Utilizziamo Kdenlive e GIMP per realizzare un titolo ad effetto: trasformiamo un fotogramma in un disegno, coloriamolo, ed inseriamo il testo. Aggiungeremo anche delle transizioni per animare la comparsa del titolo.
Un film deve farsi riconoscere immediatamente, per entrare nell’immaginario del proprio pubblico: se un film rimane anonimo, le persone che lo guardano se ne dimenticheranno dopo pochi minuti. E per i video online, come quelli che pubblichiamo su YouTube, è ancora più vero: su internet la “concorrenza” è talmente ampia che se non ci si fa riconoscere si rischia di non riuscire mai a farsi notare rispetto a tutti gli altri autori di filmati. Ogni video può lasciare il segno in molti modi: una scena epica, un buon abbinamento tra le immagini e la colonna sonora, scelte di montaggio imprevedibili. Ed un titolo. Ogni filmato ha un titolo, e prima o poi bisogna farlo apparire nel video. E il modo in cui si fa apparire il titolo dice molto sullo stile che vogliamo imprimere al filmato. Esistono diversi tipi di titoli che si possono realizzare, anche nei film che vediamo al cinema si passa da titoli estremamente elaborati e titoli che sembrano scritti col pennarello su un foglio di carta piazzato davanti alla cinepresa. Per molti filmati la soluzione è semplice: si scrive un testo, anche con l’editor Titoli di Kdenlive. Due righe di testo, due o tre colori, uno sfondo monocromatico. Certo, se si vuole realizzare un titolo “di testa” come quello di Austin Powers si tratta, alla fine, di un vero e proprio film dentro il film. Una buona via di mezzo, che richiede poco tempo per la realizzazione ma offre comunque un buon risultato, è quella di Il buono, il brutto, il cattivo, capolavoro di Sergio Leone: unire ai testi dei disegni. Il titolo non viene semplicemente impresso sopra al fotogramma, ma si prova a trasformare il filmato in un disegno. E, ovviamente, si possono anche animare i testi. È proprio questa l’idea che vogliamo presentare: un titolo semplice ma accattivante, e lo realizzeremo partendo ovviamente da una clip girata con la videocamera. Questa clip dovrà essere interrotta ad un certo punto per far apparire il titolo, e poi potremo farla ricominciare dallo stesso punto. Nel momento in cui l’azione si interrompe preleviamo il fotogramma e cominciamo a modificarlo con GIMP, il programma di fotoritocco più potente del mondo libero ed open source. Questo programma ci servirà per trasformare il fotogramma in un disegno a due sfumature di luminosità. In poche parole, otterremo un disegno di colore nero su sfondo bianco. E lo faremo automaticamente, utilizzando lo strumento Soglia, che si occupa proprio di tradurre una fotografia in una immagine con due soli colori a seconda della soglia che impostiamo. Ovviamente, visto che le immagini che riprendiamo con la videocamera non hanno un contrasto altissimo (altrimenti i colori sono inguardabili), avremo bisogno di ripetere l’operazione di soglia più volte, ma potremo poi facilmente unire tutti i vari disegni sovrapponendoli come preferiamo. Ottenuto il risultato sperato, sarà possibile colorare questo disegno bicromatico con un gradiente di colore, per renderlo ovviamente più gradevole. A questo punto potremo aggiungere il testo, meglio se dividendolo su più livelli. Esportando separatamente i vari livelli, infatti, potremo poi controllare la loro posizione con Kdenlive, facendo apparire lo sfondo con una dissolvenza e facendo entrare nella scena le varie porzioni di testo con una animazione, per evitare che il testo appaia troppo immobile. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=EZg4BXD32uM
I caratteri per il testo
Ovviamente, quando si prepara un titolo, uno dei fattori chiave da considerare è il font, cioè il carattere che si vuole utilizzare per il titolo. In genere, conviene puntare su un carattere leggibili, qualcosa di non troppo complicato. Per esempio, i classici Arial, Courier New, Times New Roman, e Verdana. In ambito del software libero ed open source uno dei font più gradevoli è Ubuntu, ed esiste anche Oxygen. Ma si può anche puntare su caratteri più elaborati, basta trovare qualcosa di adatto al tema del nostro filmato. Una buona libreria, contenente molti font liberi è https://fontlibrary.org/. Sul sito è possibile vedere una anteprima dei vari caratteri: ce ne sono alcuni che simulano la scrittura a mano in corsivo, altri che ricordano gli schermi dei tabelloni segnaletici, e praticamente per tutti i gusti.
Quando appare il titolo?
Scegliamo il fotogramma in cui apparirà il titolo
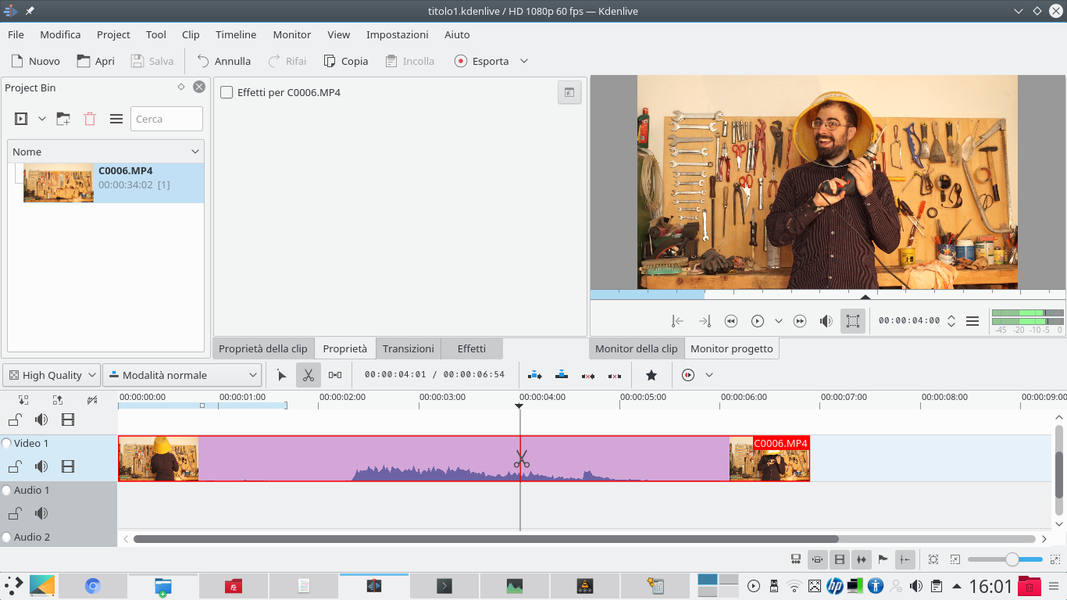
 1 CON LE FORBICI – Cominciamo inserendo nella traccia Video1 la clip video originale, sulla quale deve apparire il titolo del filmato. La clip va tagliata, con lo strumento Forbici, nel momento in cui il titolo deve apparire.
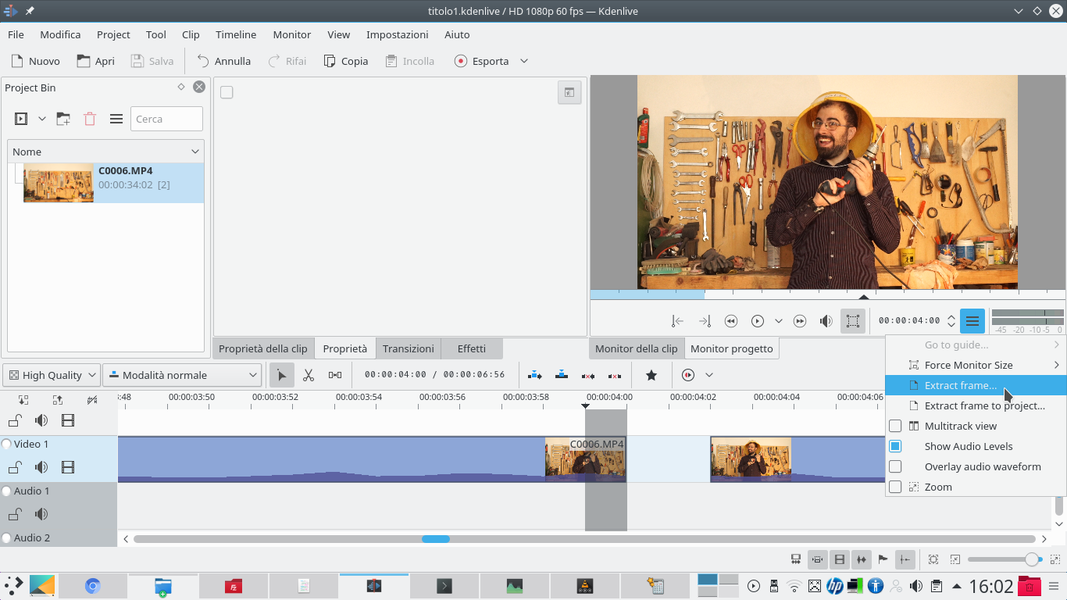
1 CON LE FORBICI – Cominciamo inserendo nella traccia Video1 la clip video originale, sulla quale deve apparire il titolo del filmato. La clip va tagliata, con lo strumento Forbici, nel momento in cui il titolo deve apparire.  2 IL FOTOGRAMMA– Spostiamo la seconda parte della clip, appena tagliata, per creare uno spazio e posizioniamoci sull’ultimo fotogramma della prima parte della clip. Quindi, clicchiamo sul menù che si trova sotto al Monitor progetto e scegliamo Extract frame.
2 IL FOTOGRAMMA– Spostiamo la seconda parte della clip, appena tagliata, per creare uno spazio e posizioniamoci sull’ultimo fotogramma della prima parte della clip. Quindi, clicchiamo sul menù che si trova sotto al Monitor progetto e scegliamo Extract frame. Produrre una silhouette
Trasformiamo l’immagine in bianco e nero, come un un disegno
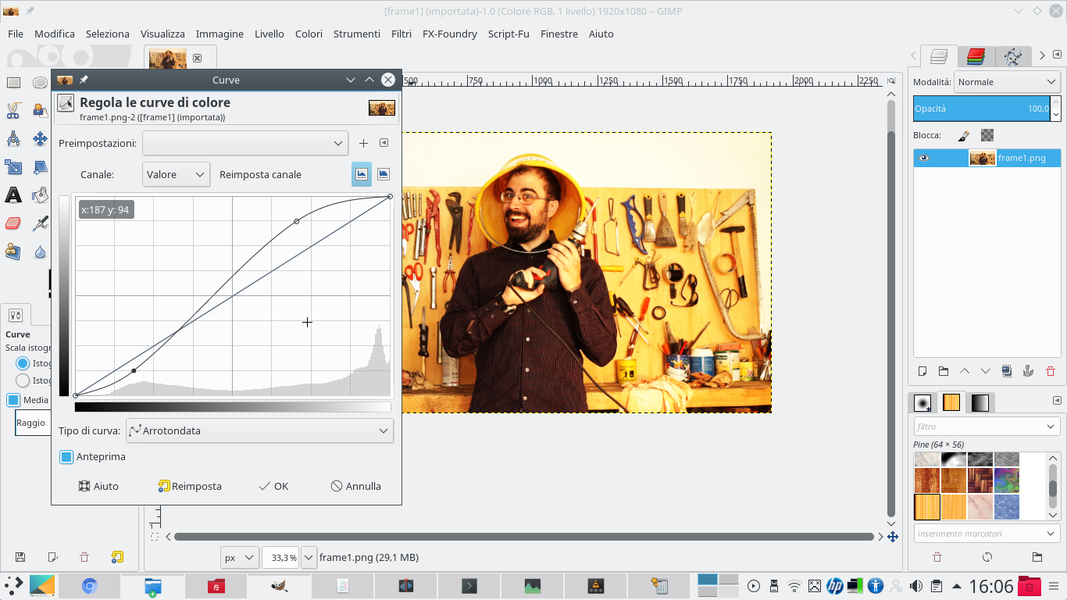
 1 IL CONTRASTO– Apriamo il fotogramma estratto con GIMP: per prima cosa dobbiamo migliorare il suo contrasto. Possiamo farlo utilizzando il menù Colori/Curve. Basta alzare le alte luci ed abbassare le ombre per aumentare un po’ il contrasto.
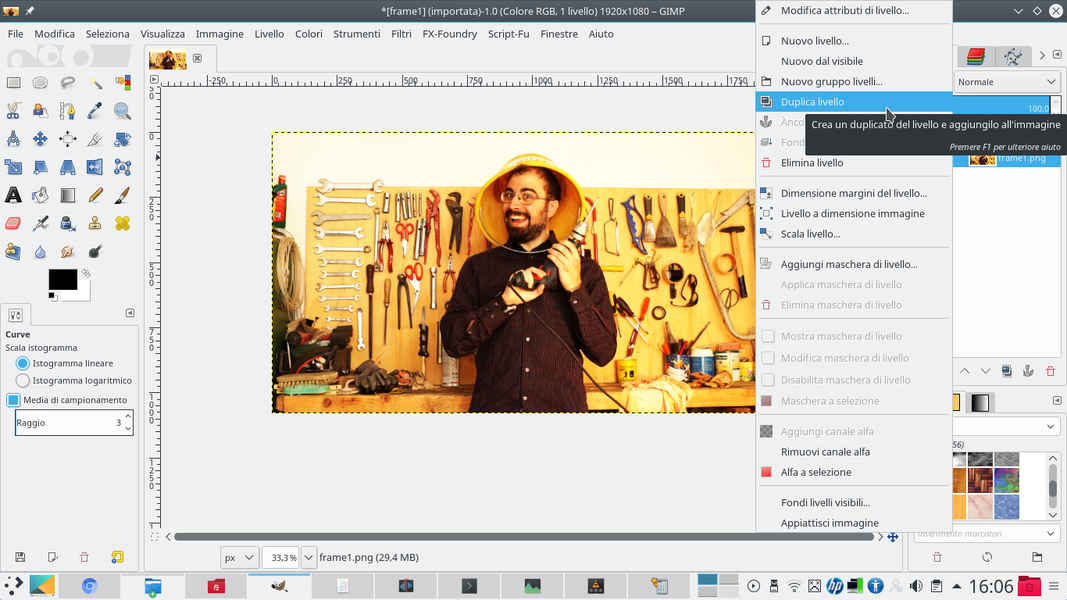
1 IL CONTRASTO– Apriamo il fotogramma estratto con GIMP: per prima cosa dobbiamo migliorare il suo contrasto. Possiamo farlo utilizzando il menù Colori/Curve. Basta alzare le alte luci ed abbassare le ombre per aumentare un po’ il contrasto.  2 DUPLICAZIONE– Questa sarà l’immagine di partenza: clicchiamo sul livello col tasto destro e scegliamo la voce Duplica livello. Poi, rendiamo invisibile il livello originale cliccando sul pulsante a forma di occhio a fianco del suo nome.
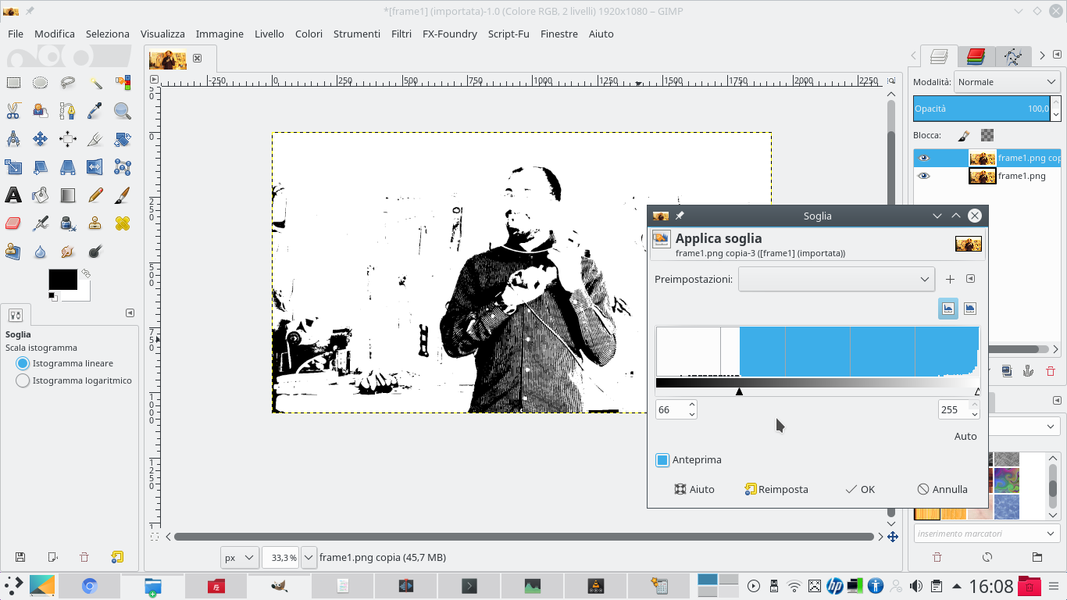
2 DUPLICAZIONE– Questa sarà l’immagine di partenza: clicchiamo sul livello col tasto destro e scegliamo la voce Duplica livello. Poi, rendiamo invisibile il livello originale cliccando sul pulsante a forma di occhio a fianco del suo nome.  3 LA SILHOUETTE– Lavorando sulla copia, scegliamo il menù Colori/Soglia. Qui dobbiamo spostare il selettore del nero fino ad ottenere una buona shilhouette della scena. Il funzionamento è semplice: tutto ciò che inseriamo nella selezione sarà bianco, il resto nero.
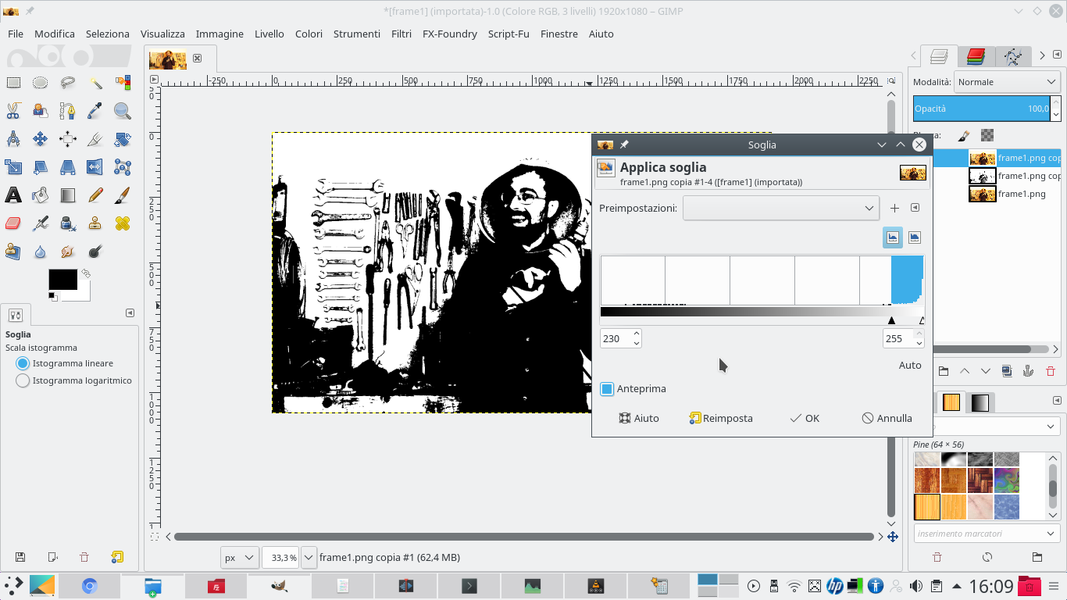
3 LA SILHOUETTE– Lavorando sulla copia, scegliamo il menù Colori/Soglia. Qui dobbiamo spostare il selettore del nero fino ad ottenere una buona shilhouette della scena. Il funzionamento è semplice: tutto ciò che inseriamo nella selezione sarà bianco, il resto nero.  4 UN’ALTRA SOGLIA– È probabile che con una unica “soglia” non riusciremo ad avere una buona silhouette. Basta duplicare di nuovo il livello originale ed applicare di nuovo l’effetto Colori/ Soglia, e scegliere una soglia tale da rendere visibile un’area che prima non lo era.
4 UN’ALTRA SOGLIA– È probabile che con una unica “soglia” non riusciremo ad avere una buona silhouette. Basta duplicare di nuovo il livello originale ed applicare di nuovo l’effetto Colori/ Soglia, e scegliere una soglia tale da rendere visibile un’area che prima non lo era. Dallo sfondo al titolo
Completiamo lo sfondo con un gradiente ed aggiungiamo il testo
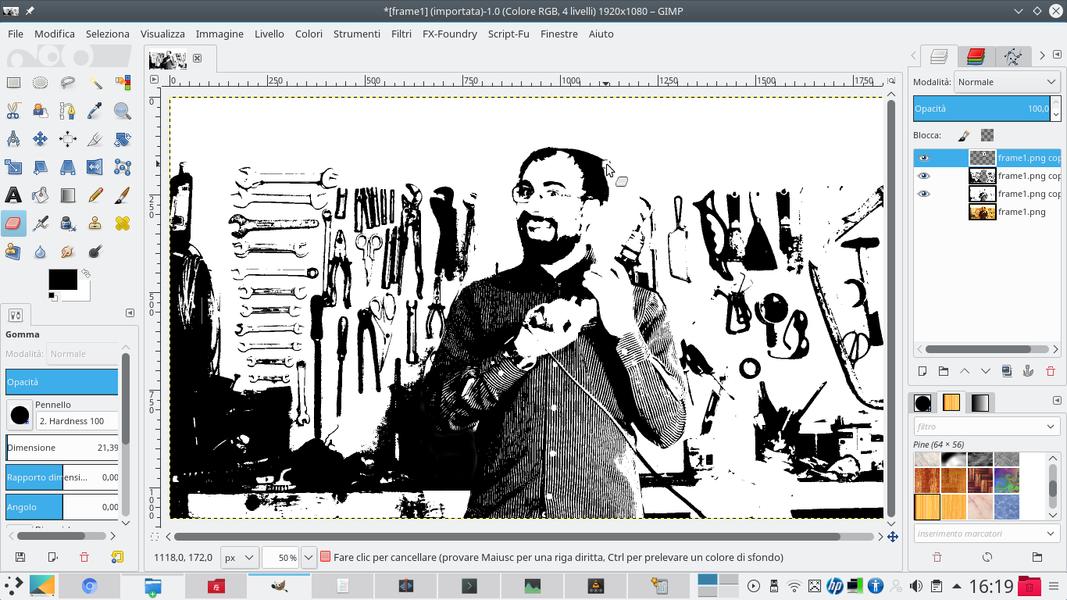
 1 CANCELLIAMO– Rifinire le immagini è semplice: basta utilizzare la gomma, scegliendo un pennello che abbia bordi netti. Bisogna cancellare le zone troppo bianche o troppo nere, per far apparire ciò che si trova sotto (gli altri livelli di “soglie” che abbiamo realizzato).
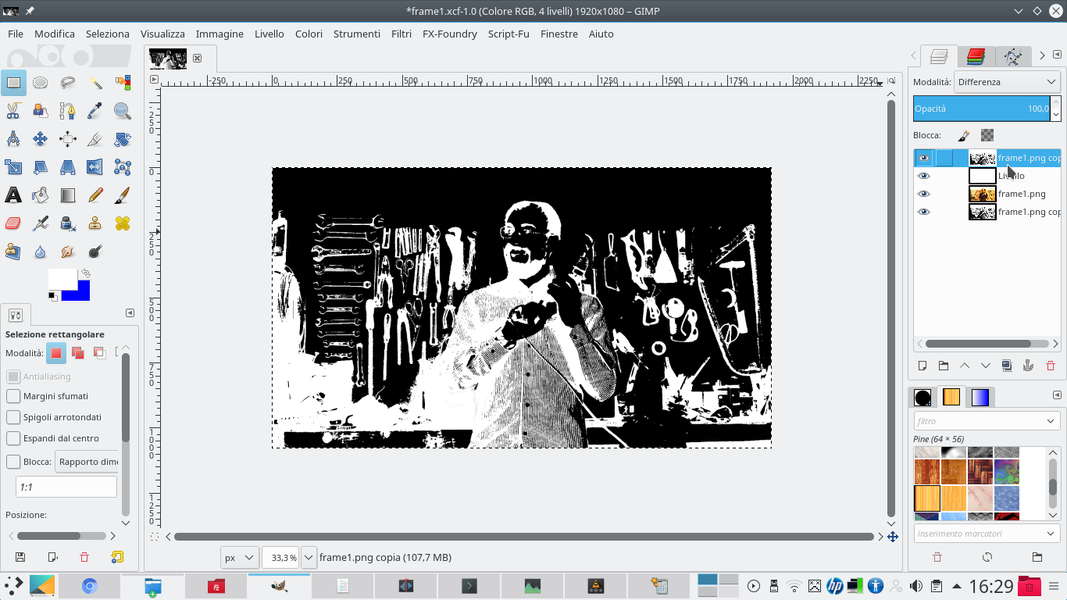
1 CANCELLIAMO– Rifinire le immagini è semplice: basta utilizzare la gomma, scegliendo un pennello che abbia bordi netti. Bisogna cancellare le zone troppo bianche o troppo nere, per far apparire ciò che si trova sotto (gli altri livelli di “soglie” che abbiamo realizzato).  2 UNA FUSIONE– Se abbiamo più livelli di “soglie”, dobbiamo unirli cliccando sul livello superiore e scegliendo Fondi in basso. Il livello in bianco e nero che rimane deve avere una modalità di tipo Differenza. Vedremo che i colori si invertono.
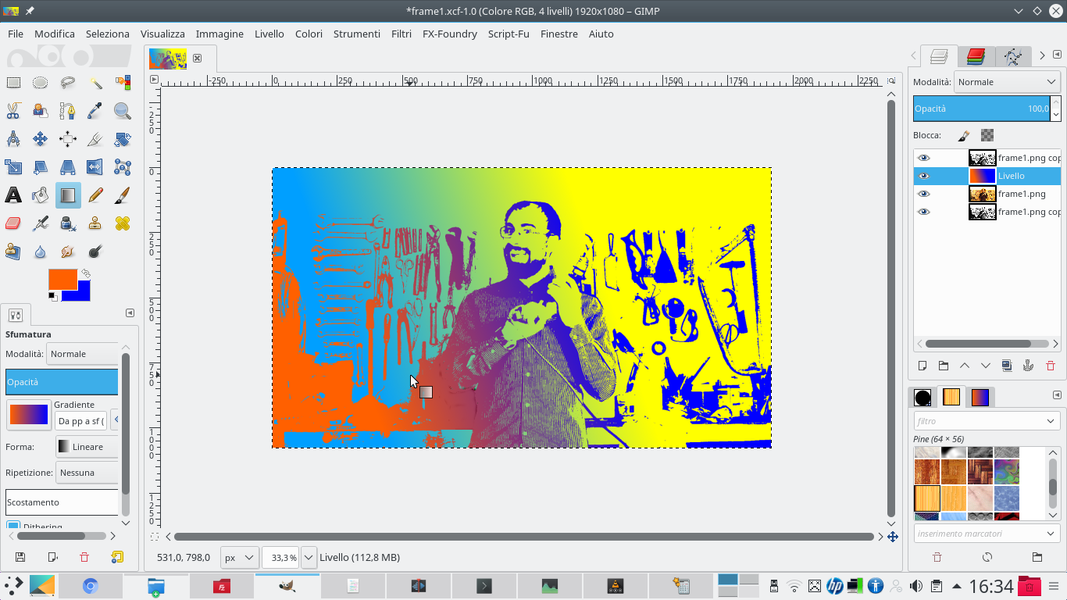
2 UNA FUSIONE– Se abbiamo più livelli di “soglie”, dobbiamo unirli cliccando sul livello superiore e scegliendo Fondi in basso. Il livello in bianco e nero che rimane deve avere una modalità di tipo Differenza. Vedremo che i colori si invertono.  3 UN GRADIENTE– Aggiungiamo un nuovo livello, cliccando sul pulsante Nuovo livello. Il livello va posizionato sotto al livello in bianco e nero. Poi, prendiamo lo strumento Gradiente e scegliamo un colore di primo piano e di sfondo che ci piacciono (per esempio arancio e blu).
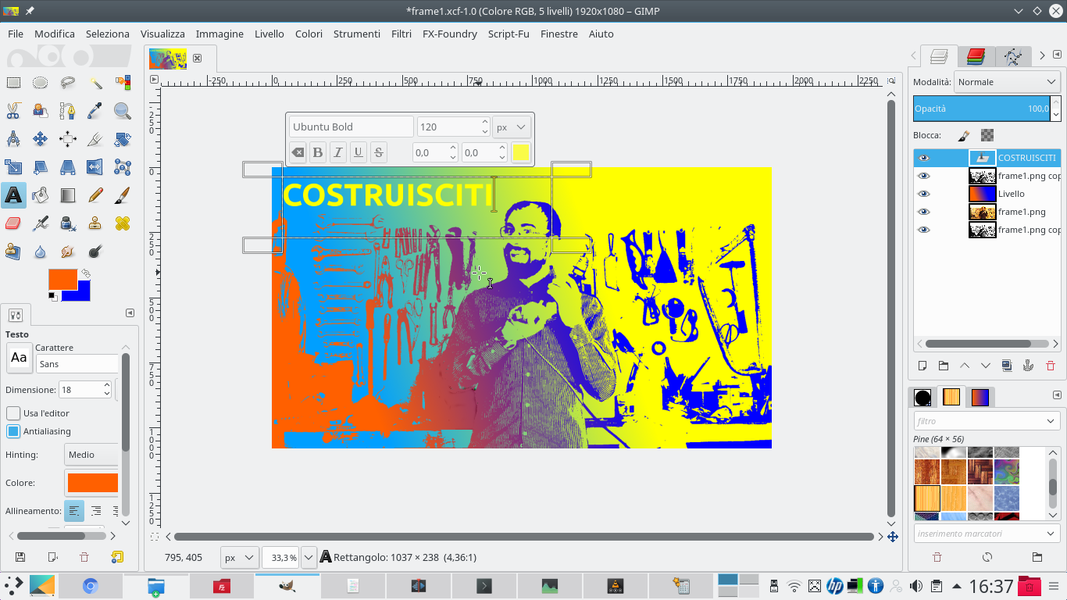
3 UN GRADIENTE– Aggiungiamo un nuovo livello, cliccando sul pulsante Nuovo livello. Il livello va posizionato sotto al livello in bianco e nero. Poi, prendiamo lo strumento Gradiente e scegliamo un colore di primo piano e di sfondo che ci piacciono (per esempio arancio e blu).  4 ECCO IL TITOLO– Tracciando una linea sul livello si può colorare con il gradiente, e si vedrà apparire l’immagine a colori contrapposti. Aggiungiamo il titolo a pezzi, un paio di parole alla volta, con lo strumento Testo, scegliendo dei colori che si vedano bene.
4 ECCO IL TITOLO– Tracciando una linea sul livello si può colorare con il gradiente, e si vedrà apparire l’immagine a colori contrapposti. Aggiungiamo il titolo a pezzi, un paio di parole alla volta, con lo strumento Testo, scegliendo dei colori che si vedano bene. Diamo un po’ di movimento
Utilizziamo Kdenlive per animare la comparsa dei vari elementi del titolo
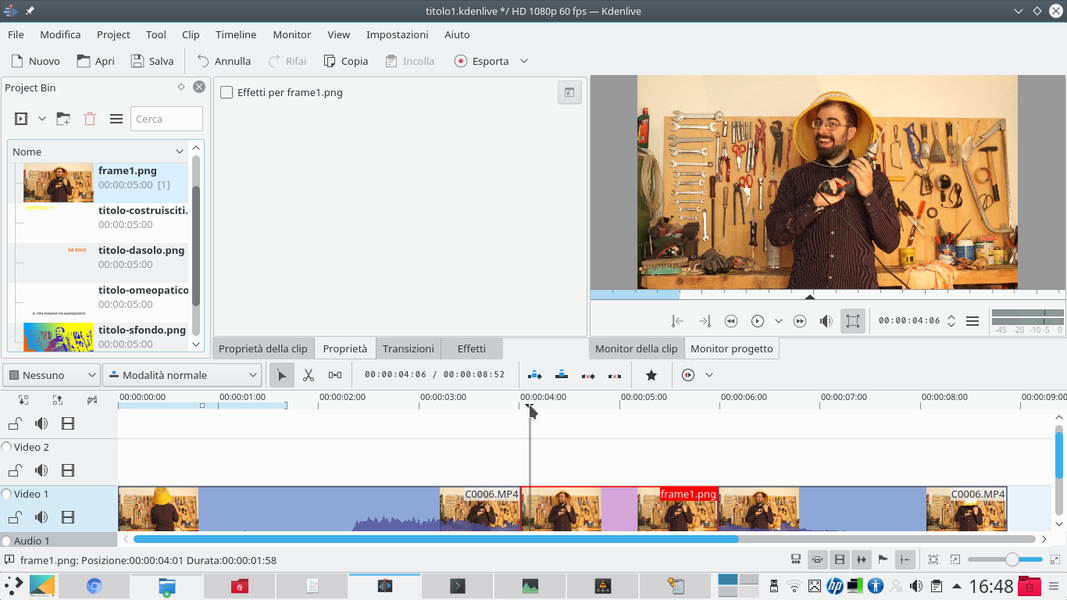
 1 ESPORTARE IN PNG – Esportiamo l’immagine in PNG per tre volte: prima solo lo sfondo, poi ciascuno dei testi alla volta. Tornando in Kdenlive, inseriamo il fotogramma estratto tra le due clip, nella traccia Video1. Aggiungiamo al progetto le altre clip.
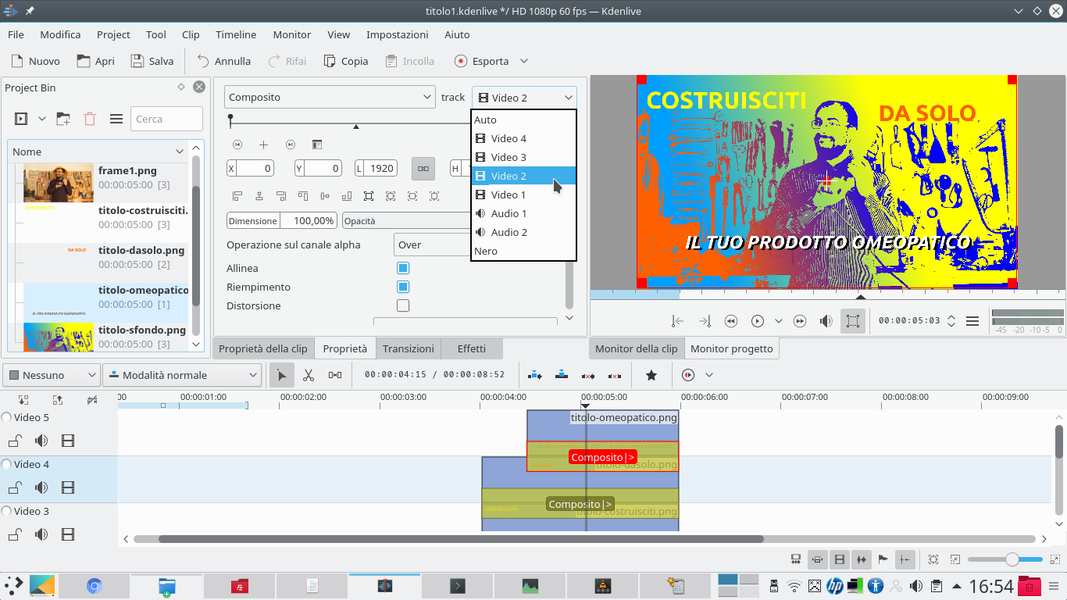
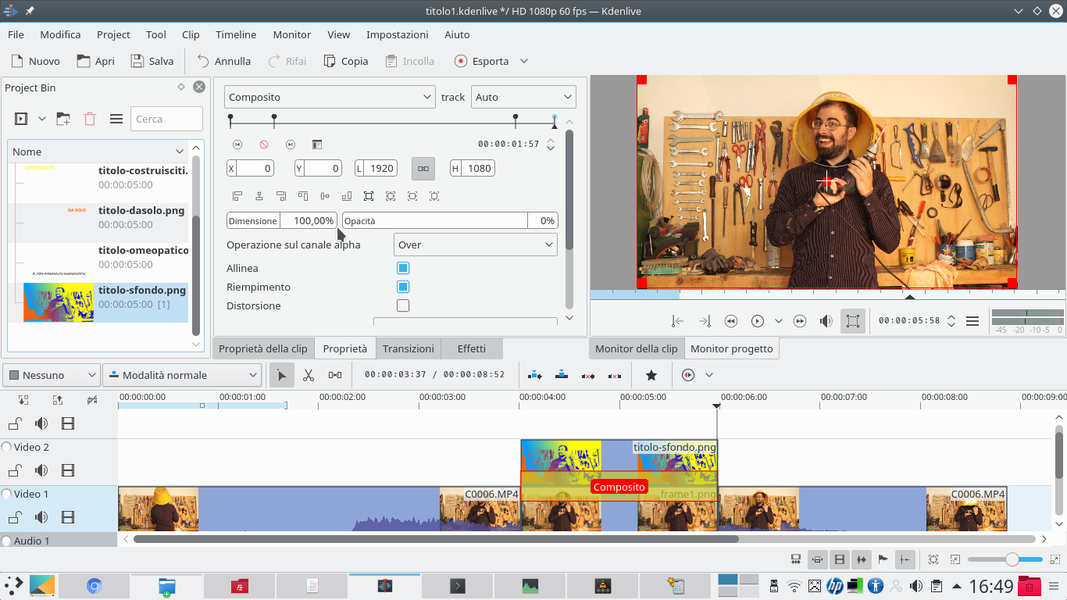
1 ESPORTARE IN PNG – Esportiamo l’immagine in PNG per tre volte: prima solo lo sfondo, poi ciascuno dei testi alla volta. Tornando in Kdenlive, inseriamo il fotogramma estratto tra le due clip, nella traccia Video1. Aggiungiamo al progetto le altre clip.  2 LA COMPOSIZIONE– Poi aggiungiamo nella traccia Video2, esattamente sopra al fotogramma, lo sfondo prodotto con GIMP. Inseriamo una transizione di tipo Composito. Aggiungiamo fotogrammi chiave poco dopo l’inizio e poco prima la fine della clip.
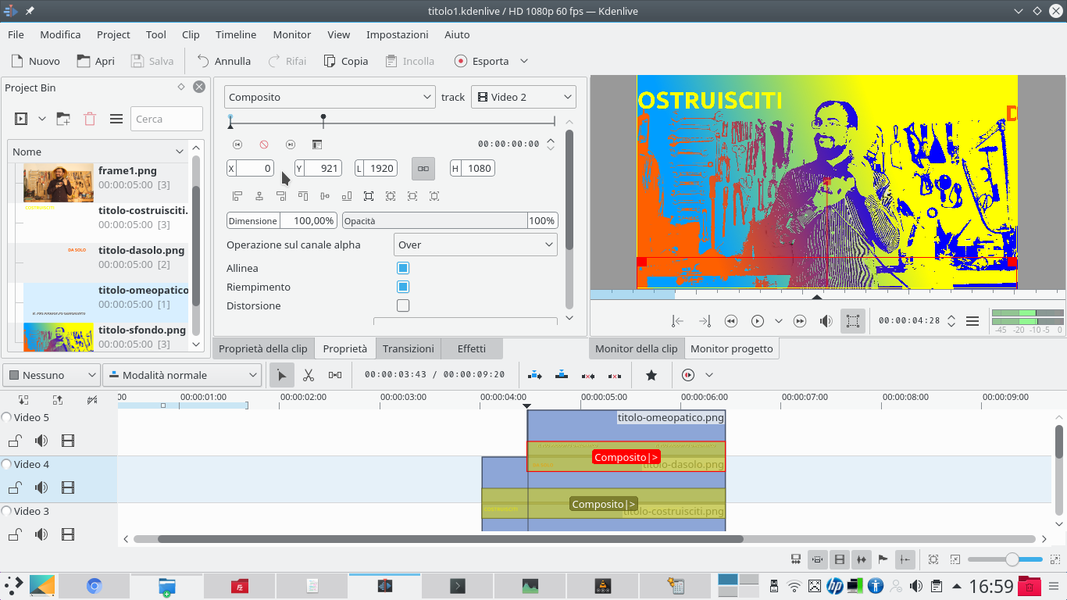
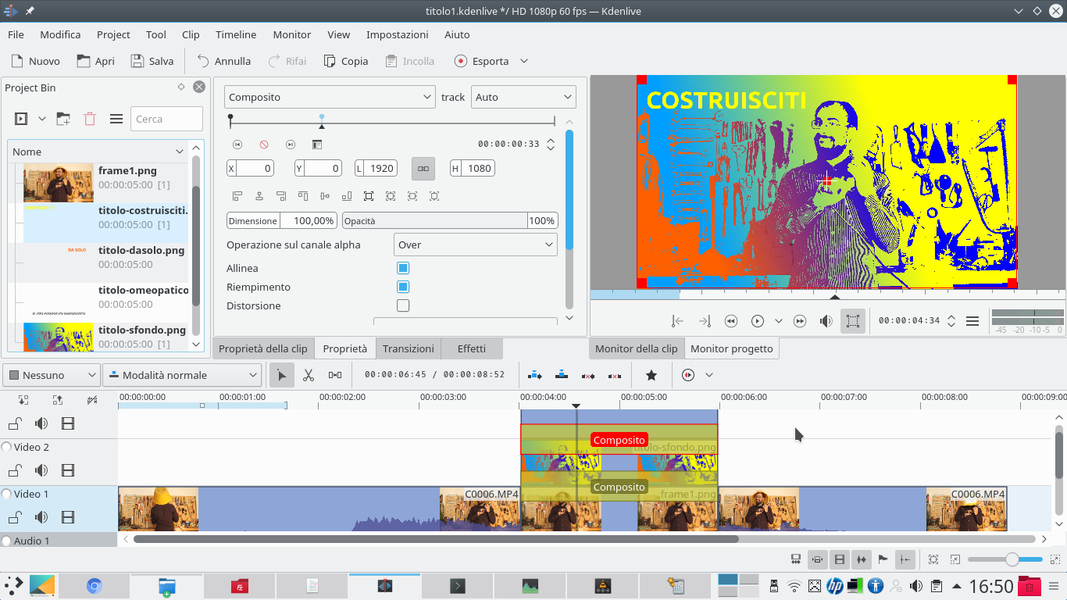
2 LA COMPOSIZIONE– Poi aggiungiamo nella traccia Video2, esattamente sopra al fotogramma, lo sfondo prodotto con GIMP. Inseriamo una transizione di tipo Composito. Aggiungiamo fotogrammi chiave poco dopo l’inizio e poco prima la fine della clip.  3 OPACITA DA 0 A 100– Il primo e l’ultimo fotogramma devono avere opacità 0, gli altri due “interni” 100. Inseriamo il primo testo nella traccia Video3, con una transizione Composito. Poco dopo l’inizio della clip, aggiungiamo un fotogramma chiave.
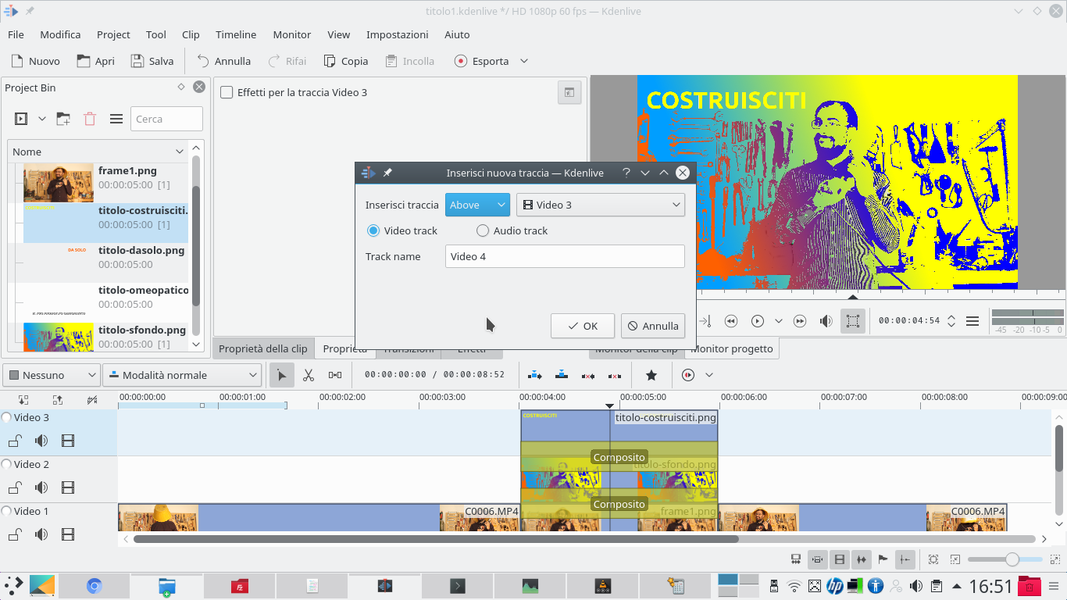
3 OPACITA DA 0 A 100– Il primo e l’ultimo fotogramma devono avere opacità 0, gli altri due “interni” 100. Inseriamo il primo testo nella traccia Video3, con una transizione Composito. Poco dopo l’inizio della clip, aggiungiamo un fotogramma chiave.  4 ALTRE TRACCE– Torniamo al primo frame e spostiamo il titolo all’esterno, in modo che non sia visibile. Per i prossimi testi, aggiungiamo una nuova traccia cliccando sull’ultima col tasto destro e scegliendo Aggiungi nuova traccia.
4 ALTRE TRACCE– Torniamo al primo frame e spostiamo il titolo all’esterno, in modo che non sia visibile. Per i prossimi testi, aggiungiamo una nuova traccia cliccando sull’ultima col tasto destro e scegliendo Aggiungi nuova traccia.