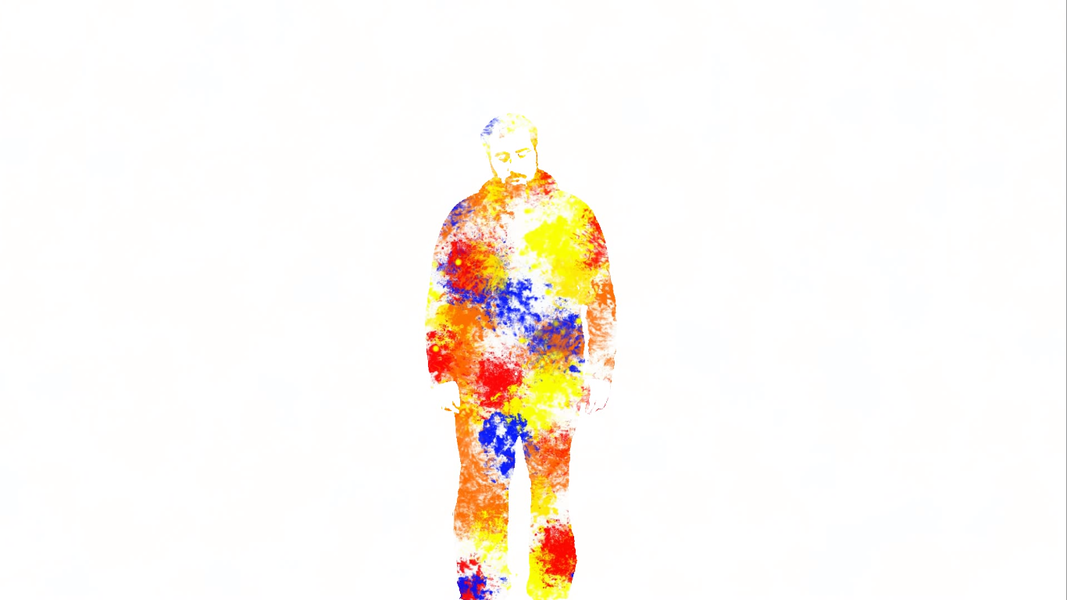
Trasformiamo il filmato di un attore in un disegno animato usando la texture che preferiamo: matita, vernice, pennarelli, possiamo realizzarla con GIMP. Poi, grazie a Kdenlive si può applicare la texture alla silhouette dell’attore.
Nella realizzazione di un video musicale spesso si cercano effetti poco scontati. L’esempio più classico sono i disegni: trasformare il cantante (o qualsiasi altro soggetto) in un disegno, possibilmente animato. Una opzione consiste nel realizzare un vero e proprio cartone animato, disegnando a mano il personaggio e animandolo. Ma è ovviamente scomodo, perché per riuscire ad avere un risultato realistico bisogna essere piuttosto bravi nel disegno e realizzare molti frame in modo da evitare che l’animazione proceda a scatti. La cosa più semplice è trasformare un filmato in un disegno, così come lo si può fare con una semplice fotografia. La tecnica da sfruttare è il matte painting, ma al contrario: il classico matte painting prevede che uno sfondo venga aggiunto in sovraimpressione alle immagini filmate grazie a una silhouette (solitamente ricavata sulla base della sua luminosità, in GIMP si possono realizzare le maschere di livello modificandole manualmente). In questo caso, invece, si vuole rendere visibile una certa texture usando come maschera di livello il filmato realizzato con un attore. La texture deve rappresentare il classico riempimento dei disegni: può essere un rettangolo colorato con delle matite, con la tempera, i pennarelli, il gesso, o la vernice spray. Naturalmente, queste texture si possono anche realizzare digitalmente con GIMP, persino utilizzando dei motivi insoliti (corteccia di un albero oppure pietra). Per esempio, si possono disegnare delle macchie sull’immagine, come se si stesse spruzzando vernice spray, e poi rendere visibile soltanto la silhouette dell’attore, per dare l’illusione che l’attore stesso sia in realtà stato disegnato con la vernice spray. Il trucco che utilizzeremo consiste nel disegnare la texture con GIMP e poi realizzarne più versioni, da unire come fotogrammi in una sequenza. Questo ci permetterà di avere una texture variabile e non fissa, che altrimenti potrebbe sembrare un po’ forzata come cosa. Di fatto, più la texture cambia, più il disegno sembrerà realistico, perché quando si realizza un cartone animato colorando a mano è inevitabile che la texture sia sempre diversa in ogni fotogramma. Poi, con Kdenlive, si può prendere una clip su green screen dell’attore protagonista del filmato e rimuovere lo sfondo verde, usando la classica chiave cromatica. Kdenlive offre poi la possibilità di realizzare il matte painting con una transizione, rendendo visibile la texture, su uno sfondo, soltanto attraverso la silhouette dell’attore ripulito dal telo verde. Il matte painting utilizzato in questo modo è molto efficiente anche se si sta usando come texture della normale matita di grafite, perché si può sfruttare tutta la gamma di luminosità delle riprese, e quindi far apparire la grafite più scura e più chiara in diverse zone dell’immagine proprio come quando si realizza un vero disegno a matita. Per ottenere questo risultato non serve binarizzare il video dell’attore (facendolo quindi apparire solo bianco o nero), ma si può giocare con contrasto e luminosità per ottenere tutta la scala di grigi che si vuole, proprio come nelle maschere di livello di GIMP. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=natRNx5_nJE
Come illuminare il green screen
In questo effetto si gioca con luci e ombre: siccome in genere si lavora con l’immagine in negativo, tutto ciò che durante le riprese è in luce scomparirà, mentre ciò che è in ombra verrà rappresentato con la texture che abbiamo preparato. Questo significa che per distinguere bene i dettagli dell’attore è consigliabile usare una luce radente. L’ideale è, per esempio, illuminare bene il volto ma non gli occhi, che quindi diventeranno visibili dopo l’applicazione dell’effetto. Per evitare che vengano messe troppo in risalto le pieghe del telo verde lo si può illuminare con una ulteriore lampada che lo colpisca direttamente e dall’alto, per cancellare le eventuali ombre proiettate su di esso.
Preparare la texture
Con GIMP si può disegnare la propria texture
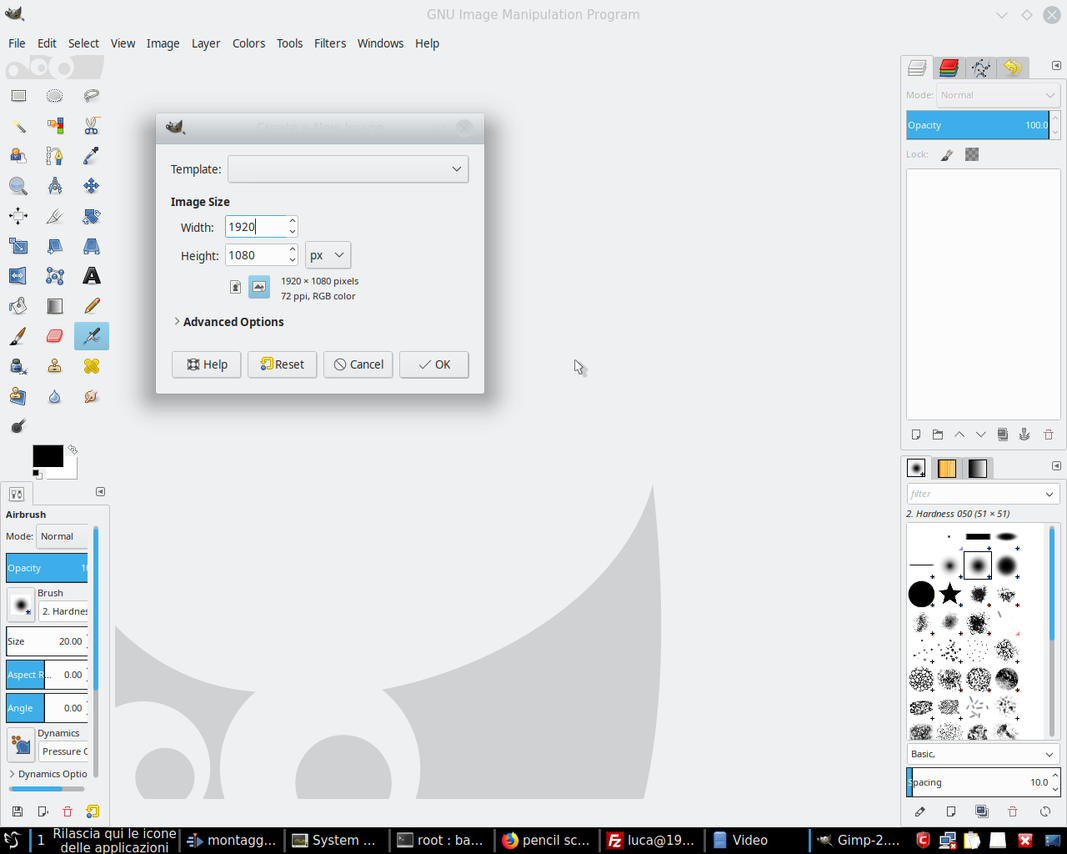
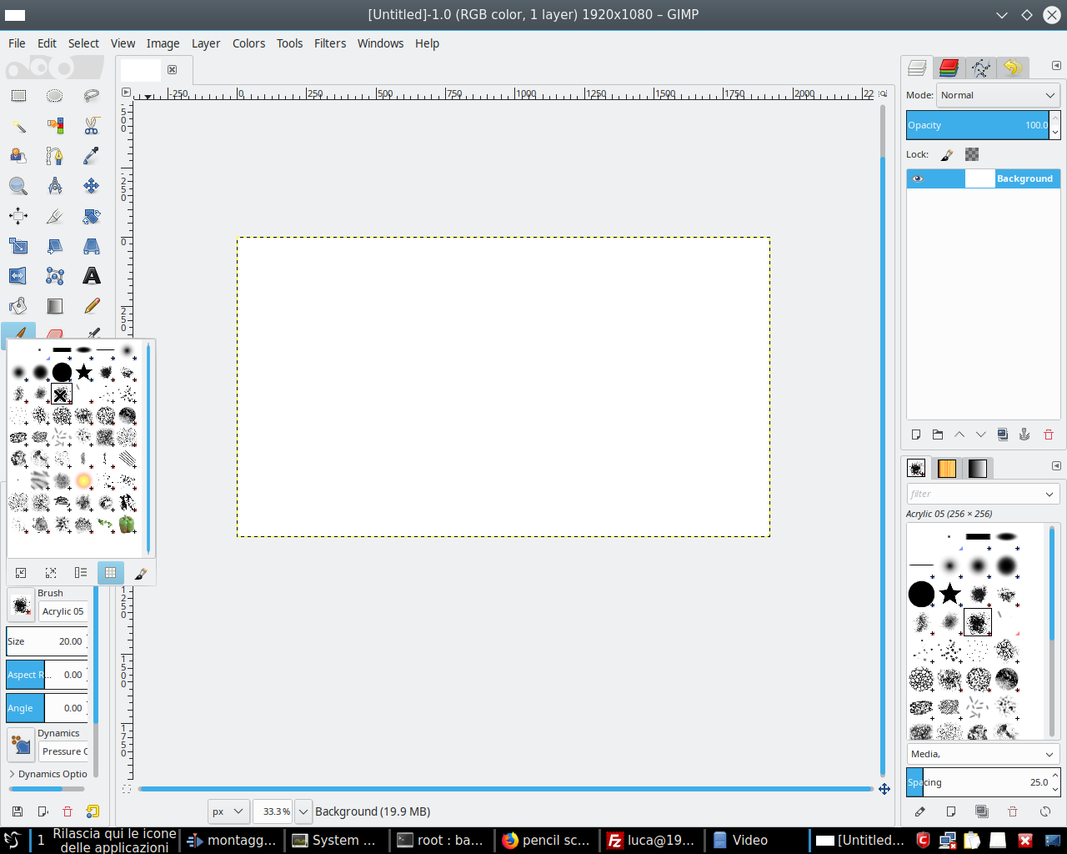
 1 NUOVA IMMAGINE – Per cominciare a realizzare la texture del nostro “disegno”, dobbiamo rivolgerci a GIMP. Creiamo una nuova immagine dalle dimensioni pari a quelle del filmato che vogliamo realizzare (es: 1920×1080).
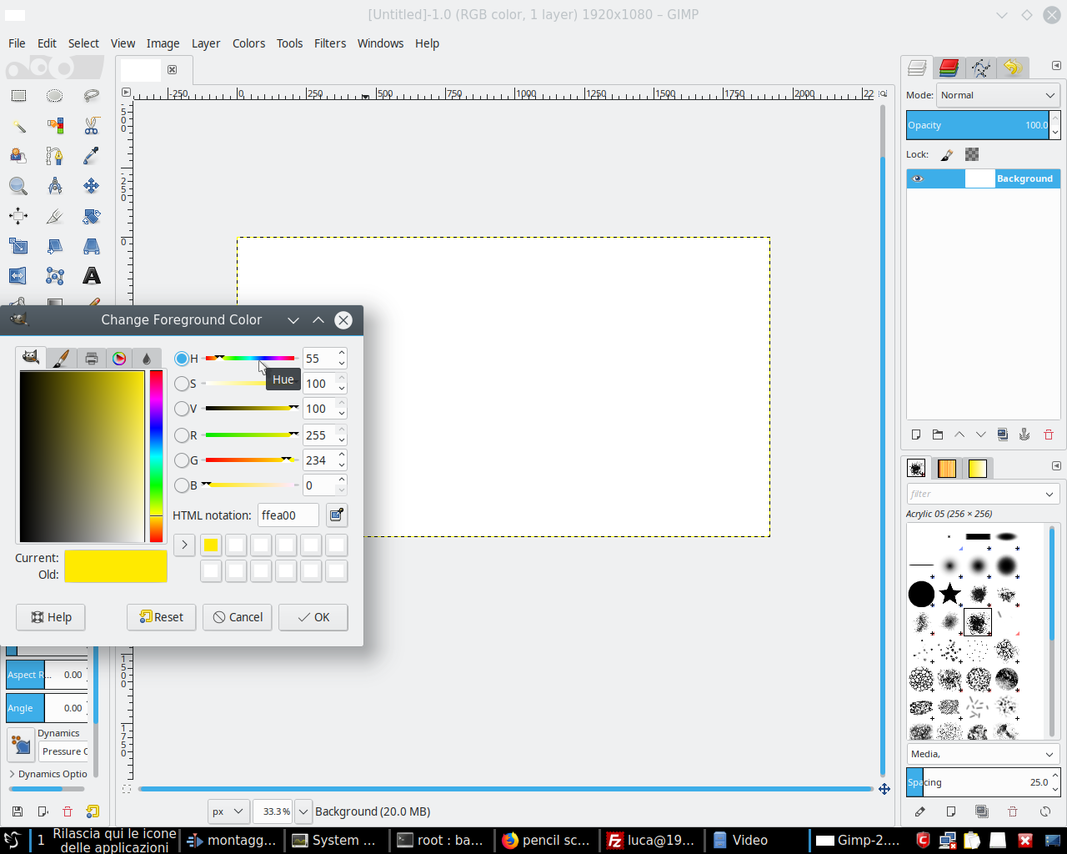
1 NUOVA IMMAGINE – Per cominciare a realizzare la texture del nostro “disegno”, dobbiamo rivolgerci a GIMP. Creiamo una nuova immagine dalle dimensioni pari a quelle del filmato che vogliamo realizzare (es: 1920×1080).  2 CON IL PENNELLO– Ora selezioniamo il pennello, scegliendo una forma del tipo Acrylic. Queste assomigliano a delle pennellate. Ovviamente, si possono usare altri effetti (gesso, carboncino, spugna…). La dimensione deve essere sufficiente a far vedere la forma.
2 CON IL PENNELLO– Ora selezioniamo il pennello, scegliendo una forma del tipo Acrylic. Queste assomigliano a delle pennellate. Ovviamente, si possono usare altri effetti (gesso, carboncino, spugna…). La dimensione deve essere sufficiente a far vedere la forma. Animare la texture
Una texture realistica per un disegno animato deve cambiare di continuo
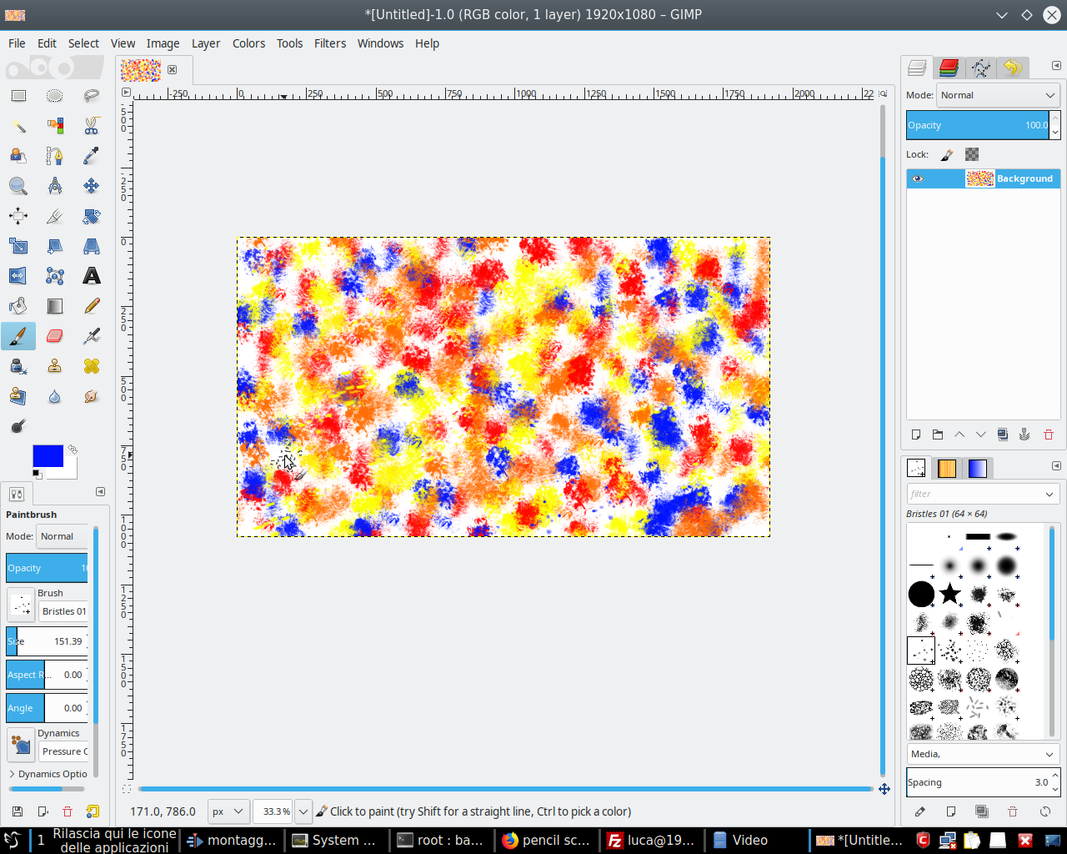
 1 TANTE MACCHIE– Si seleziona il colore di primo piano per il pennello e si comincia a dipingere una serie di macchie sull’immagine. Bisogna procedere finché l’intera superficie è coperta, ovviamente cambiando anche colore.
1 TANTE MACCHIE– Si seleziona il colore di primo piano per il pennello e si comincia a dipingere una serie di macchie sull’immagine. Bisogna procedere finché l’intera superficie è coperta, ovviamente cambiando anche colore.  2 CON ALTRE FORME– Si può anche modificare la forma del pennello, per rendere l’immagine più irregolare. In particolare, la forma Debris è utile per disegnare degli schizzi di vernice. Naturalmente si possono anche usare altre textures: disegnando a righe si finge un pennarello.
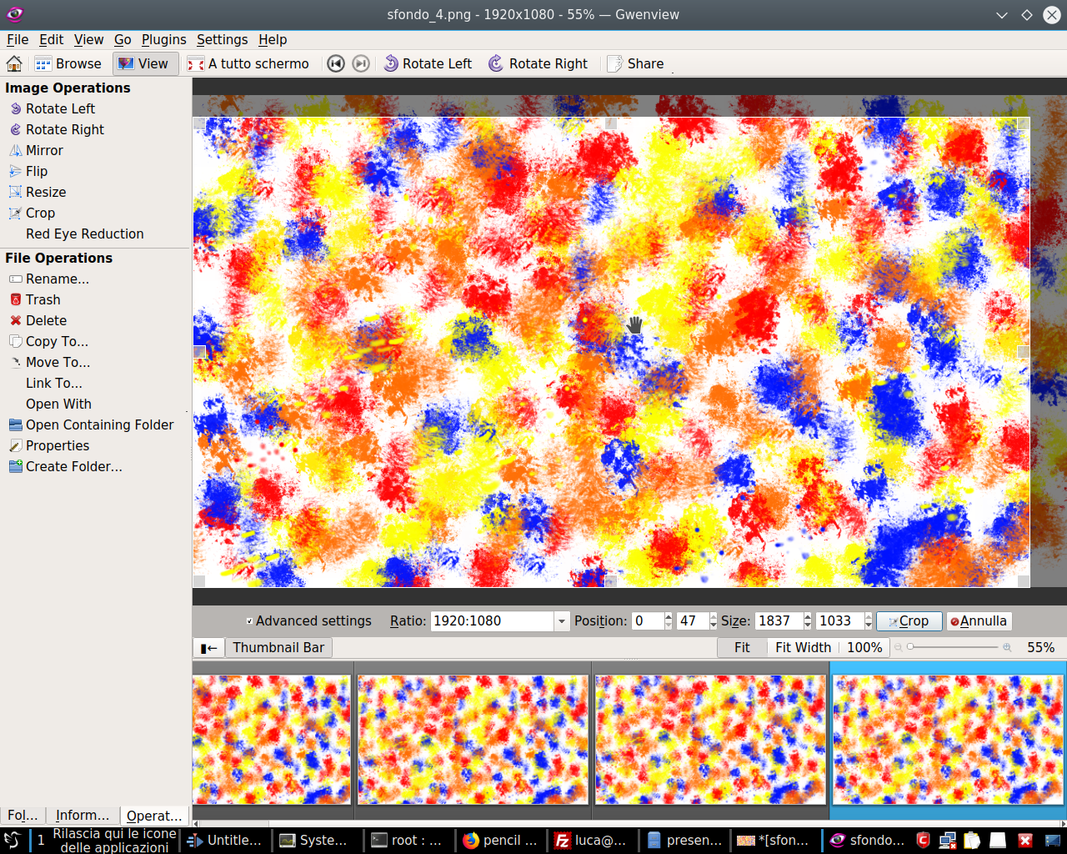
2 CON ALTRE FORME– Si può anche modificare la forma del pennello, per rendere l’immagine più irregolare. In particolare, la forma Debris è utile per disegnare degli schizzi di vernice. Naturalmente si possono anche usare altre textures: disegnando a righe si finge un pennarello.  3 ALCUNE MODIFICHE – Salvata l’immagine della texture in un file PNG, possiamo copiarlo quattro volte (con nomi come texture1, texture2, eccetera) e fare minime modifiche in ciascuno. La cosa più semplice è ritagliare le varie immagini in vari modi.
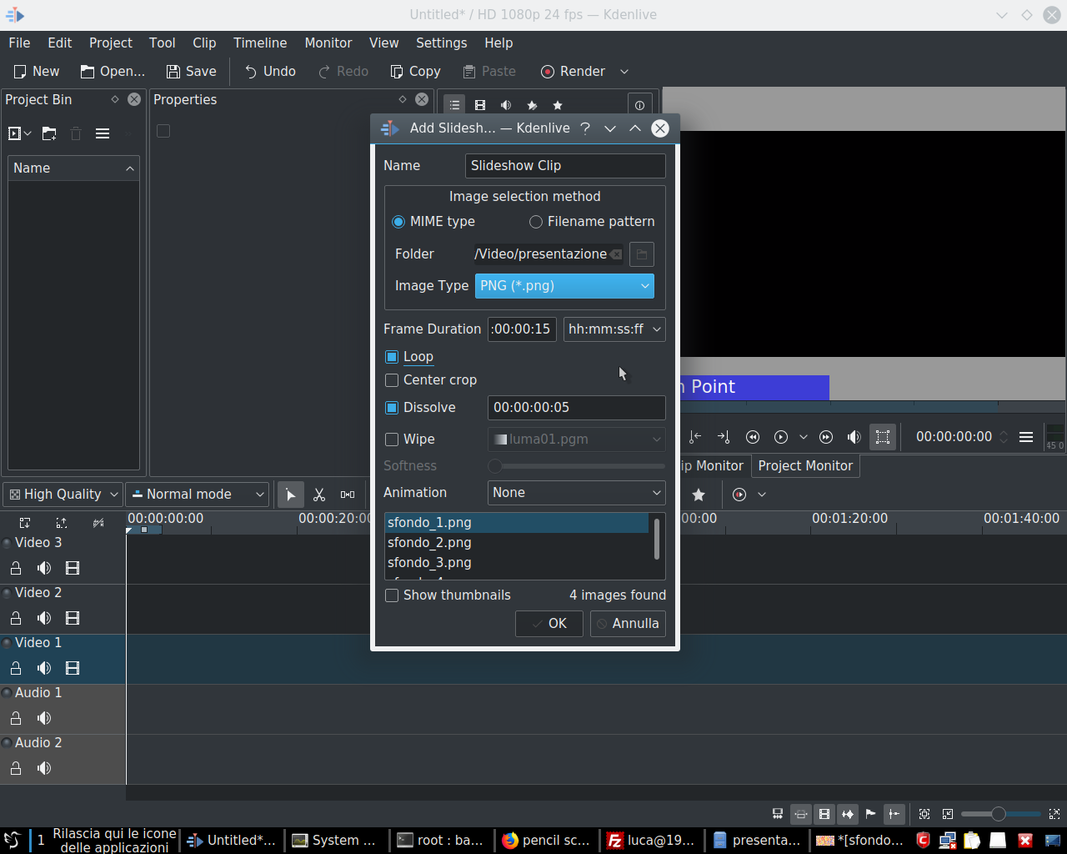
3 ALCUNE MODIFICHE – Salvata l’immagine della texture in un file PNG, possiamo copiarlo quattro volte (con nomi come texture1, texture2, eccetera) e fare minime modifiche in ciascuno. La cosa più semplice è ritagliare le varie immagini in vari modi.  4 CLIP SLIDESHOW – Aperto Kdenlive possiamo creare uno slideshow cliccando su Progetto/Aggiungi clip presentazione. Bisogna scegliere la cartella in cui sono stati messi i vari file della texture. Possiamo impostare una durata di 15 primi e una dissolvenza di 5 primi.
4 CLIP SLIDESHOW – Aperto Kdenlive possiamo creare uno slideshow cliccando su Progetto/Aggiungi clip presentazione. Bisogna scegliere la cartella in cui sono stati messi i vari file della texture. Possiamo impostare una durata di 15 primi e una dissolvenza di 5 primi. Le varie clip nell’ordine giusto
La clip dell’attore deve essere posizionata sopra a quella con la texture
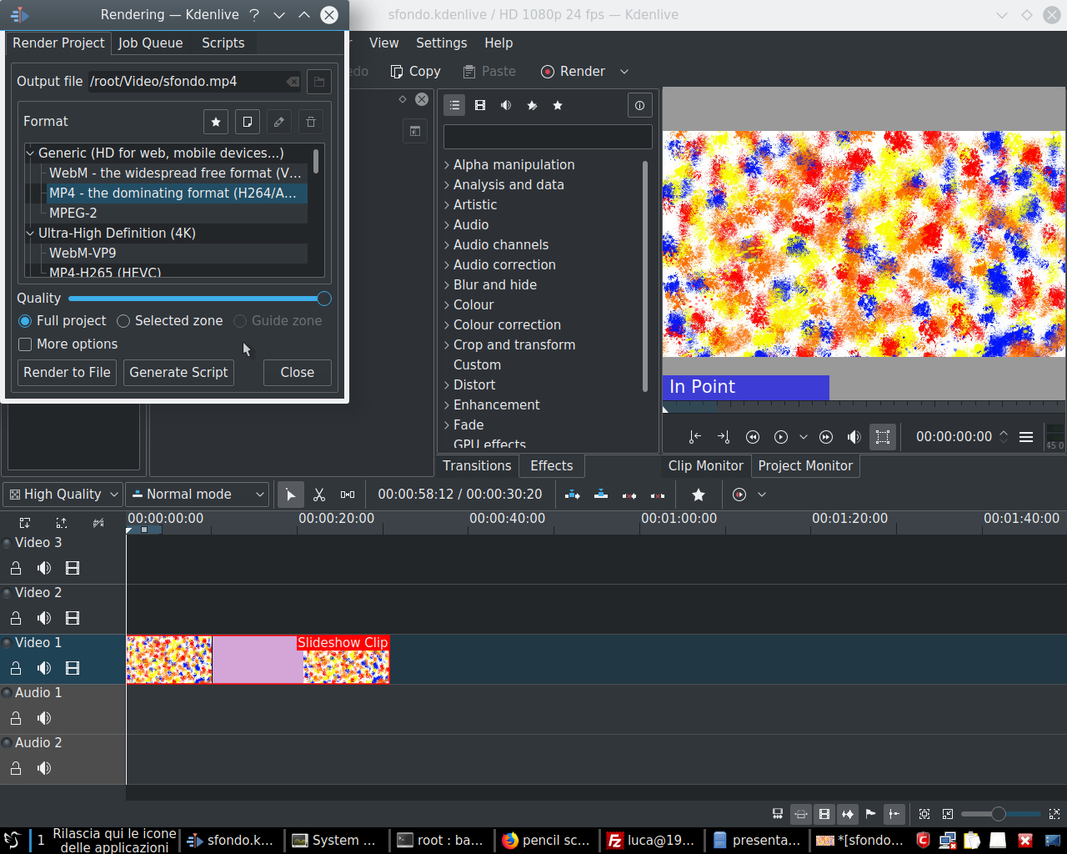
 1 LA CLIP IN LOOP– Bisogna abilitare il loop, così quando si inserisce la clip nella timeline la si può estendere quanto si vuole. È possibile creare una clip abbastanza lunga e esportarla, per inserirla poi in un nuovo progetto in cui andremo davvero a creare l’effetto.
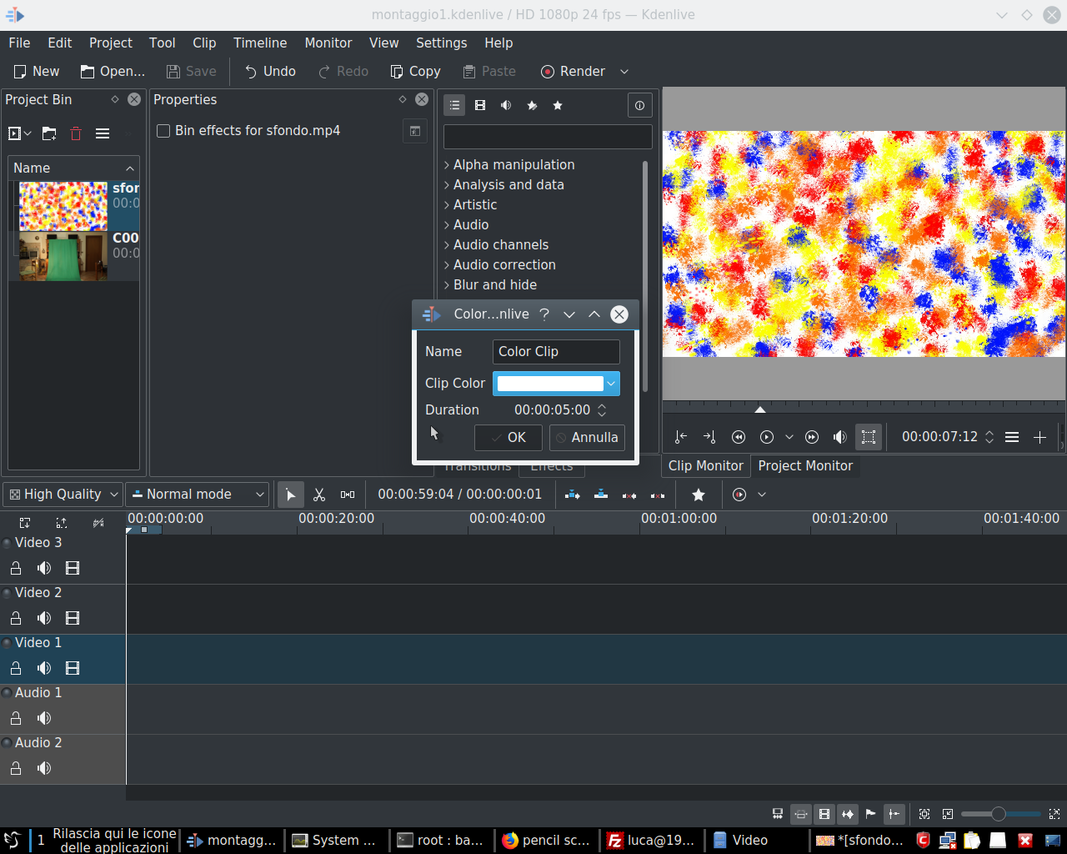
1 LA CLIP IN LOOP– Bisogna abilitare il loop, così quando si inserisce la clip nella timeline la si può estendere quanto si vuole. È possibile creare una clip abbastanza lunga e esportarla, per inserirla poi in un nuovo progetto in cui andremo davvero a creare l’effetto.  2 TUTTE LE CLIP– Nel progetto definitivo abbiamo bisogno della clip presentazione (eventualmente già esportata per risparmiare tempo), di quella girata con l’attore davanti al green screen, e di una clip colore bianca.
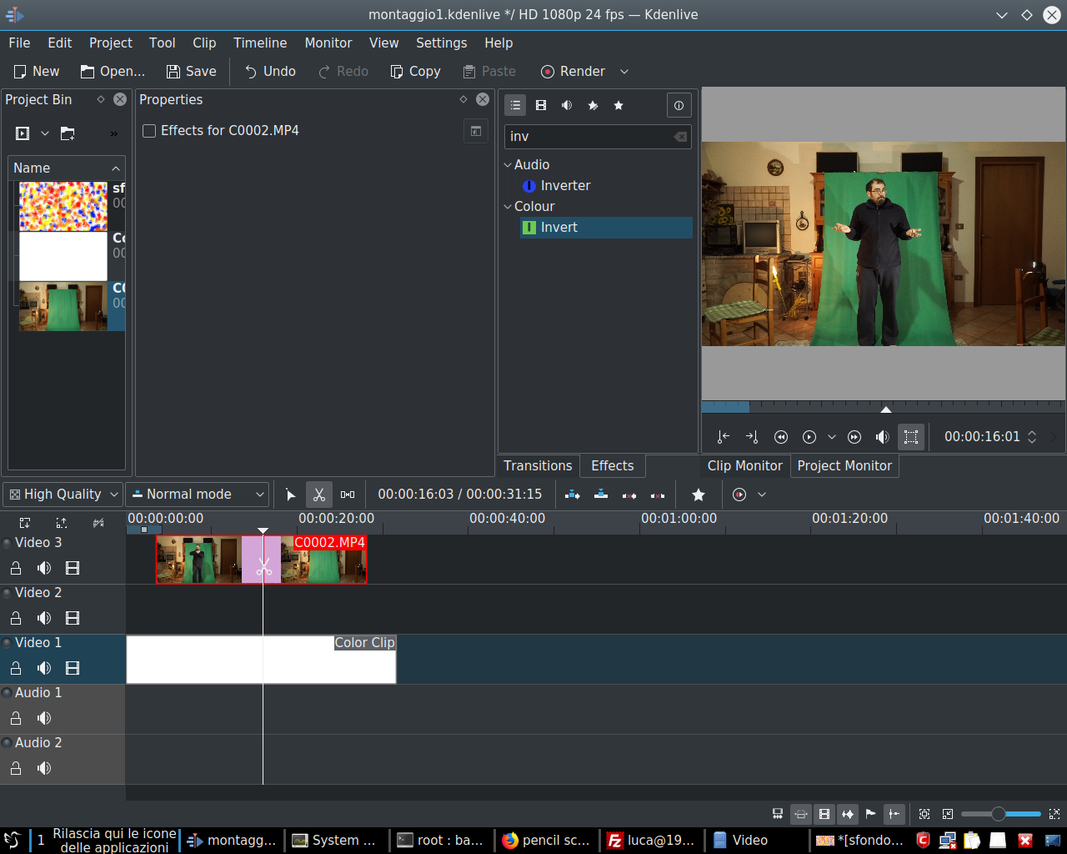
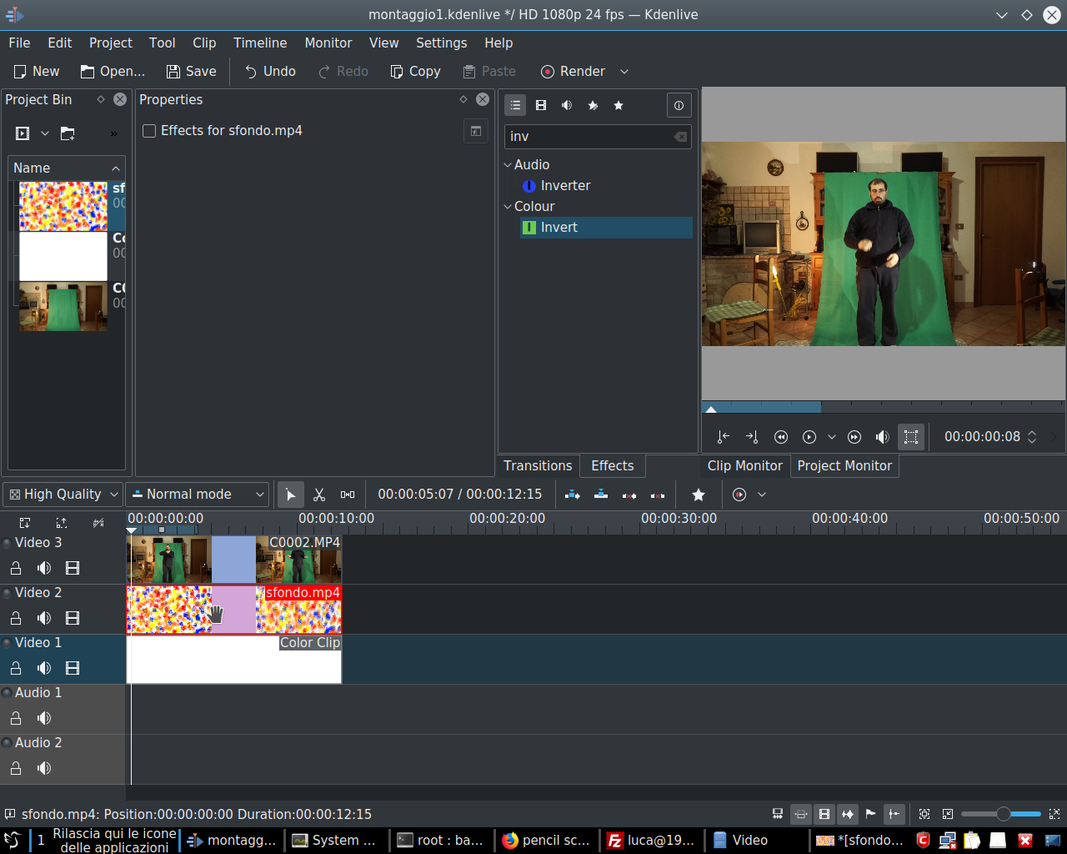
2 TUTTE LE CLIP– Nel progetto definitivo abbiamo bisogno della clip presentazione (eventualmente già esportata per risparmiare tempo), di quella girata con l’attore davanti al green screen, e di una clip colore bianca.  3 TAGLIO IL VIDEO– Per prima cosa si inserisce nella timeline, nella traccia più in alto (di solito la Video3), la clip con l’attore, tagliandola quando necessario. La traccia Video1 (quella più in basso) deve contenere la clip colore bianca.
3 TAGLIO IL VIDEO– Per prima cosa si inserisce nella timeline, nella traccia più in alto (di solito la Video3), la clip con l’attore, tagliandola quando necessario. La traccia Video1 (quella più in basso) deve contenere la clip colore bianca.  4 ECCO LA TEXTURE– Nella traccia Video2, quella intermedia, bisogna inserire la clip della texture. Tutte le clip vanno dimensionate in modo da avere la stessa lunghezza della clip contenente l’attore sullo sfondo verde.
4 ECCO LA TEXTURE– Nella traccia Video2, quella intermedia, bisogna inserire la clip della texture. Tutte le clip vanno dimensionate in modo da avere la stessa lunghezza della clip contenente l’attore sullo sfondo verde. Ritagliare la texture
Utilizziamo la clip con l’attore come maschera di livello per la texture
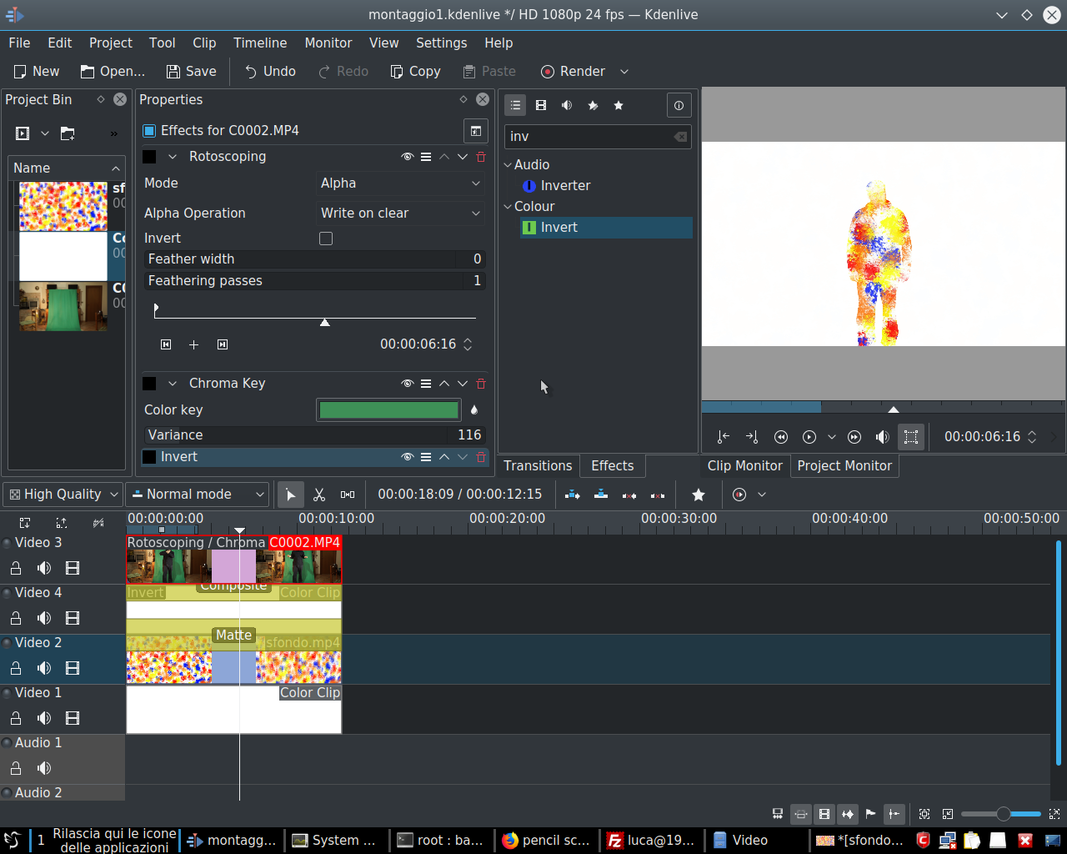
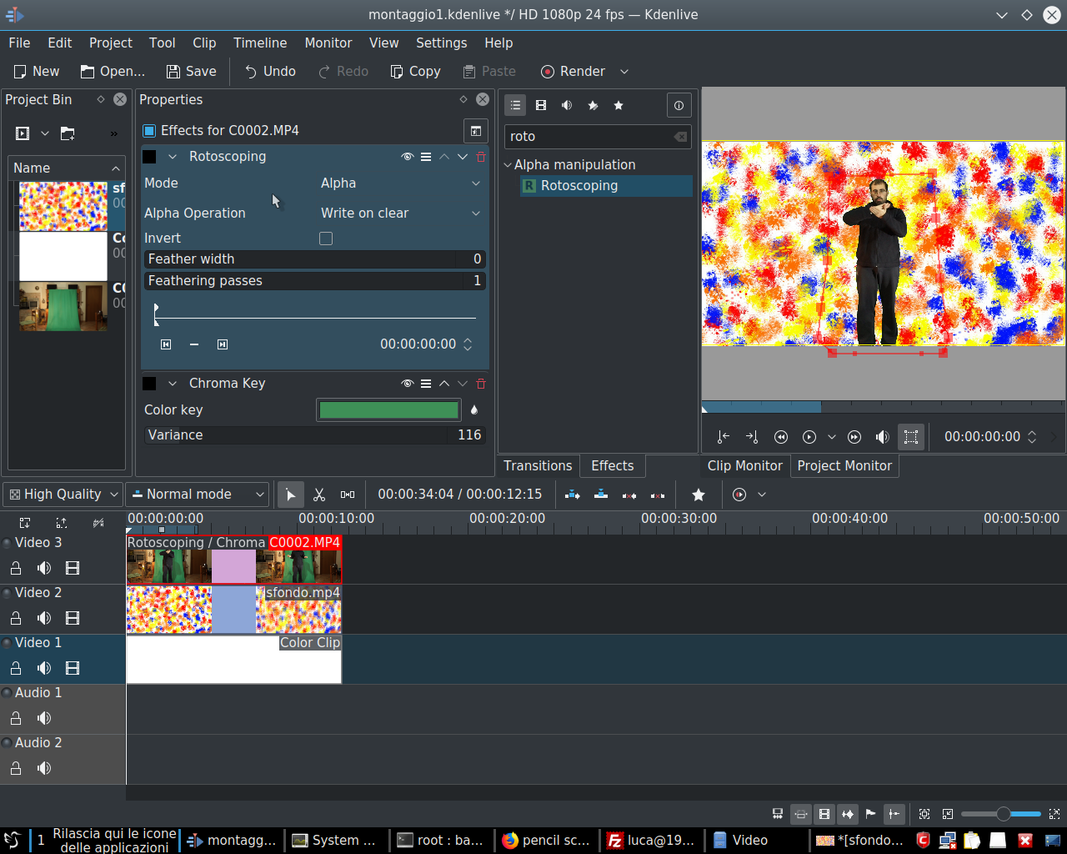
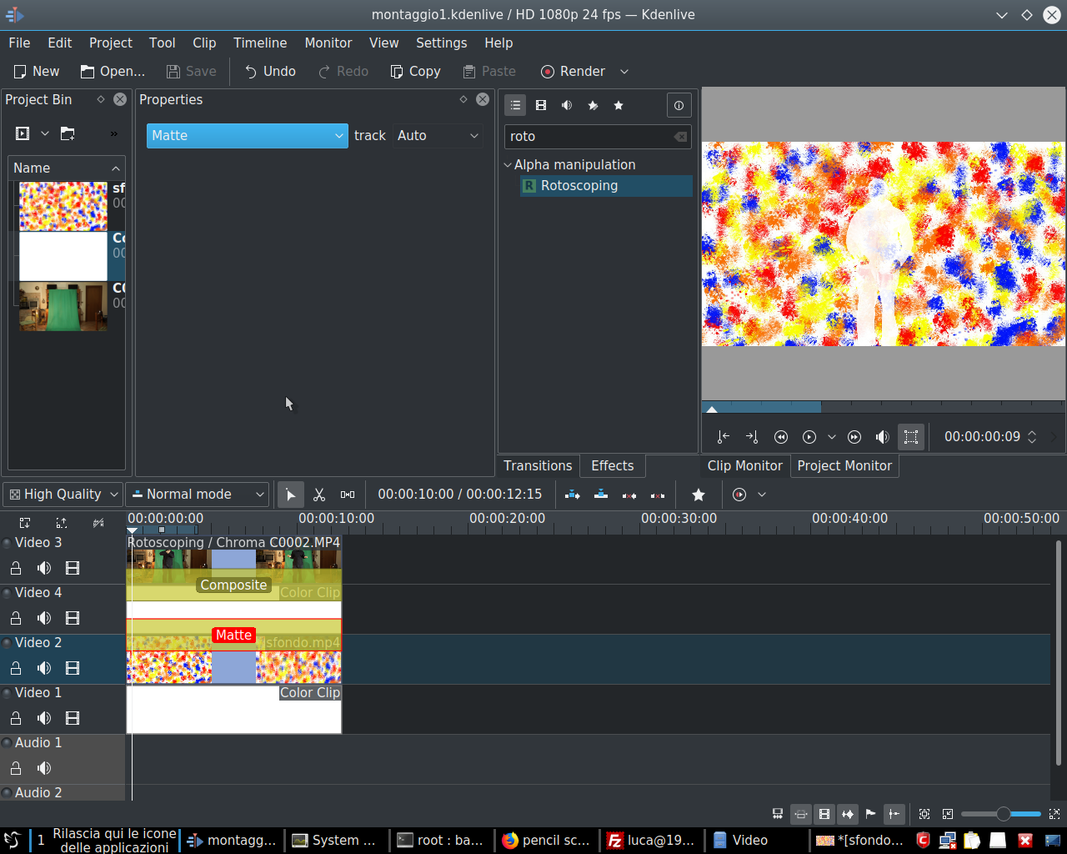
 1 CHIAVE CROMATICA – Dalla clip contenente l’attore si può rimuovere lo sfondo verde usando l’effetto Chiave cromatica, e cancellare le altre parti non necessarie usando il Rotoscoping, disegnando un contorno all’attore.
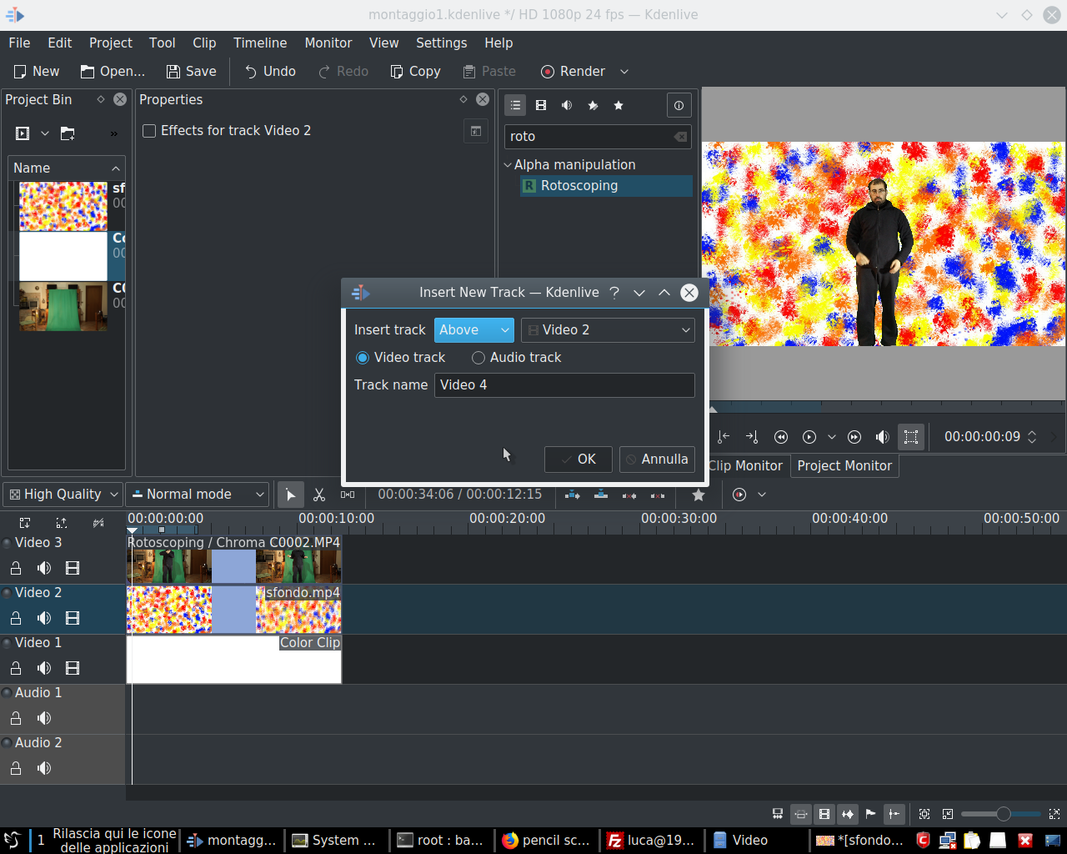
1 CHIAVE CROMATICA – Dalla clip contenente l’attore si può rimuovere lo sfondo verde usando l’effetto Chiave cromatica, e cancellare le altre parti non necessarie usando il Rotoscoping, disegnando un contorno all’attore.  2 UNA NUOVA TRACCIA – Ora bisogna aggiungere una traccia video tra la Video3 e la Video2, cioè sotto la clip dell’attore. La nuova traccia sarà chiamata Video4. Dobbiamo infatti sostituire lo sfondo su cui si trova l’attore con uno uniforme.
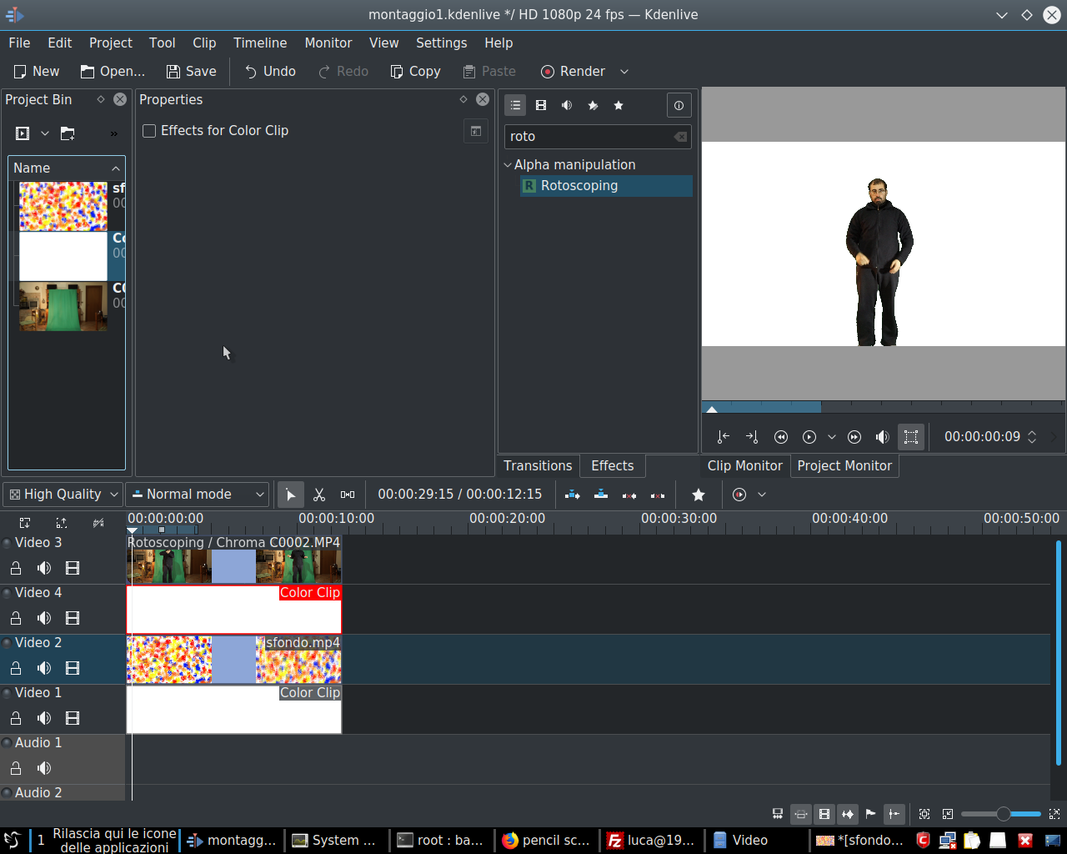
2 UNA NUOVA TRACCIA – Ora bisogna aggiungere una traccia video tra la Video3 e la Video2, cioè sotto la clip dell’attore. La nuova traccia sarà chiamata Video4. Dobbiamo infatti sostituire lo sfondo su cui si trova l’attore con uno uniforme.  3 LA COMPOSIZIONE– Per questo motivo inseriamo nella traccia appena creata la clip colore bianca. L’attore apparirà quindi sullo sfondo bianco. Bisogna poi collegare le due clip (traccia Video3 e Video4) con una transizione di tipo Composito.
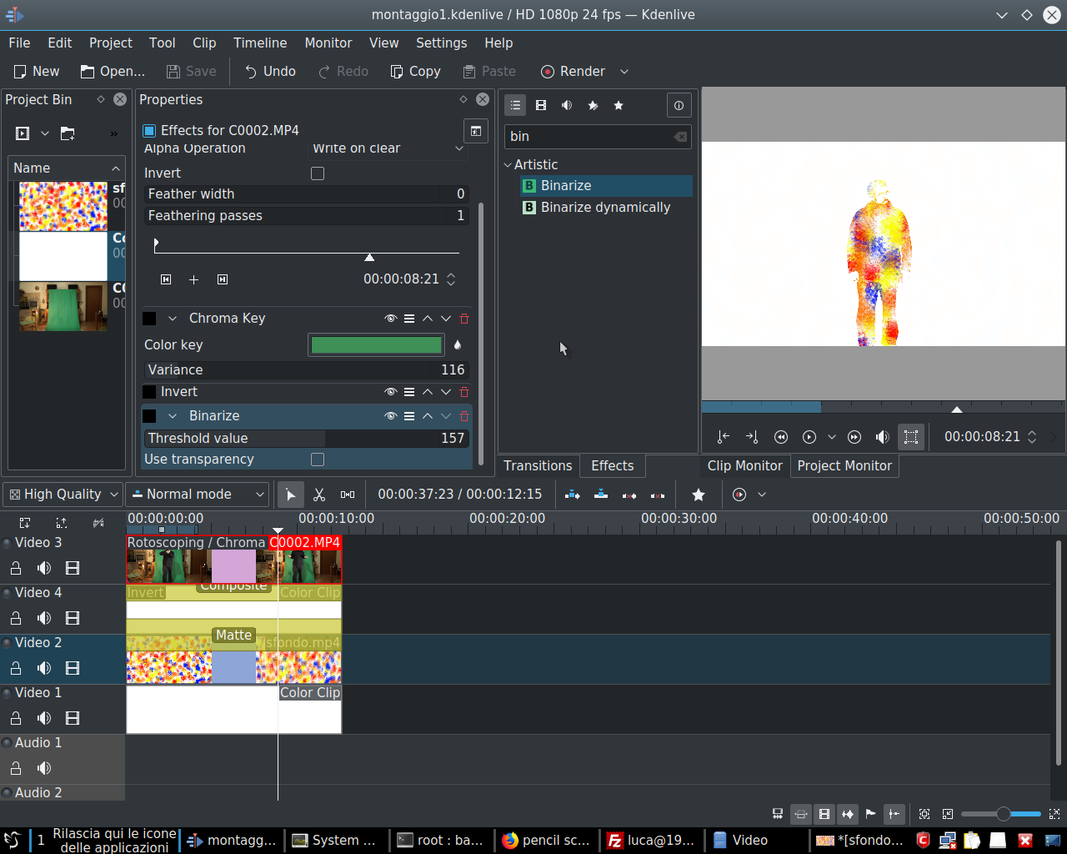
3 LA COMPOSIZIONE– Per questo motivo inseriamo nella traccia appena creata la clip colore bianca. L’attore apparirà quindi sullo sfondo bianco. Bisogna poi collegare le due clip (traccia Video3 e Video4) con una transizione di tipo Composito.  4 MATTE COMPOSITING– Tra le tracce Video4 e Video2 bisogna inserire una transizione di tipo Matte. Questa permette di rendere visibili, della nostra texture, soltanto le zone più chiare dell’immagine (che per ora ha sfondo bianco e l’attore).
4 MATTE COMPOSITING– Tra le tracce Video4 e Video2 bisogna inserire una transizione di tipo Matte. Questa permette di rendere visibili, della nostra texture, soltanto le zone più chiare dell’immagine (che per ora ha sfondo bianco e l’attore).