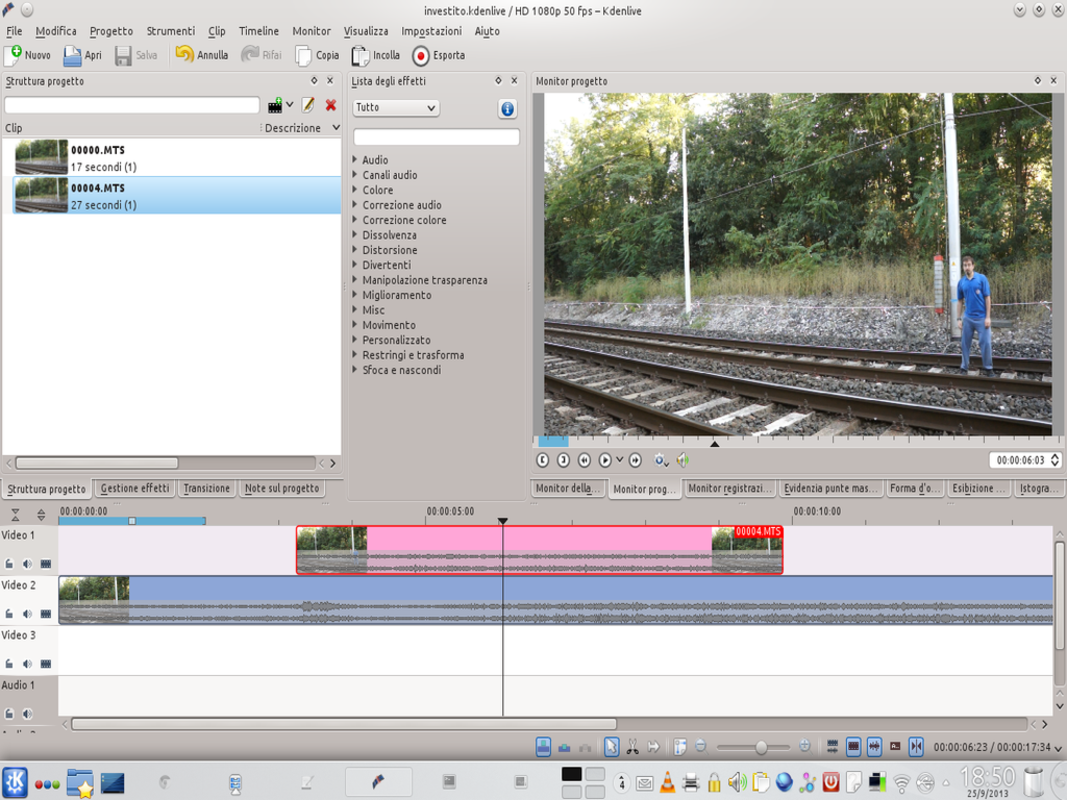
2 UN PICCOLO AIUTO – Visto che questo punto sarà fondamentale, possiamo inserire una guida, cliccando col tasto destro e scegliendo Aggiungi guida. Si tratta di una riga blu che ci consente di capire subito qual’è il punto in questione.  3 COLLIMANO O NO?– Ora che il punto di incontro del treno e dell’attore è definito, dobbiamo spostare la clip con l’attore (Video 1) di modo che coincida perfettamente con quella del treno (video 2), e che quindi l’attore cominci a cadere quando arriva il treno.
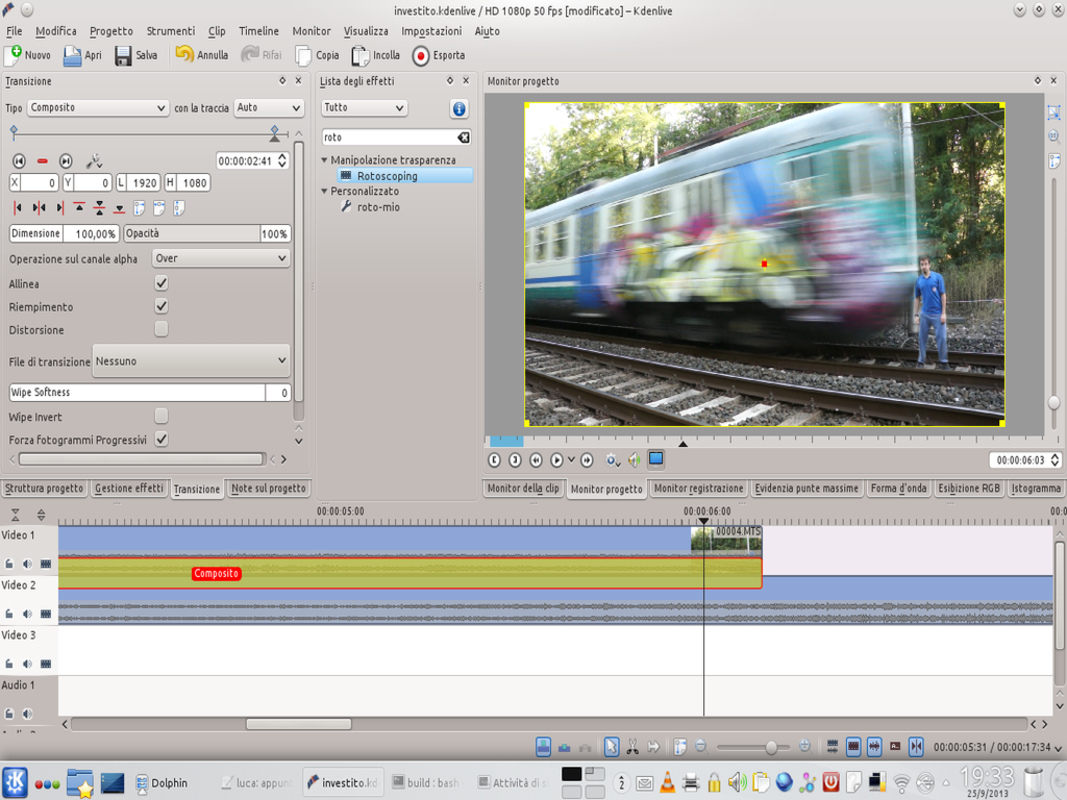
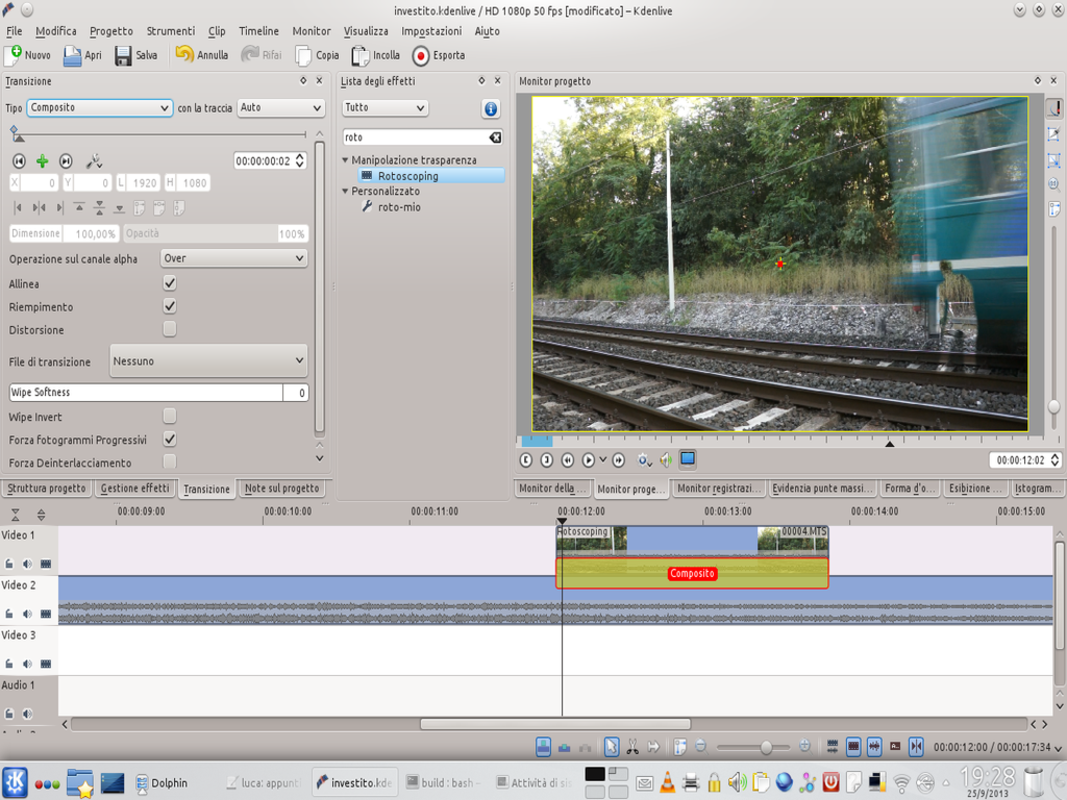
3 COLLIMANO O NO?– Ora che il punto di incontro del treno e dell’attore è definito, dobbiamo spostare la clip con l’attore (Video 1) di modo che coincida perfettamente con quella del treno (video 2), e che quindi l’attore cominci a cadere quando arriva il treno.  4 LI VEDO ENTRAMBE– Per il momento si vede solo il filmato della clip dell’attore: noi invece vogliamo poter vedere anche il treno. Quindi clicchiamo sull’angolo in basso a sinistra della clip di Video 1 per creare una transizione. Trasciniamola lungo tutta la clip e scegliamo il tipo Composito.
4 LI VEDO ENTRAMBE– Per il momento si vede solo il filmato della clip dell’attore: noi invece vogliamo poter vedere anche il treno. Quindi clicchiamo sull’angolo in basso a sinistra della clip di Video 1 per creare una transizione. Trasciniamola lungo tutta la clip e scegliamo il tipo Composito. Una fase di transizione
Alla transizione va aggiunto il rotoscoping
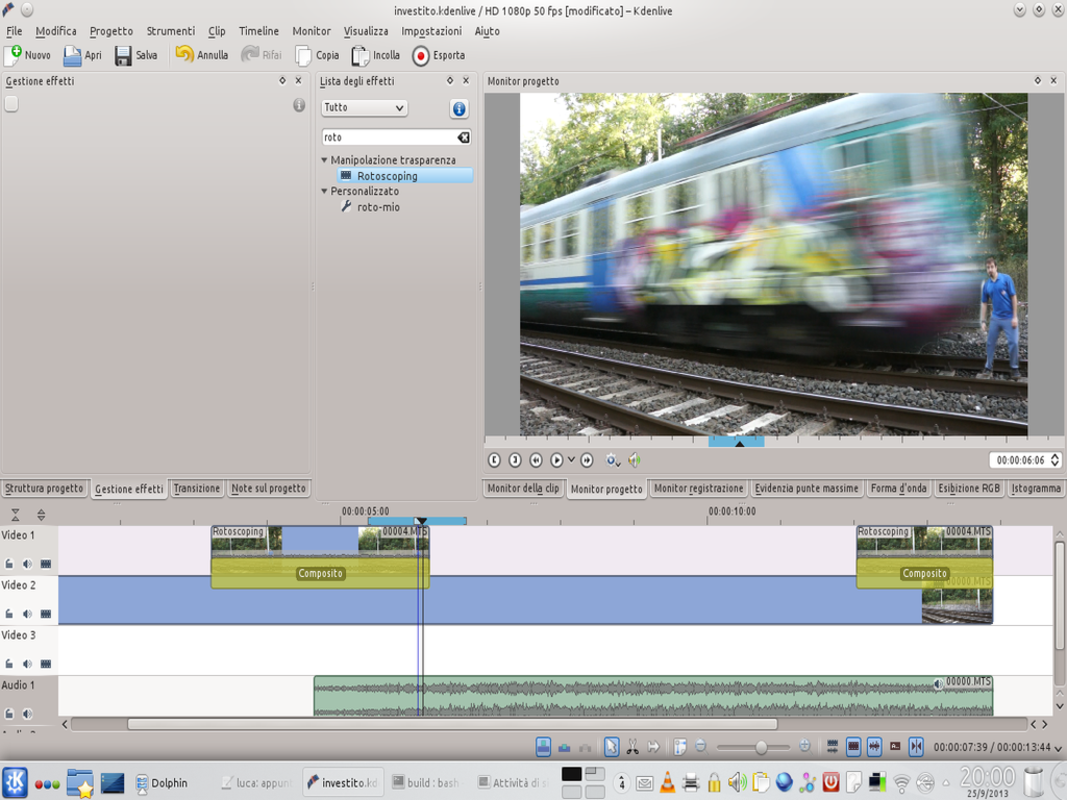
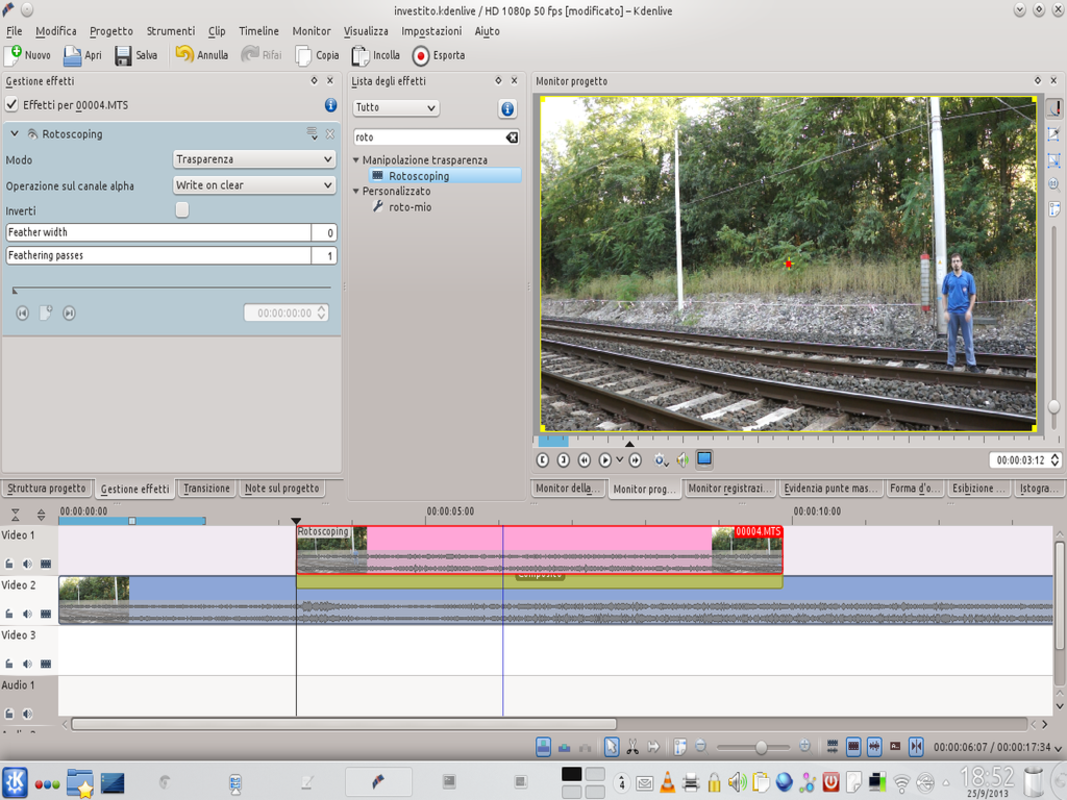
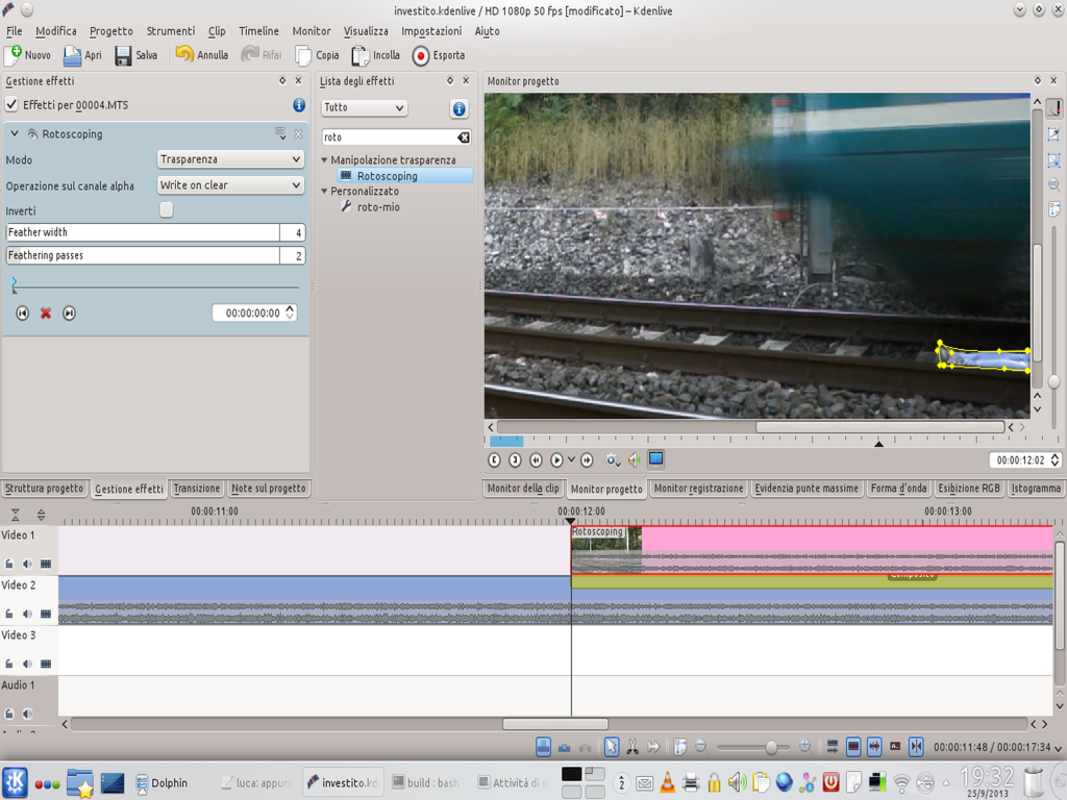
 1 IL NOSTRO EFFETTO– Il filmato della traccia Video 1 deve essere in buona parte nascosto, per permettere la visione del treno. Quindi andiamo nella lista degli effetti e scegliamo il Rotoscoping: poi lo trasciniamo sulla clip dell’attore.
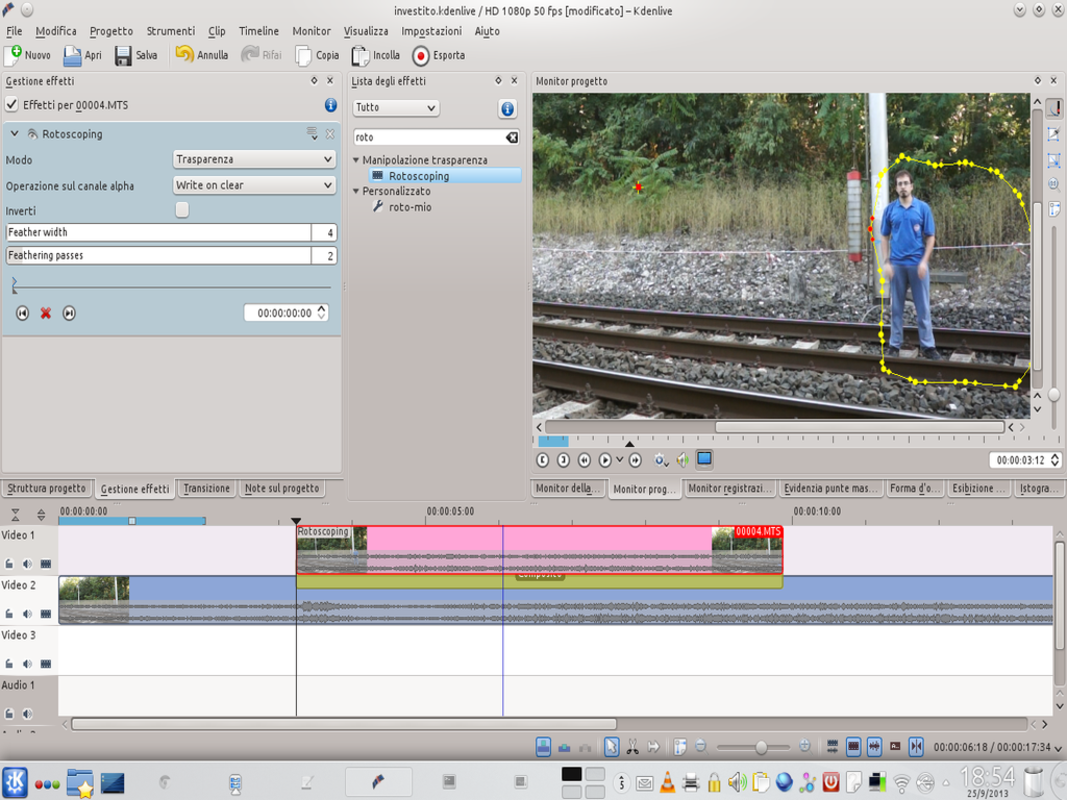
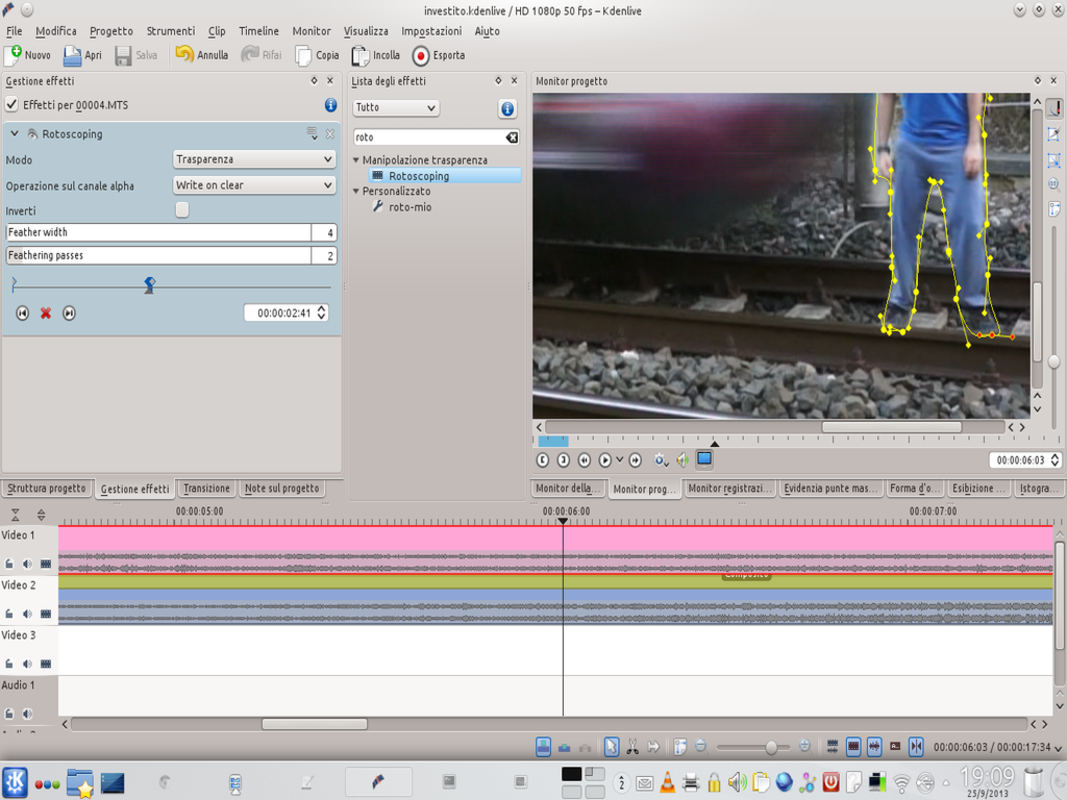
1 IL NOSTRO EFFETTO– Il filmato della traccia Video 1 deve essere in buona parte nascosto, per permettere la visione del treno. Quindi andiamo nella lista degli effetti e scegliamo il Rotoscoping: poi lo trasciniamo sulla clip dell’attore.  2 IL PRIMO FRAME– Disegniamo la maschera per il rotoscoping, seguendo il contorno dell’attore. In questo modo, di questa clip sarà visibile soltanto l’attore. Impostiamo il feather width a 4 e feathering passes 2.
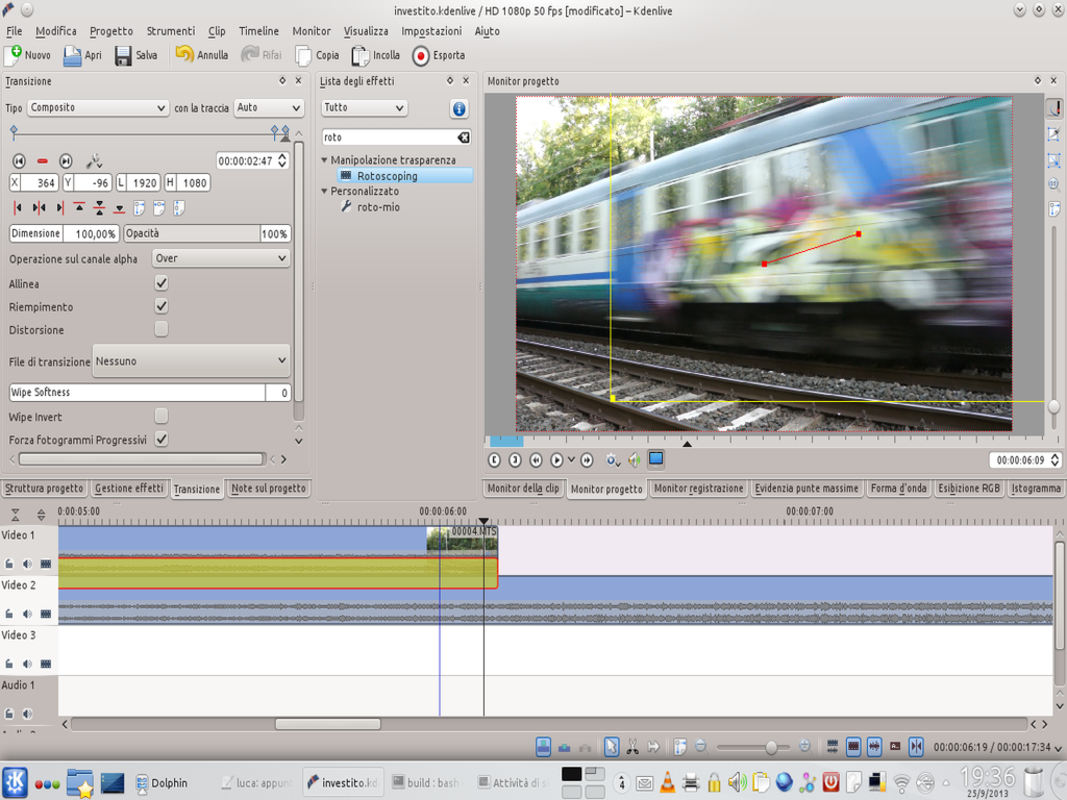
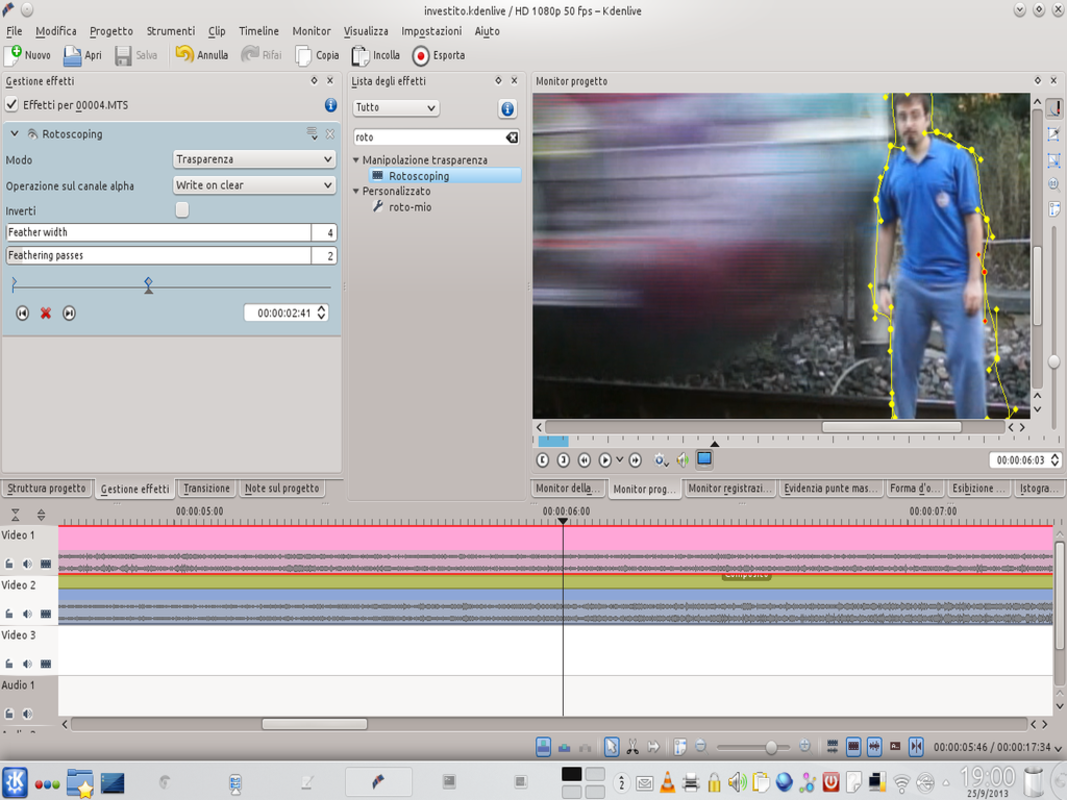
2 IL PRIMO FRAME– Disegniamo la maschera per il rotoscoping, seguendo il contorno dell’attore. In questo modo, di questa clip sarà visibile soltanto l’attore. Impostiamo il feather width a 4 e feathering passes 2.  3 ARRIVA IL TRENO– Adesso dobbiamo costruire il secondo frame, che corrisponde al momento dello scontro (quello in cui si trova la guida). Si crea un nuovo frame chiave, e si spostano i punti della maschera perchè coincidano con la figura dell’attore.
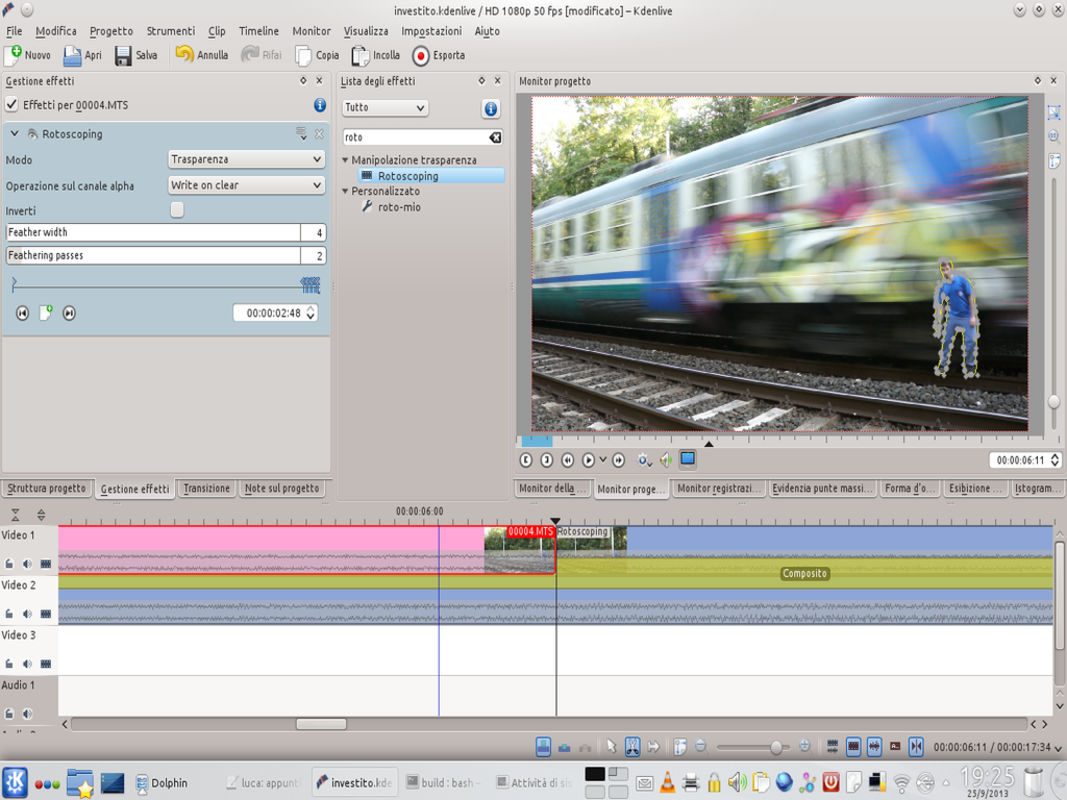
3 ARRIVA IL TRENO– Adesso dobbiamo costruire il secondo frame, che corrisponde al momento dello scontro (quello in cui si trova la guida). Si crea un nuovo frame chiave, e si spostano i punti della maschera perchè coincidano con la figura dell’attore.  4 ANCHE GLI ALTRI– Da questo punto in poi dobbiamo procedere frame per frame, correggendo la maschera. Per fortuna di norma si tratta di meno di un secondo, quindi sono al massimo 50 frame.
4 ANCHE GLI ALTRI– Da questo punto in poi dobbiamo procedere frame per frame, correggendo la maschera. Per fortuna di norma si tratta di meno di un secondo, quindi sono al massimo 50 frame. Ogni cosa al proprio posto
Spostiamo le clip e l’immagine dell’attore nella posizione corretta
 1 UN COLPO DI FORBICI – La maschera per il rotoscoping va corretta fino al frame in cui il treno raggiunge il margine dell’immagine: da quel momento, infatti, l’attore sparirà dal video. Raggiunto il frame in questione, usiamo lo strumento Forbici per tagliare la clip di Video 1.
1 UN COLPO DI FORBICI – La maschera per il rotoscoping va corretta fino al frame in cui il treno raggiunge il margine dell’immagine: da quel momento, infatti, l’attore sparirà dal video. Raggiunto il frame in questione, usiamo lo strumento Forbici per tagliare la clip di Video 1.  2 ANCORA UN TAGLIO – Prendiamo la porzione destra della clip dell’attore, e tagliamola ancora in modo che inizi nel punto in cui l’attore è steso a terra. Ora la clip è divisa in tre parti: cancelliamo quella centrale, in modo da avere solo la prima e l’ultima porzione.
2 ANCORA UN TAGLIO – Prendiamo la porzione destra della clip dell’attore, e tagliamola ancora in modo che inizi nel punto in cui l’attore è steso a terra. Ora la clip è divisa in tre parti: cancelliamo quella centrale, in modo da avere solo la prima e l’ultima porzione.  3 E IL TRENO NON C’È– Spostiamo la clip in cui l’attore è a terra in modo che cominci nel momento in cui il treno sta scomparendo dalla scena. Poi attiviamo su di essa una transizione di tipo Composito, come siamo ormai abituati a fare.
3 E IL TRENO NON C’È– Spostiamo la clip in cui l’attore è a terra in modo che cominci nel momento in cui il treno sta scomparendo dalla scena. Poi attiviamo su di essa una transizione di tipo Composito, come siamo ormai abituati a fare.  4 DI NUOVO ROTOSCOPE – Sulla clip è già presente l’effetto rotoscoping, ma non ci sono keyframe: impostiamone quindi uno in modo da far vedere la figura dell’attore steso a terra. Possiamo anche usare altri frame per far apparire le gambe man mano che il treno si allontana.
4 DI NUOVO ROTOSCOPE – Sulla clip è già presente l’effetto rotoscoping, ma non ci sono keyframe: impostiamone quindi uno in modo da far vedere la figura dell’attore steso a terra. Possiamo anche usare altri frame per far apparire le gambe man mano che il treno si allontana.