Inondare una stanza d’acqua per simulare una alluvione non è pratico e economico: è molto più facile fingere di trovarsi sott’acqua grazie a Kdenlive, sovrapponendo le immagini stock giuste
Oggi come oggi realizzare riprese sotto l’acqua non è così difficile: le custodie subacquee per le fotocamere costano molto poco, e per le cineprese più economiche è persino possibile usare un sacchetto per il sottovuoto. Il problema si ha quando si vuole fingere che sia allagato un ambiente particolare. Per esempio la stanza di un edificio in uno scenario post apocalittico, una cantina dopo una alluvione, o in generale un ambiente che viene sommerso per un qualche motivo. Realizzare in studio una scenografia non è troppo complicato, ma non si può certo allagare una stanza solo per fare una ripresa, costerebbe troppo. Nelle grandi produzioni si utilizzano delle piscine, ma i registi indipendenti non possono permettersi di noleggiare una grande piscina. L’unica soluzione è realizzare la scena in post produzione, e qui Kdenlive ci viene in aiuto. Avremo bisogno di riprese reali, e anche di immagini già pronte in green screen. Le clip raffiguranti dei pesci che nuotano si possono trovare facilmente su YouTube, esistono molti green screen già pronti all’uso e rilasciati in Creative Commons o in pubblico dominio. Allo stesso modo, si possono trovare delle clip di un fondale marino: abbiamo bisogno di immagini complete, con una inquadratura che va dal pelo dell’acqua al fondale marino. Però è meglio se si tratta di immagini in computer grafica, o comunque realizzate apposta in modo che il fondale sia solo una sorta di tavola azzurra su cui sono proiettati i riflessi luminosi del Sole. Più generica è l’immagine, più facile sarà fonderla con la nostra ripresa reale. Le riprese che realizzeremo dovranno essere due: una dello sfondo, e una con l’attore davanti a un green screen. Questo ci permetterà di tenere separati i vari livelli, e inserire delle immagini tra l’attore e lo sfondo. La clip con lo sfondo dovrà trovarsi alla base, sotto tutte le altre. Subito sopra mettere la clip del fondale marino, ma ritagliata in modo che i riflessi luminosi siano proiettati soltanto sul pavimento della stanza che abbiamo scelto per la nostra scena, evitando accuratamente le pareti e gli altri oggetti. Poi inseriremo l’attore, che quindi si troverà sopra al fondale. Solo a questo punto inseriremo di nuovo la clip del fondale marino, ma evitando di far vedere ancora i riflessi luminosi: stavolta ci interessa soltanto la classica foschia tipica dell’acqua, meglio ancora se nella clip che abbiamo ci sono dei raggi di luce che partono dall’alto verso il basso. Questa clip produrrà quindi una sorta di patina blu davanti all’immagine, e darà quel tipico aspetto che hanno le immagini riprese sotto l’acqua. Potremo inserire dei pesci tra la traccia video dedicata all’attore e quella del fondale, oppure tra quella dell’attore e quella della patina blu. Nel primo caso i pesci passeranno dietro l’attore, nel secondo caso passeranno davanti. Per inserire un elemento di tridimensionalità, possiamo prendere la clip di una pesce che nuota e posizionarla per metà dietro l’attore e per metà davanti, così lo si vedrà fare una sorta di giro attorno l’attore, rendendo il risultato più credibile. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=NC5P-cuDy7g
Riprese in penombra
Per simulare una scena subacquea è necessario innanzitutto avere la giusta illuminazione: serve un ambiente in penombra, perché sott’acqua c’è sempre meno luce di quanta ce ne sia sulla terra ferma. Inoltre, è bene avere un minimo di foschia, qualcosa che produca dei raggi luminosi. Per esempio, uno scantinato va benissimo, con delle finestre che fanno passare dei raggi di luce. Conviene realizzare una ripresa un po’ più scura del solito, illuminandola poi con Kdenlive, per essere sicuri di poter controllare l’oscurità. La ripresa in green screen deve avere una illuminazione simile: l’attore deve essere colpito da una fonte di luce dalla stessa direzione della finestra nella ripresa dello scantinato, tipicamente dall’alto, magari con una controluce dal pavimento per simulare un riflesso luminoso.
I video di partenza
Avremo bisogno di video di repertorio e di riprese reali
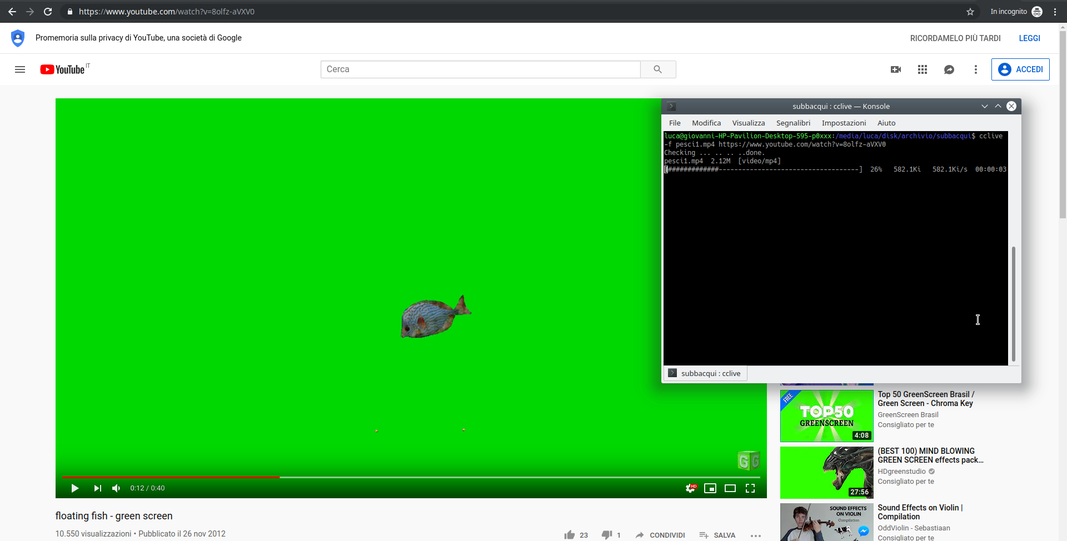
 1 LE CLIP VIDEO – Per realizzare l’effetto possiamo recuperare filmati in green screen di pesci che nuotano e un fondale. Basta cercare green screen fish e underwater background green screen su Youtube. Si può usare cclive per scaricare i video in formato MP4.
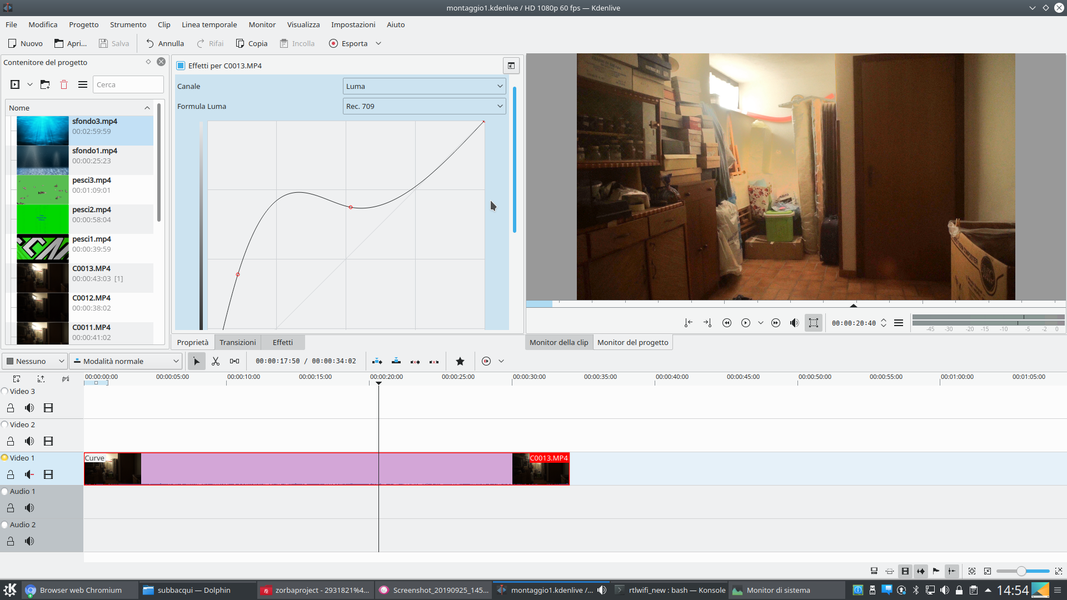
1 LE CLIP VIDEO – Per realizzare l’effetto possiamo recuperare filmati in green screen di pesci che nuotano e un fondale. Basta cercare green screen fish e underwater background green screen su Youtube. Si può usare cclive per scaricare i video in formato MP4.  2 LUCI E OMBRE– Creato un nuovo progetto di Kdenlive, inseriamo la clip filmata con la nostra ambientazione di sfondo nella traccia Video1. Assegniamo a questa clip un effetto Curve per alzare le ombre in modo da rendere l’immagine più luminosa.
2 LUCI E OMBRE– Creato un nuovo progetto di Kdenlive, inseriamo la clip filmata con la nostra ambientazione di sfondo nella traccia Video1. Assegniamo a questa clip un effetto Curve per alzare le ombre in modo da rendere l’immagine più luminosa. Inseriamo lo sfondo due volte
Utilizziamo una traccia per il fondale e un’altra per una patina blu sul resto dell’immagine
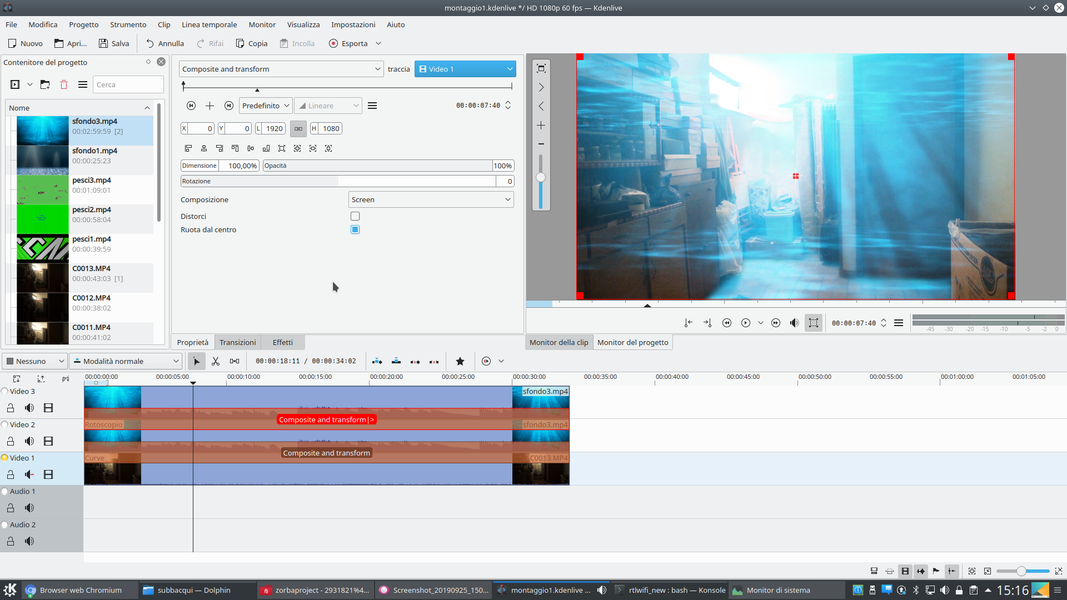
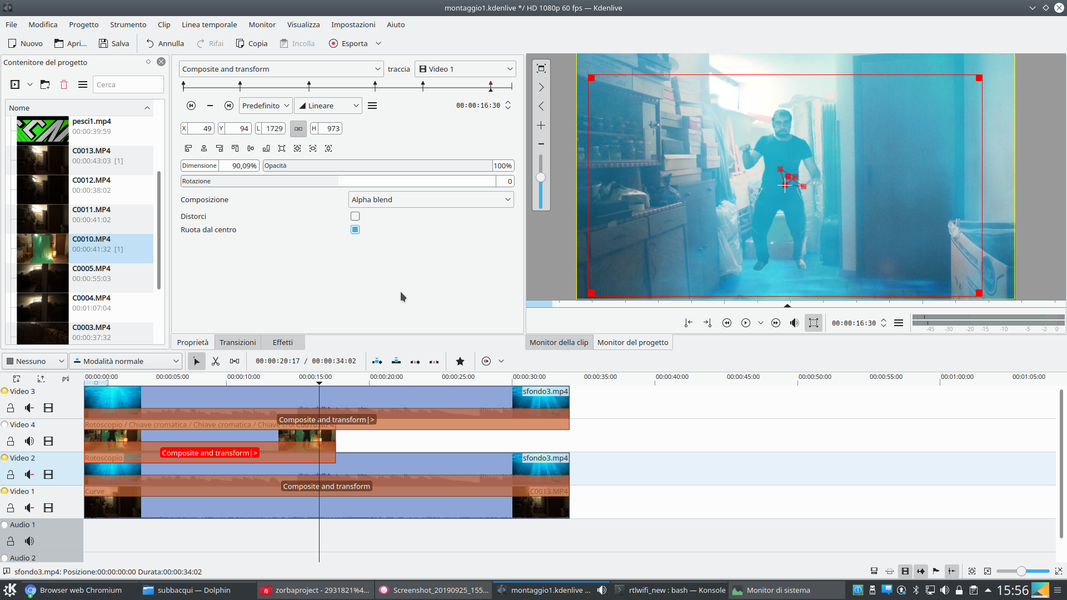
 1 SUL PAVIMENTO– Nella traccia Video2 si deve mettere una clip del fondale marino, in cui si veda il riflesso della luce sul pavimento. Usando una transizione Composite and Transform con metodo Screen ingrandiamo l’immagine fino a coprire il pavimento con il riflesso.
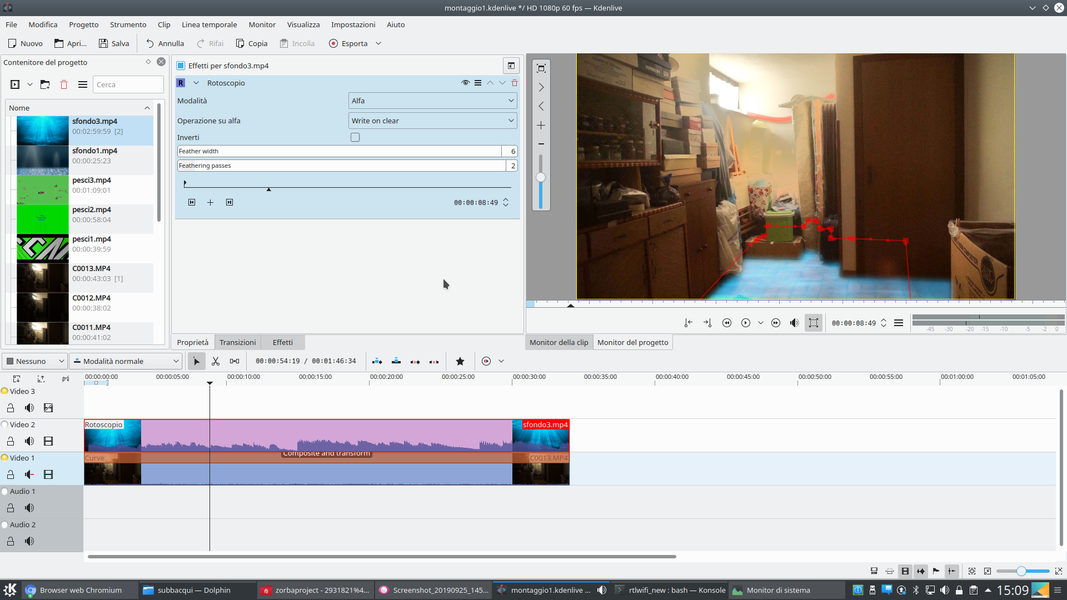
1 SUL PAVIMENTO– Nella traccia Video2 si deve mettere una clip del fondale marino, in cui si veda il riflesso della luce sul pavimento. Usando una transizione Composite and Transform con metodo Screen ingrandiamo l’immagine fino a coprire il pavimento con il riflesso.  2 LA STESSA CLIP– Con l’effetto Rotoscopio ritagliamo solo il pavimento della nostra scena, e impostiamo feather width almeno a 6. Nella traccia Video3 inseriamo la stessa clip del fondale marino. Anche questa ha bisogno della stessa transizione.
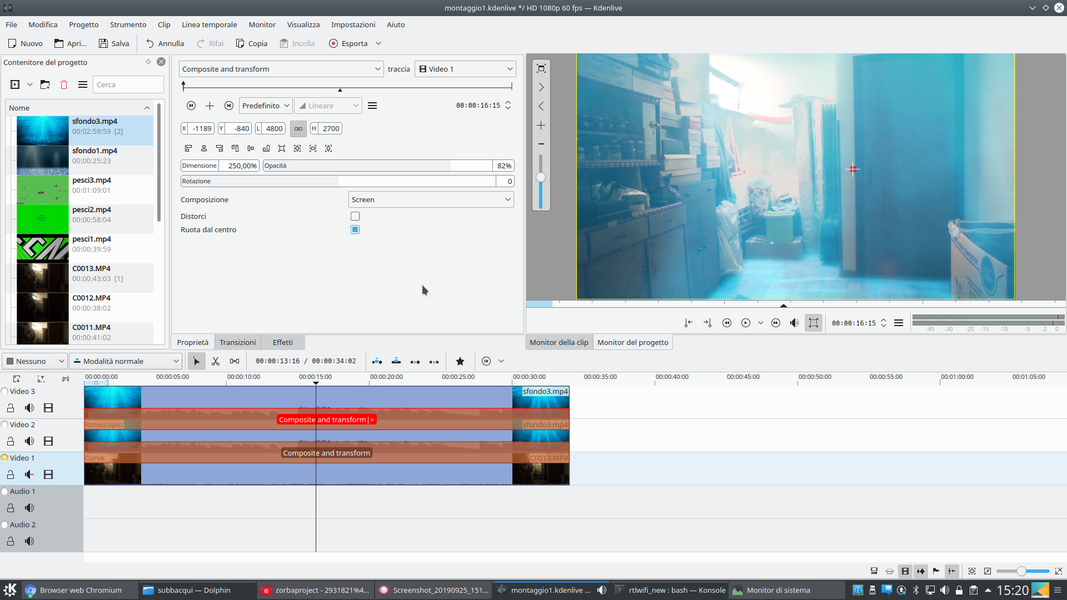
2 LA STESSA CLIP– Con l’effetto Rotoscopio ritagliamo solo il pavimento della nostra scena, e impostiamo feather width almeno a 6. Nella traccia Video3 inseriamo la stessa clip del fondale marino. Anche questa ha bisogno della stessa transizione.  3 UNA PATINA BLU – La clip inserita nella traccia Video3 deve essere riferita alla traccia Video1. Utilizziamo la transizione per zoomare e posizionare l’immagine in modo da escludere il riflesso del pavimento dall’inquadratura. Così il pavimento si vede solo nella Video2.
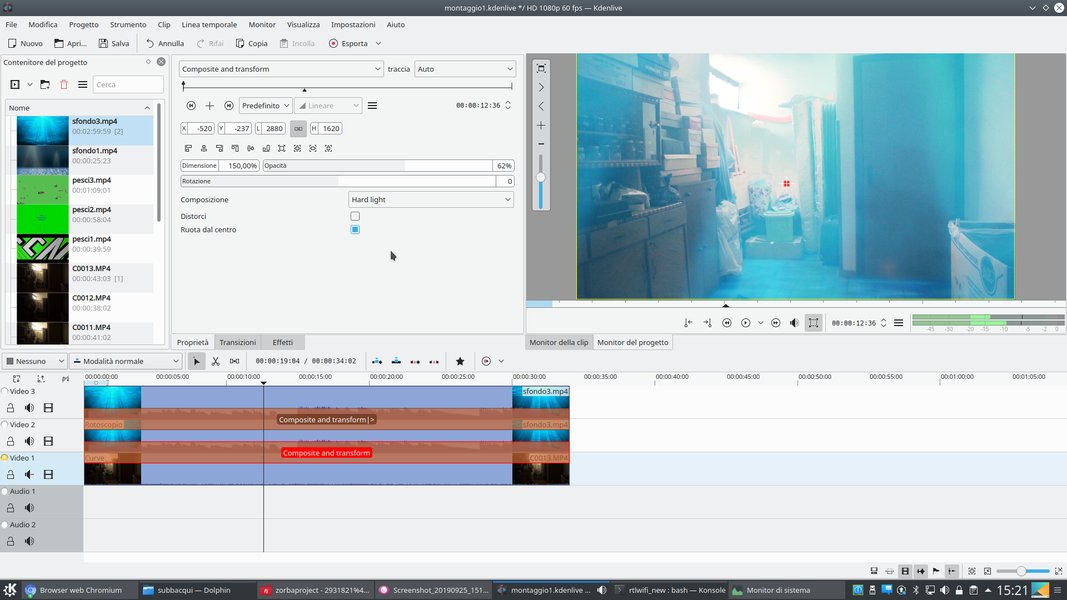
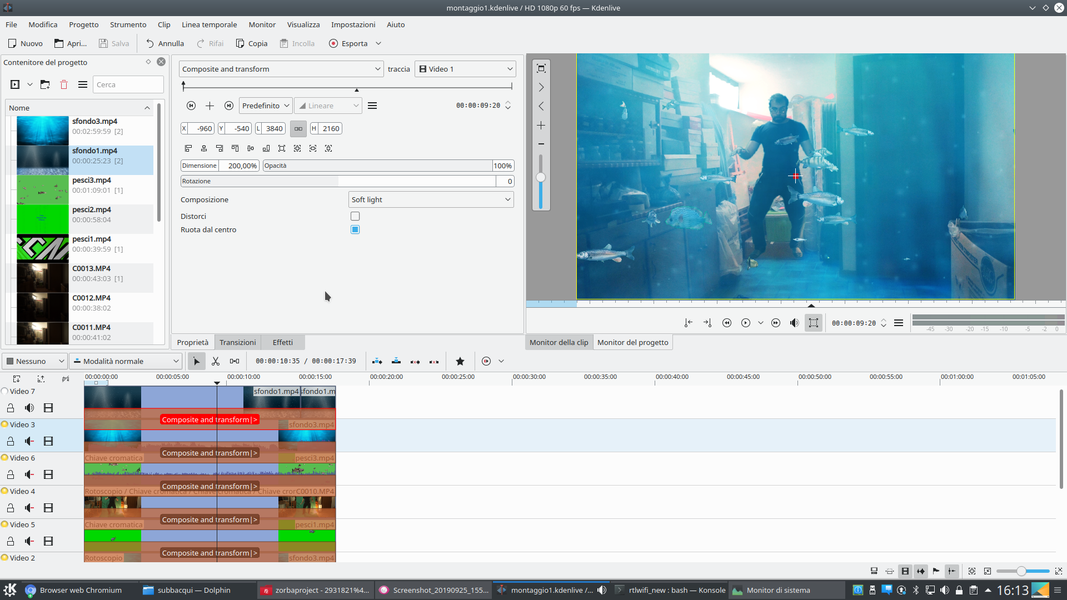
3 UNA PATINA BLU – La clip inserita nella traccia Video3 deve essere riferita alla traccia Video1. Utilizziamo la transizione per zoomare e posizionare l’immagine in modo da escludere il riflesso del pavimento dall’inquadratura. Così il pavimento si vede solo nella Video2.  4 MODO LUCE FORTE – Potrebbe essere una buona idea ridurre l’opacità della transizione, così da non coprire troppo lo sfondo. Se il fondale è troppo marcato, lo si può fondere meglio con la scena modificando il metodo della sua transizione a Hard light e abbassando l’opacità.
4 MODO LUCE FORTE – Potrebbe essere una buona idea ridurre l’opacità della transizione, così da non coprire troppo lo sfondo. Se il fondale è troppo marcato, lo si può fondere meglio con la scena modificando il metodo della sua transizione a Hard light e abbassando l’opacità. Inseriamo l’attore sott’acqua
La traccia dell’attore deve trovarsi tra quella del fondale e quella della patina blu
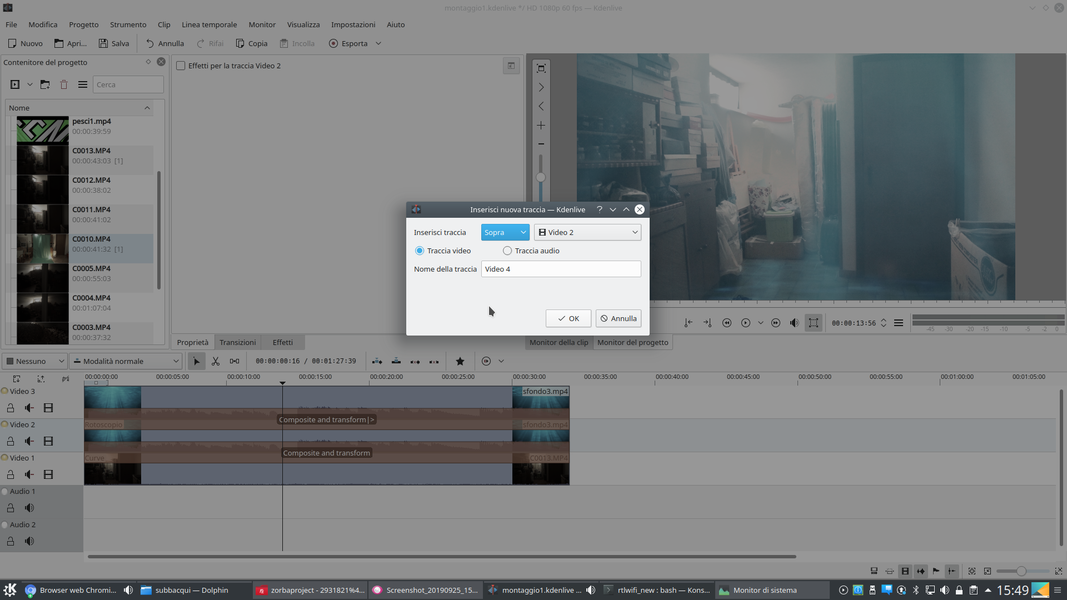
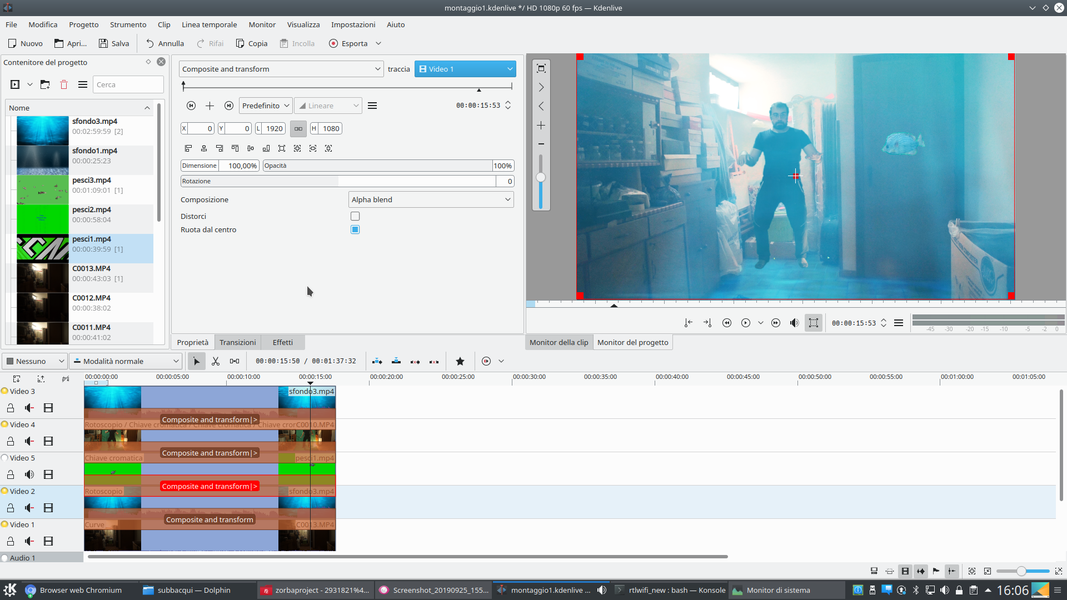
 1 ECCO L’ATTORE– Cliccando col tasto destro sul nome della traccia Video2, creiamo una nuova traccia tra la Video2 e la Video3. Nella nuova traccia Video4 possiamo inserire la clip filmata con l’attore davanti al green screen.
1 ECCO L’ATTORE– Cliccando col tasto destro sul nome della traccia Video2, creiamo una nuova traccia tra la Video2 e la Video3. Nella nuova traccia Video4 possiamo inserire la clip filmata con l’attore davanti al green screen.  2 SENZA LA PATINA– Ovviamente, anche questa clip ha bisogno di una transizione Composite and Transform riferita alla traccia Video1. Per lavorare più comodi, conviene nascondere temporaneamente il video della traccia Video3, cliccando sul pulsante a forma di pellicola.
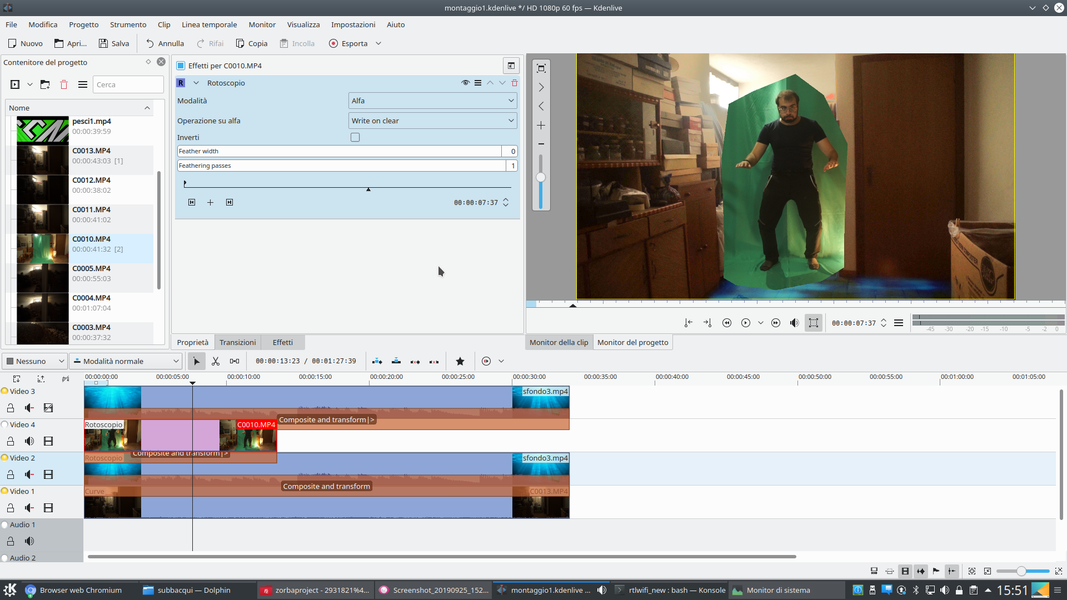
2 SENZA LA PATINA– Ovviamente, anche questa clip ha bisogno di una transizione Composite and Transform riferita alla traccia Video1. Per lavorare più comodi, conviene nascondere temporaneamente il video della traccia Video3, cliccando sul pulsante a forma di pellicola.  3 IL ROTOSCOPING– Aggiungiamo alla clip dell’attore un effetto Rotoscoping, per ritagliare soltanto l’area di massima in cui si muove l’attore, eliminando tutto ciò che è esterno al telo verde. Per poter disegnare il contorno è necessario che sia attiva la modalità di modifica nel monitor.
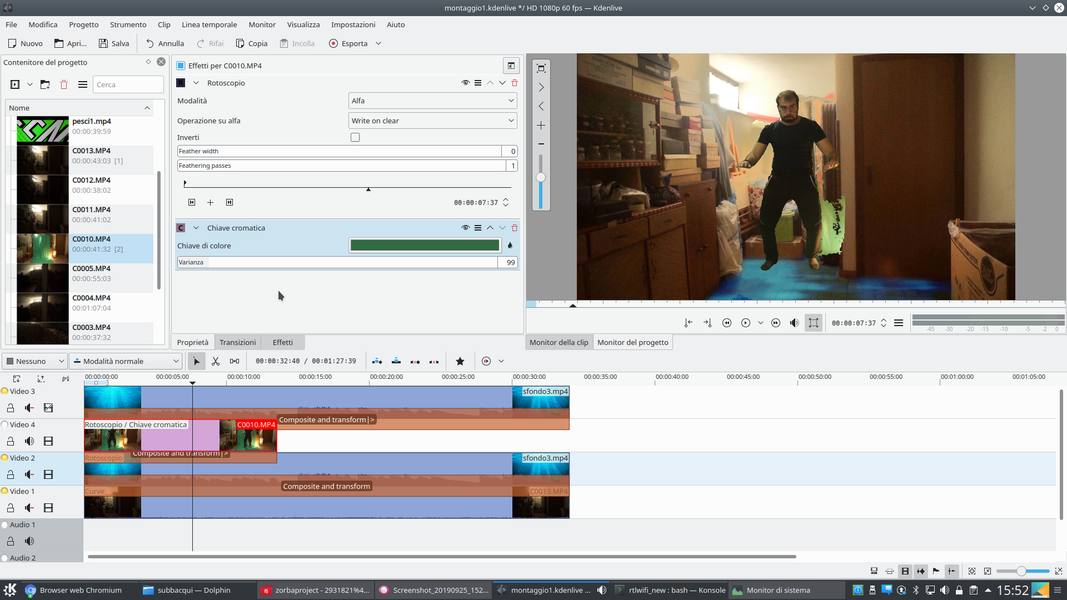
3 IL ROTOSCOPING– Aggiungiamo alla clip dell’attore un effetto Rotoscoping, per ritagliare soltanto l’area di massima in cui si muove l’attore, eliminando tutto ciò che è esterno al telo verde. Per poter disegnare il contorno è necessario che sia attiva la modalità di modifica nel monitor.  4 IL CHROMA KEY– La modalità di modifica si attiva cliccando sul pulsante a forma di rettangolo, vicino a quello del volume. Aggiungiamo poi un effetto Chiave cromatica alla clip, selezionando il colore verde del telo per farlo sparire.
4 IL CHROMA KEY– La modalità di modifica si attiva cliccando sul pulsante a forma di rettangolo, vicino a quello del volume. Aggiungiamo poi un effetto Chiave cromatica alla clip, selezionando il colore verde del telo per farlo sparire. Aggiungiamo i pesci
Inseriamo altre tracce video per le clip in green screen dei pesci
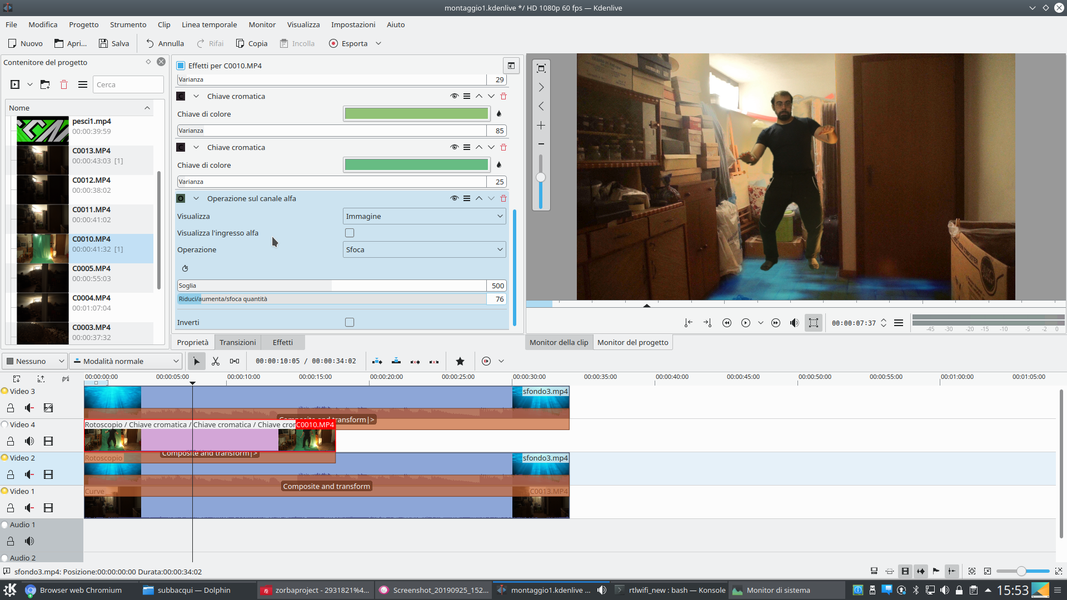
 1 BORDO SFUMATO – È possibile che un solo effetto Chiave cromatica non sia sufficiente per far sparire il telo, ma basta aggiungere altri effetti simili. Aggiungiamo anche un effetto Operazioni sul canale alfa, con operazione Sfoca e un valore basso, sufficiente per avere un bordo sfumato.
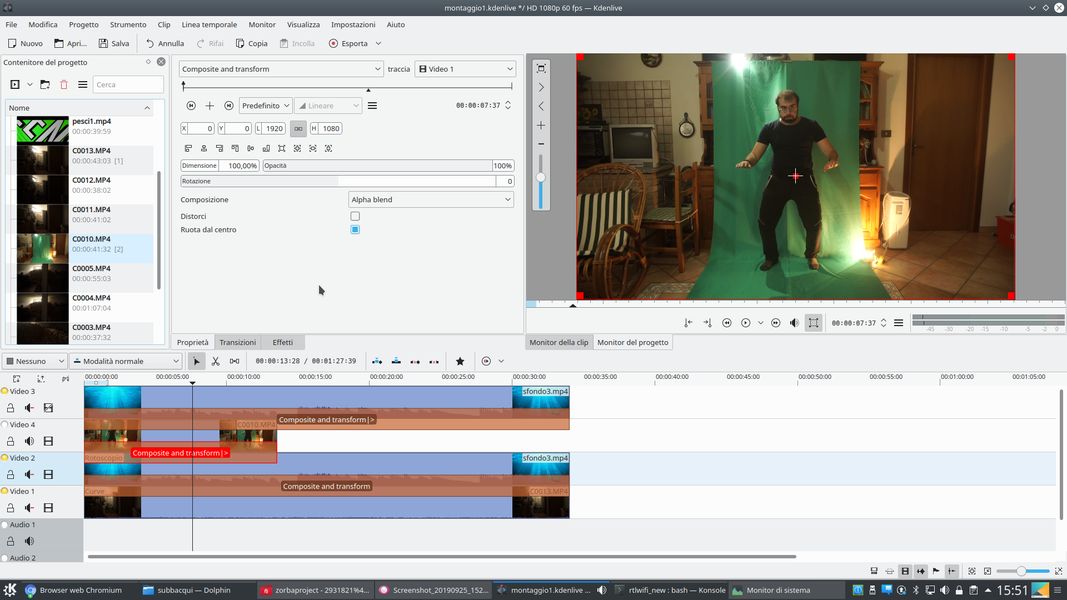
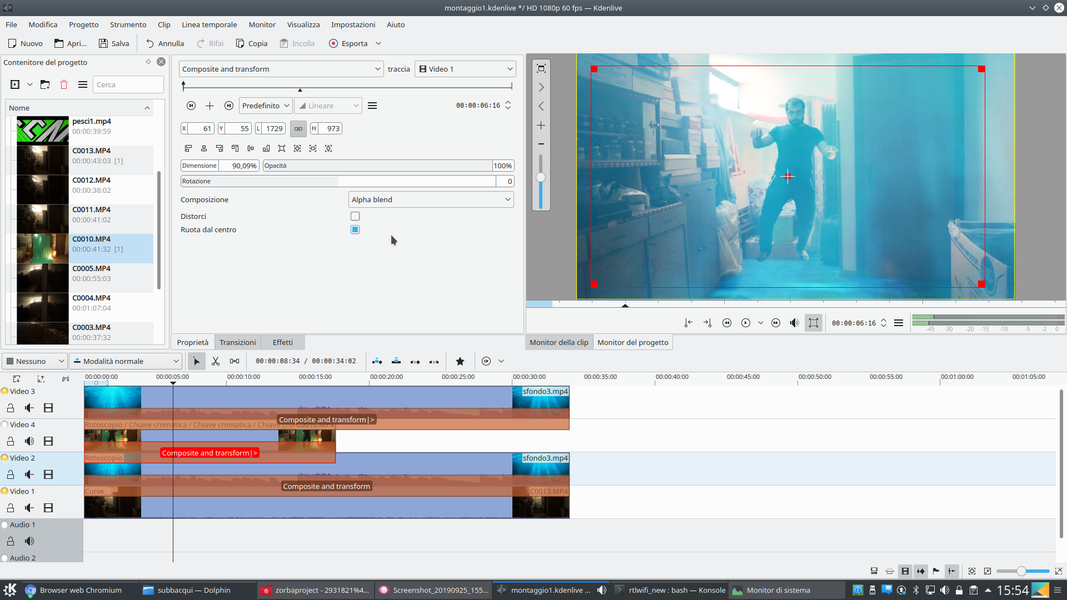
1 BORDO SFUMATO – È possibile che un solo effetto Chiave cromatica non sia sufficiente per far sparire il telo, ma basta aggiungere altri effetti simili. Aggiungiamo anche un effetto Operazioni sul canale alfa, con operazione Sfoca e un valore basso, sufficiente per avere un bordo sfumato.  2 POSIZIONAMENTO – Utilizzando la transizione tra la traccia Video3 e Video2, adattiamo le dimensioni e posizione dell’attore in modo che sia proporzionato alla scena che abbiamo. Il metodo di composizione deve essere Alpha blend.
2 POSIZIONAMENTO – Utilizzando la transizione tra la traccia Video3 e Video2, adattiamo le dimensioni e posizione dell’attore in modo che sia proporzionato alla scena che abbiamo. Il metodo di composizione deve essere Alpha blend.  3 I FRAME CHIAVE– Può essere una buona idea far fluttuare l’attore come se fosse mosso dalle onde: basta creare un fotogramma chiave della transizione ogni 2-3 secondi, spostando di poco l’attore e eventualmente ridimensionandolo per fingere che vada avanti e indietro.
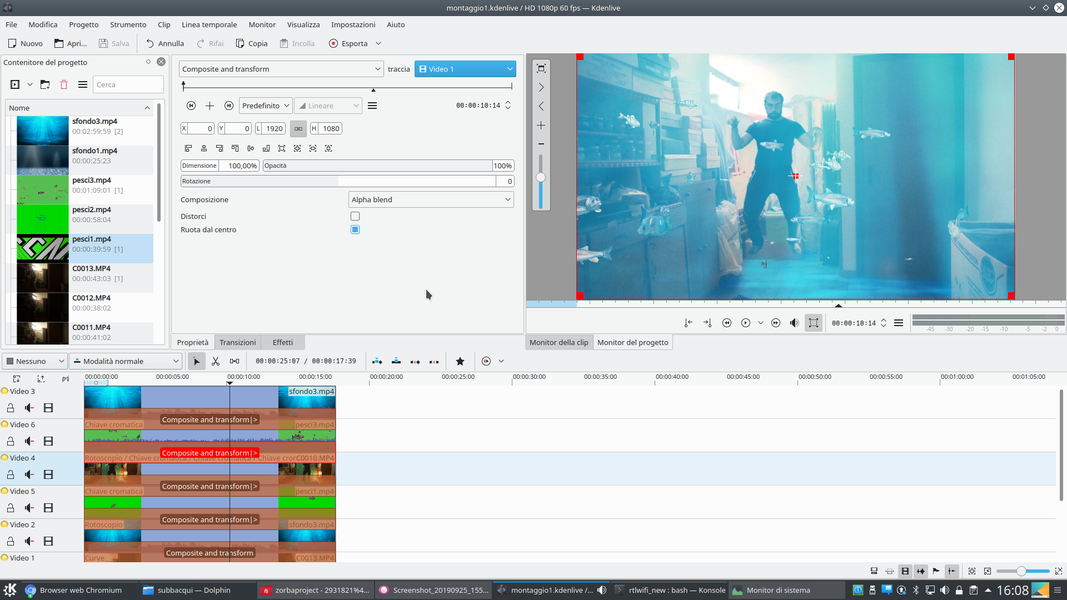
3 I FRAME CHIAVE– Può essere una buona idea far fluttuare l’attore come se fosse mosso dalle onde: basta creare un fotogramma chiave della transizione ogni 2-3 secondi, spostando di poco l’attore e eventualmente ridimensionandolo per fingere che vada avanti e indietro.  4 NUOVA TRACCIA– Creiamo un’altra clip video tra la traccia Video2 e Video4. Questa traccia conterrà i pesci che nuotano dietro l’attore: inseriamo una clip in green screen di pesci. Ovviamente, la clip dovrà avere un effetto Chiave cromatica per far sparire il colore dello sfondo.
4 NUOVA TRACCIA– Creiamo un’altra clip video tra la traccia Video2 e Video4. Questa traccia conterrà i pesci che nuotano dietro l’attore: inseriamo una clip in green screen di pesci. Ovviamente, la clip dovrà avere un effetto Chiave cromatica per far sparire il colore dello sfondo. 






Pingback: Nueva página web con tutoriales para Kdenlive - KDE Blog