Vediamo come utilizzare il camera mapping di Blender per trasformare una fotografia 2D in una scena 3D da inserire nei nostri filmati. Si tratta di un metodo digitale per ottenere quello che una volta era chiamato matte painting, ma a costo zero e in qualche decina di minuti.
Nell’articolo precedente abbiamo cominciato a descrivere la procedura chiamata “UV mapping” o “camera mapping”, che ci consente di trasformare una qualsiasi fotografia in un paesaggio 3D perfetto per i nostri filmati. Il mese scorso abbiamo illustrato tutto il lavoro di preparazione, diviso fondamentalmente in due fasi: nella prima si deve utilizzare GIMP per separare tutti i vari oggetti di cui è composta la foto. Per esempio, creeremo un file png per il cielo, un altro per le montagne, un altro per il terreno, ed altri ancora per ciascuna delle facciate di ogni edificio. Più saremo precisi in questo lavoro, migliore sarà la resa del nostro filmato finale. La seconda fase consiste nel costruire in Blender un modello tridimensionale utilizzando gli oggetti Plane, che sono dei semplici rettangoli. Il modello dovrà assomigliare alla scena ritratta nella fotografia originale, ma ovviamente può essere davvero molto stilizzato, non sono necessari molti dettagli. In poche parole, dobbiamo inserire nel modello 3D un rettangolo per ciascuno dei file png che abbiamo prodotto in GIMP: un rettangolo per il cielo, uno per le montagne, un altro per il terreno, e diversi altri rettangoli per ciascuna delle facciate degli edifici presenti nell’immagine. Quando avremo ottenuto tutto ciò, avremo il necessario per iniziare ad eseguire la procedura dello UV mapping. Era proprio a questo punto che ci eravamo fermati nell’articolo precedente, ed è da qui che ricominceremo adesso. Il mapping UV è una operazione che, in Blender, si può fare appena in un paio di clic. Infatti, lavorando in edit mode su un oggetto, basta premere il tasto U per far comparire un menù che, tra le varie opzioni, consente di abilitare la proiezione della texture, che è proprio ciò che vogliamo ottenere. Infatti, il nostro “trucco” per trasformare una fotografia in una scena 3D consiste banalmente nel proiettare i singoli componenti della foto su dei pannelli separati. Naturalmente, è fondamentale che mentre eseguiamo la proiezione, la vista attuale sia quella della Camera (che si può ottenere cliccando sul menù View/Camera) e che essa abbia le stesse proporzioni dell’immagine originale (dobbiamo quindi impostare nel pannello del rendering la stessa risoluzione della fotografia). Quello che facciamo è una sorta di versione moderna dei cari vecchi pannelli di cartone che venivano ritagliati e dipinti per essere posizionati davanti alla cinepresa. Grazie a del semplice cartone dipinto era possibile costruire qualsiasi mondo: gli scenografi più bravi riuscivano ad ottenere risultati davvero realistici. Grazie al camera mapping, chiunque può diventare scenografo digitale. Per ottenere risultati davvero buoni è necessario prendere alcuni accorgimenti nella costruzione della texture: è per questo motivo che il nostro tutorial non si limita ad eseguire la proiezione della fotografia sui vari oggetti. Infatti dobbiamo anche dare al materiale cui è associata ogni texture (ricordiamo che ne abbiamo creata una per ogni frammento in cui abbiamo diviso la fotografia) la corretta trasparenza utilizzando il Node editor di Blender. Grazie a questa soluzione, diventa possibile simulare un oggetto di qualsiasi forma con un semplice rettangolo. Se, per esempio, vogliamo inserire nella scena un albero, basta caricarlo come texture in un rettangolo. Visto che nella fotografia che usiamo come texture per questo oggetto abbiamo reso trasparente tutto lo sfondo e l’unica parte visibile è l’albero stesso, nel rendering finale si vedrà soltanto l’albero: tutte le parti del rettangolo che corrispondono ad una zona trasparente della texture, saranno invisibili. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=XvAr3TwbLfQ
UV mapping: rapido e comodo
Abbiamo impiegato ben 8 pagine per descrivere questa metodica, ma soltanto perché non abbiamo voluto tralasciare i dettagli, in modo da evitare dubbi. In realtà, se provate a mettere in pratica questa tecnica, vi accorgerete che è abbastanza rapida: la parte più lenta e noiosa è separare, con GIMP, le varie aree della fotografia di partenza. Ma non è solo un metodo rapido, è anche molto comodo. Infatti, realizzando tutti gli oggetti con dei semplici rettangoli tridimensionali impieghiamo ben poco tempo per costruire scene anche complesse senza bisogno di aggiungere troppi dettagli. Ma, anche se volessimo aggiungere dei particolari, non avremmo bisogno di faticare più di tanto. Per esempio, se volessimo dare al terreno una forma diversa da quella piatta, ci basterebbe spostare i punti che compongono tale piano (in Blender esiste lo strumento Sculpt che consente di eseguire modifiche come se stessimo realizzando una scultura). Assegnando ad ogni piano una armatura, è anche possibile muoverli in modo piuttosto semplice. Per esempio, possiamo flettere un piano su cui abbiamo rappresentato (tramite la texture) dei fogli di carta o delle canne di bambù per simulare l’effetto del vento.
Prepariamo il mapping UV
Dobbiamo scegliere il motore di rendering Cycles
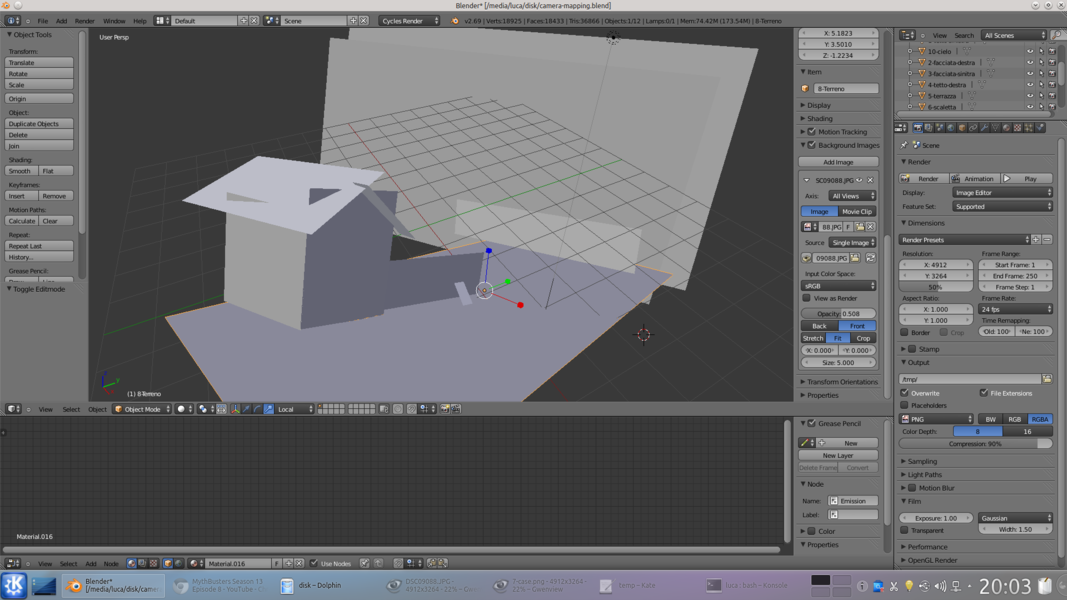
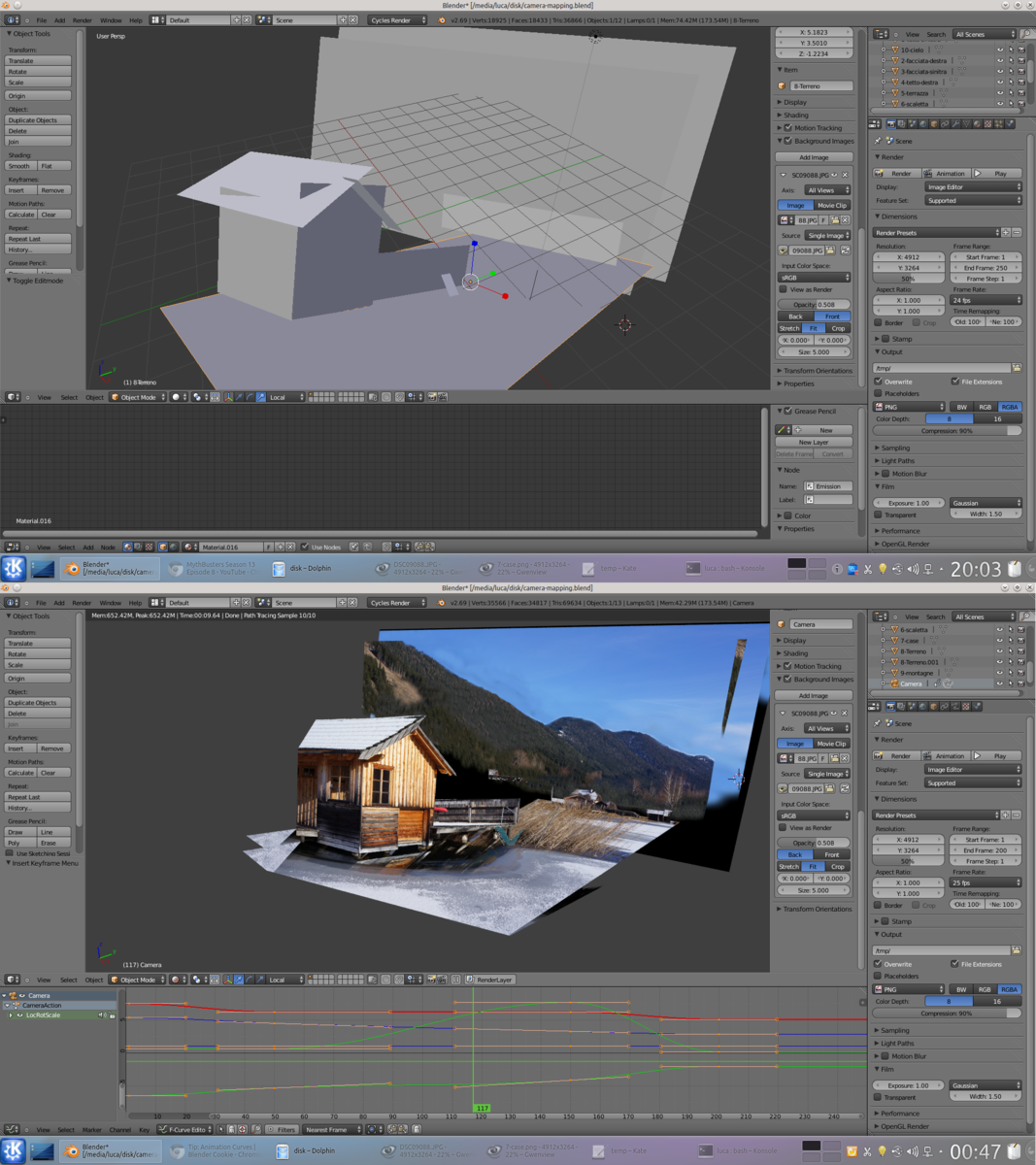
 1 IL RENDERER GIUSTO – Per cominciare dobbiamo scegliere Cycler Render dal menù della barra posta in alto, ed assicurarci di avere impostato la risoluzione del rendering alla dimensione della fotografia di partenza (dalla scheda del rendering nel pannello delle impostazioni).
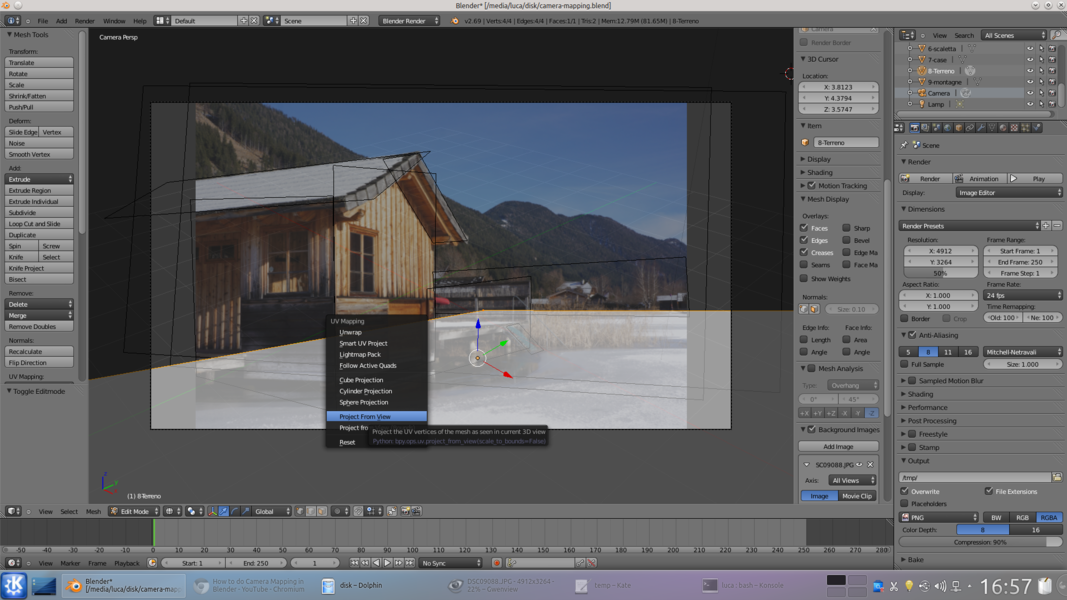
1 IL RENDERER GIUSTO – Per cominciare dobbiamo scegliere Cycler Render dal menù della barra posta in alto, ed assicurarci di avere impostato la risoluzione del rendering alla dimensione della fotografia di partenza (dalla scheda del rendering nel pannello delle impostazioni).  2 MODALITÀ MODIFICA– Ora, abbiamo un modello stilizzato della nostra scena realizzato con dei piani. Selezioniamone uno dal diagramma ad albero, per esempio quello del terreno. Entriamo in Edit mode e premiamo il tasto U per assegnare una texture UV mapping.
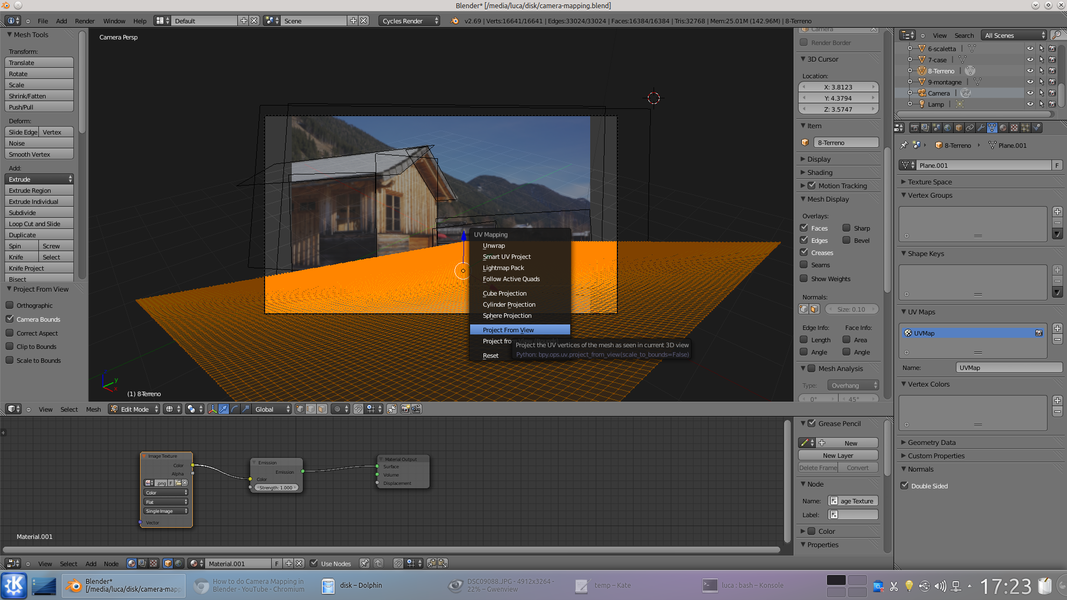
2 MODALITÀ MODIFICA– Ora, abbiamo un modello stilizzato della nostra scena realizzato con dei piani. Selezioniamone uno dal diagramma ad albero, per esempio quello del terreno. Entriamo in Edit mode e premiamo il tasto U per assegnare una texture UV mapping. Costruire il materiale giusto con i nodi
Utilizziamo il node editor di Blender per rendere alla perfezione la texture
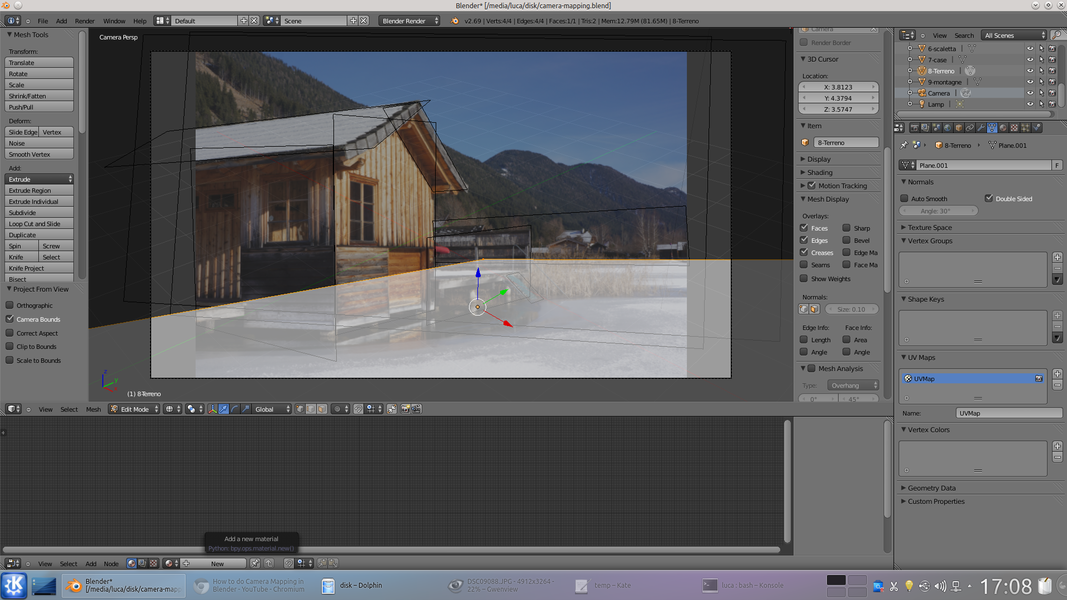
 1 PROIEZIONE MAPPA– Dal menù che appare dobbiamo naturalmente scegliere Project from view. Nella scheda dei materiali, dal pannello delle impostazioni, comparirà una UV Map. Apriamo dove possibile il pannello Node Editor e, lavorando sui materiali, premiamo Add new material.
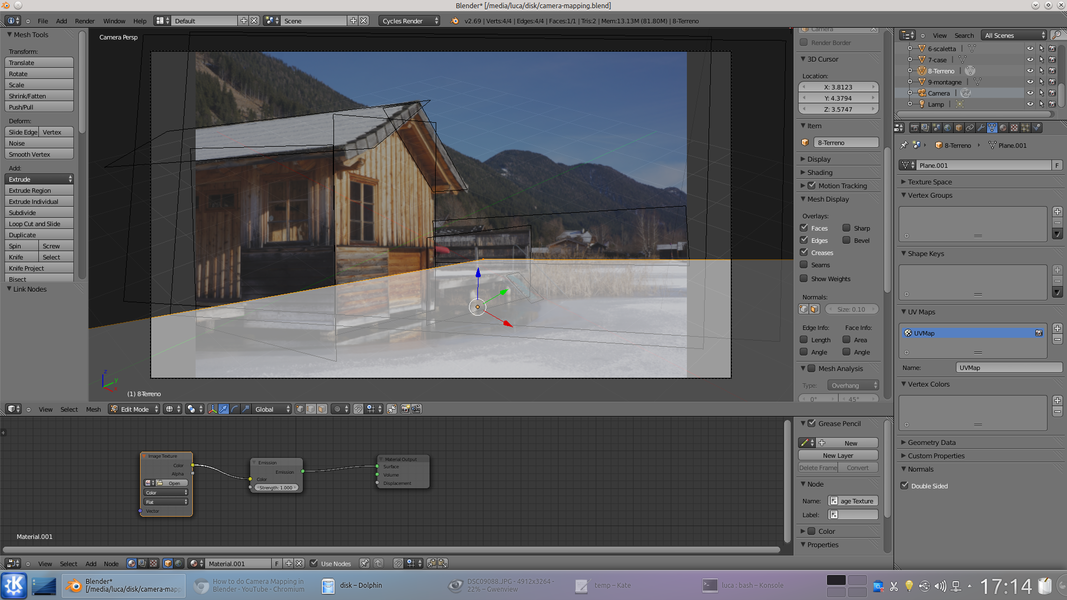
1 PROIEZIONE MAPPA– Dal menù che appare dobbiamo naturalmente scegliere Project from view. Nella scheda dei materiali, dal pannello delle impostazioni, comparirà una UV Map. Apriamo dove possibile il pannello Node Editor e, lavorando sui materiali, premiamo Add new material.  2 NODI MATERIALE – Cancelliamo (premendo il tasto X) i vari nodi che vengono aggiunti automaticamente, ed inseriamone di nuovi con il menù Add/Shader/Emission, poi con Add/Output/Material output, ed anche Add/Input/Image texture.
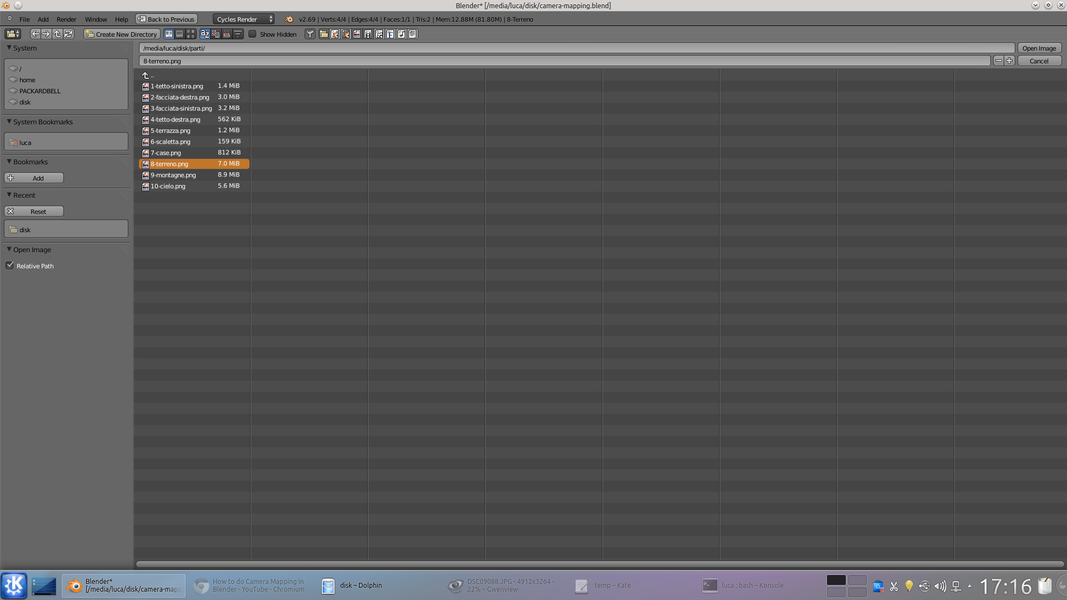
2 NODI MATERIALE – Cancelliamo (premendo il tasto X) i vari nodi che vengono aggiunti automaticamente, ed inseriamone di nuovi con il menù Add/Shader/Emission, poi con Add/Output/Material output, ed anche Add/Input/Image texture.  3 IMAGE TEXTURE– Colleghiamo il punto Color della Image texture al Color dell’oggetto Emission. Connettiamo l’uscita di questo oggetto all’ingresso Surface del Material output. Clicchiamo su Open per dare una immagine alla Image texture, il file PNG del terreno.
3 IMAGE TEXTURE– Colleghiamo il punto Color della Image texture al Color dell’oggetto Emission. Connettiamo l’uscita di questo oggetto all’ingresso Surface del Material output. Clicchiamo su Open per dare una immagine alla Image texture, il file PNG del terreno.  4 LA SUDDIVISIONE– Ora, lavorando nella vista 3D in Edit mode, premiamo il pulsante Subdivide un paio di volte: più divisioni eseguiamo, più dettagliata sarà la resa della nostra texture. Infine, premiamo di nuovo il tasto U, scegliendo Project from view.
4 LA SUDDIVISIONE– Ora, lavorando nella vista 3D in Edit mode, premiamo il pulsante Subdivide un paio di volte: più divisioni eseguiamo, più dettagliata sarà la resa della nostra texture. Infine, premiamo di nuovo il tasto U, scegliendo Project from view. Trasparenza ed animazione: gli ultimi ritocchi
Realizziamo una semplice animazione per l’oggetto Camera con le F-Curves
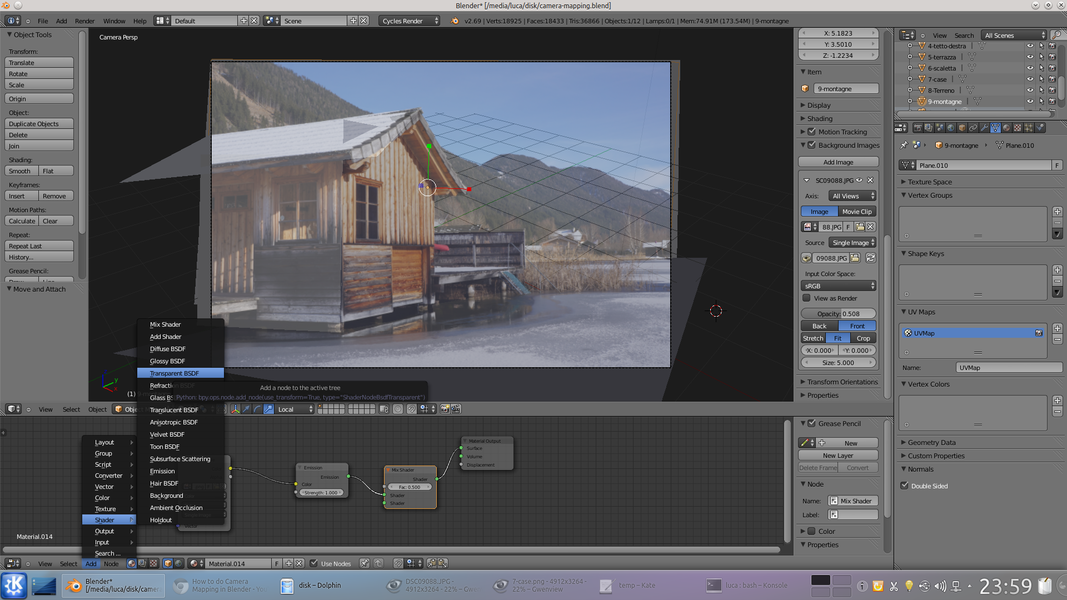
 1 IL MISCELATORE– Ora dobbiamo gestire la trasparenza: nel pannello Node Editor, aggiungiamo un nodo di tipo Shader/Mix shader ed uno di tipo Shader/Transparent BSDF. Il punto output Shader dell’oggetto Mix shader va collegato al punto Surface di Material output.
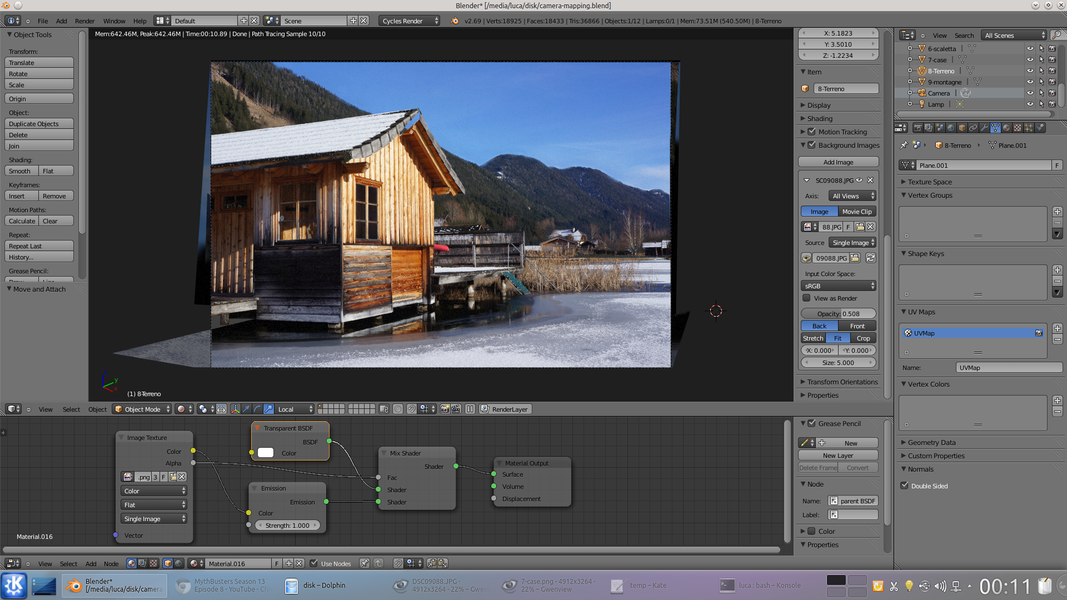
1 IL MISCELATORE– Ora dobbiamo gestire la trasparenza: nel pannello Node Editor, aggiungiamo un nodo di tipo Shader/Mix shader ed uno di tipo Shader/Transparent BSDF. Il punto output Shader dell’oggetto Mix shader va collegato al punto Surface di Material output.  2 LA TRASPARENZA– L’output di Emission va collegata all’ingresso Shader più basso di Mix shader, mentre al rimanente Shader si deve collegare BSDF di Transparent BSDF. Infine, Alpha di Image Texture deve essere connesso a Fac di Mix Shader.
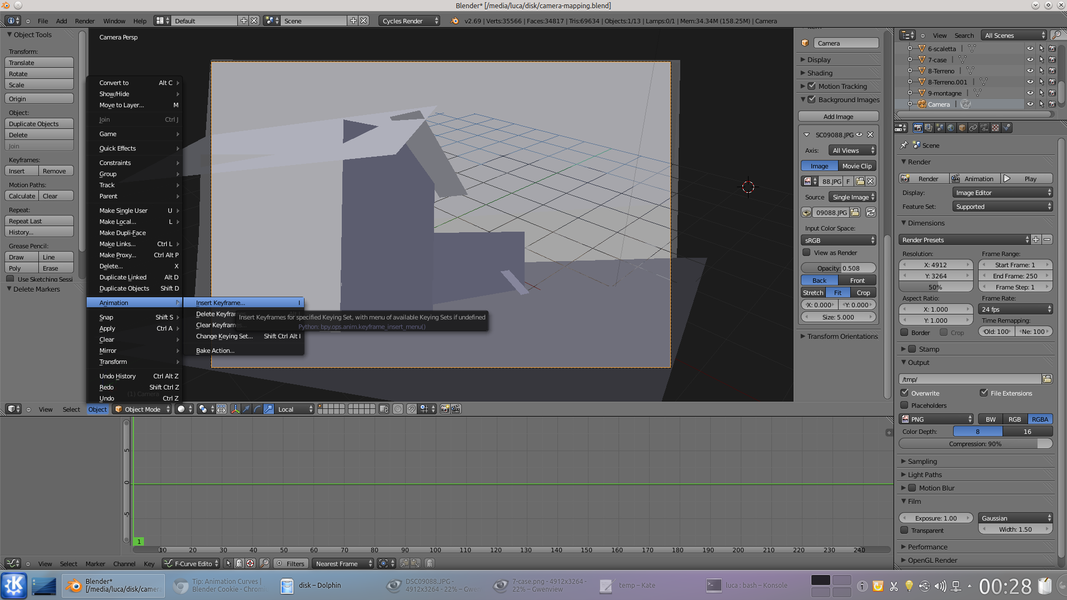
2 LA TRASPARENZA– L’output di Emission va collegata all’ingresso Shader più basso di Mix shader, mentre al rimanente Shader si deve collegare BSDF di Transparent BSDF. Infine, Alpha di Image Texture deve essere connesso a Fac di Mix Shader.  3 IL PRIMO FRAME – Cominciamo ad animare la scena, spostando l’oggetto Camera. Per prima cosa dobbiamo selezionarlo e aprire, al posto del Node editor il pannello F-Curves. Dalla barra inferiore della vista 3D, premiamo il menù Object/Animation/Insert keyframe.
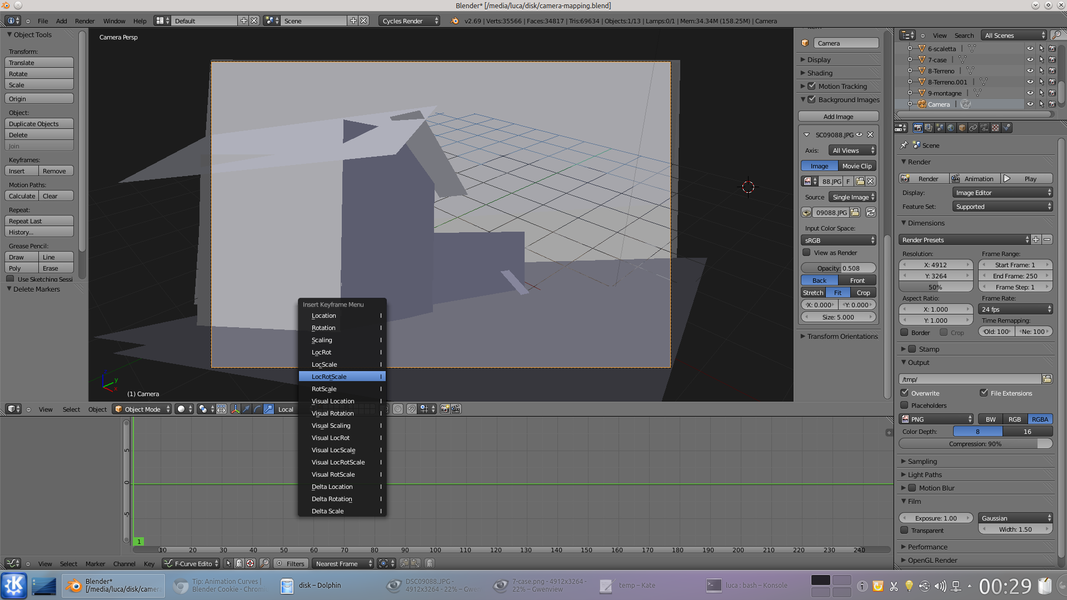
3 IL PRIMO FRAME – Cominciamo ad animare la scena, spostando l’oggetto Camera. Per prima cosa dobbiamo selezionarlo e aprire, al posto del Node editor il pannello F-Curves. Dalla barra inferiore della vista 3D, premiamo il menù Object/Animation/Insert keyframe.  4 LOC-ROT-SCALE– Compare un menù che consente la scelta delle variabili per cui impostare un keyframe: se scegliamo LocRotScale Blender terrà conto di posizione, rotazione, e scala. Da adesso, la posizione della camera è fissata per il frame attuale (numero 1).
4 LOC-ROT-SCALE– Compare un menù che consente la scelta delle variabili per cui impostare un keyframe: se scegliamo LocRotScale Blender terrà conto di posizione, rotazione, e scala. Da adesso, la posizione della camera è fissata per il frame attuale (numero 1). Il nostro filmato è pronto
Renderizziamo i frame ed importiamoli in Kdenlive
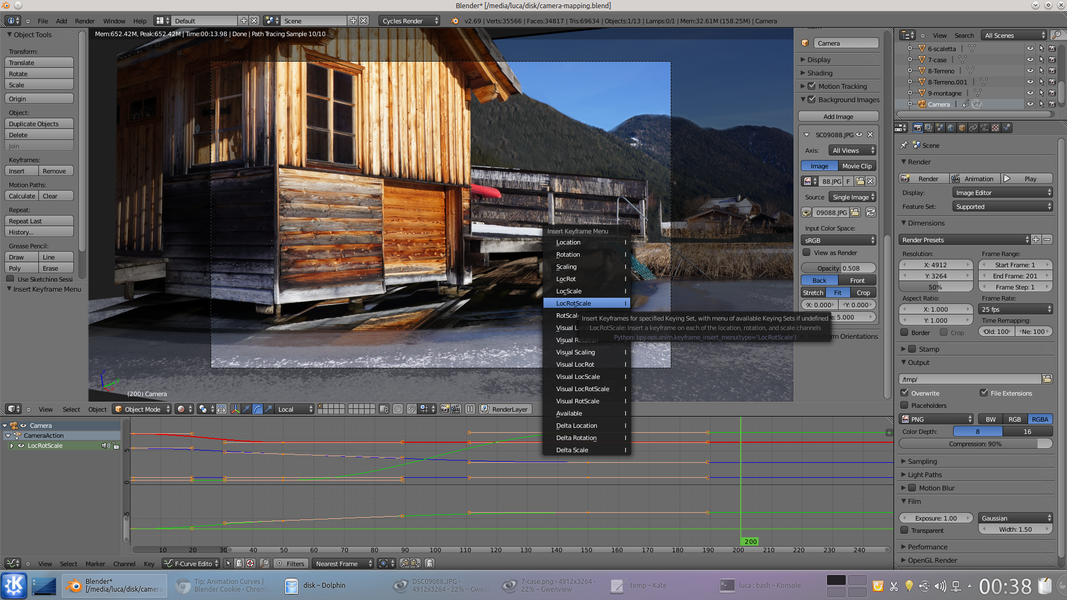
 1 AVANTI COL TEMPO – Utilizzando il tasto freccia destra ci possiamo spostare nei frame: ricordate che un secondo dura 25 (o 50) frame. Possiamo spostare la camera usando i soliti strumenti di traslazione e rotazione, e poi premere il tasto I per registrare un nuovo frame chiave.
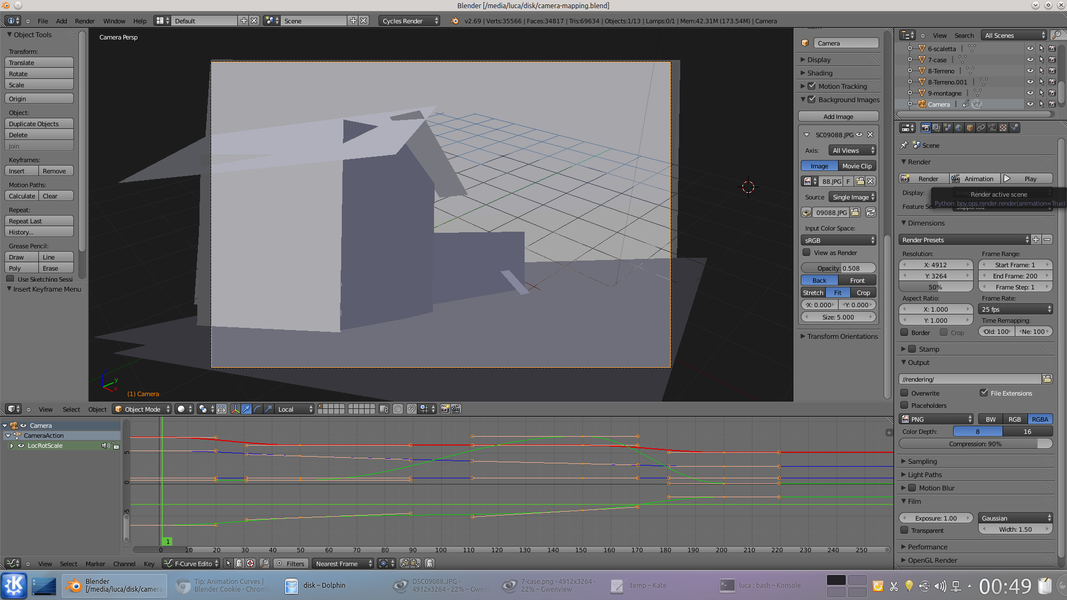
1 AVANTI COL TEMPO – Utilizzando il tasto freccia destra ci possiamo spostare nei frame: ricordate che un secondo dura 25 (o 50) frame. Possiamo spostare la camera usando i soliti strumenti di traslazione e rotazione, e poi premere il tasto I per registrare un nuovo frame chiave.  2 INIZIA IL RENDERING– Quando aggiungiamo un nuovo frame chiave, Blender disegna automaticamente le curve di spostamento dei frame intermedi. Alla fine, nella scheda rendering, impostiamo una cartella per le immagini di rendering e poi premiamo Animation.
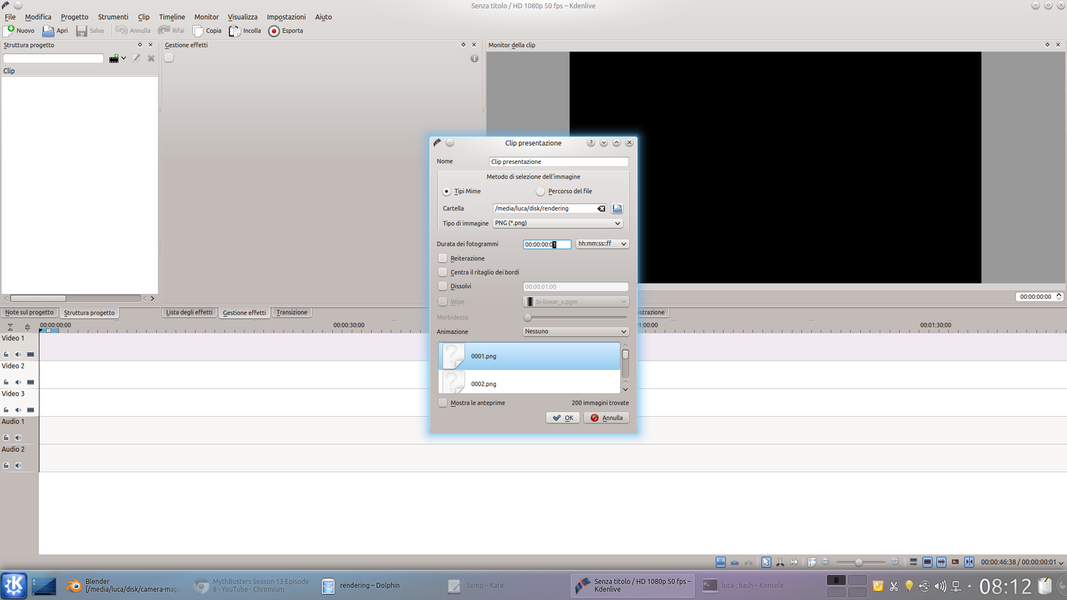
2 INIZIA IL RENDERING– Quando aggiungiamo un nuovo frame chiave, Blender disegna automaticamente le curve di spostamento dei frame intermedi. Alla fine, nella scheda rendering, impostiamo una cartella per le immagini di rendering e poi premiamo Animation.  3 CLIP PRESENTAZIONE– Nella cartella che abbiamo specificato, troveremo tutti i frame della animazione: un file png per ogni fotogramma. Per trasformarli in filmato apriamo Kdenlive e clicchiamo sul menù Progetto/Aggiungi clip presentazione.
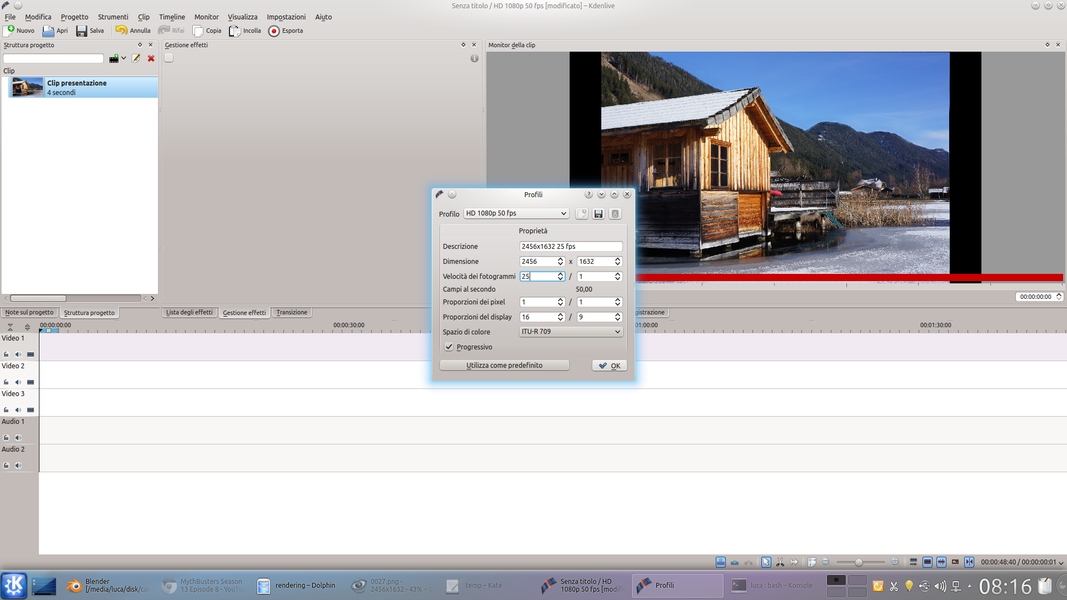
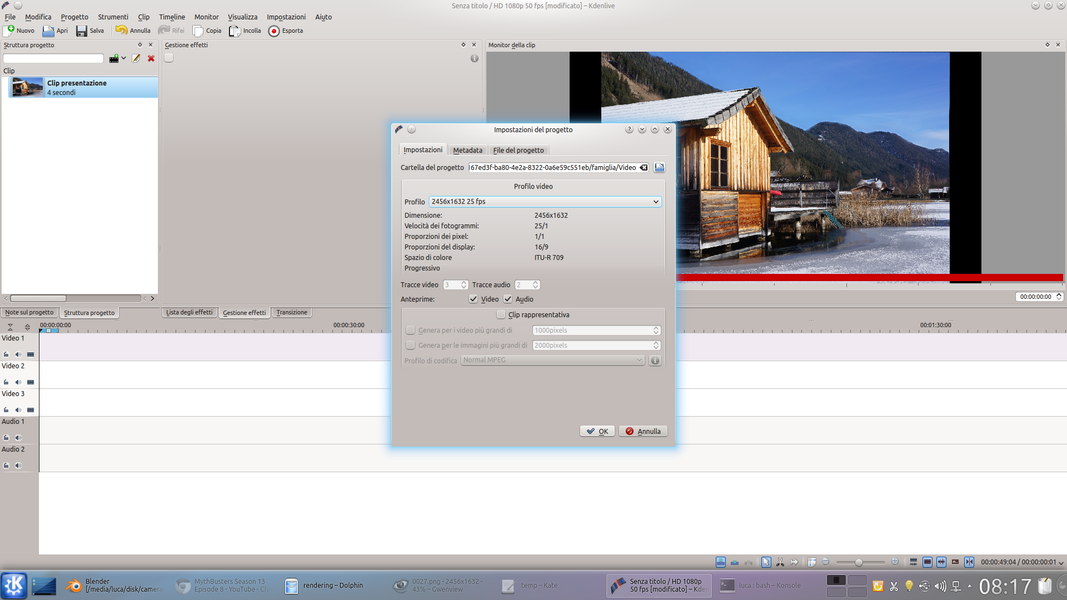
3 CLIP PRESENTAZIONE– Nella cartella che abbiamo specificato, troveremo tutti i frame della animazione: un file png per ogni fotogramma. Per trasformarli in filmato apriamo Kdenlive e clicchiamo sul menù Progetto/Aggiungi clip presentazione.  4 PROFILO PROGETTO– Selezioniamo la cartella dei file di rendering ed impostiamo 00:00:00:01 come durata di un singolo frame. Clicchiamo sul menù Impostazioni/Gestisci profili progetto e creiamo un nuovo profilo premendo il primo pulsante a sinistra nella finestra.
4 PROFILO PROGETTO– Selezioniamo la cartella dei file di rendering ed impostiamo 00:00:00:01 come durata di un singolo frame. Clicchiamo sul menù Impostazioni/Gestisci profili progetto e creiamo un nuovo profilo premendo il primo pulsante a sinistra nella finestra. 






Pingback: From 2D to 3D... FIRST PART - Kdenlive Tutorials