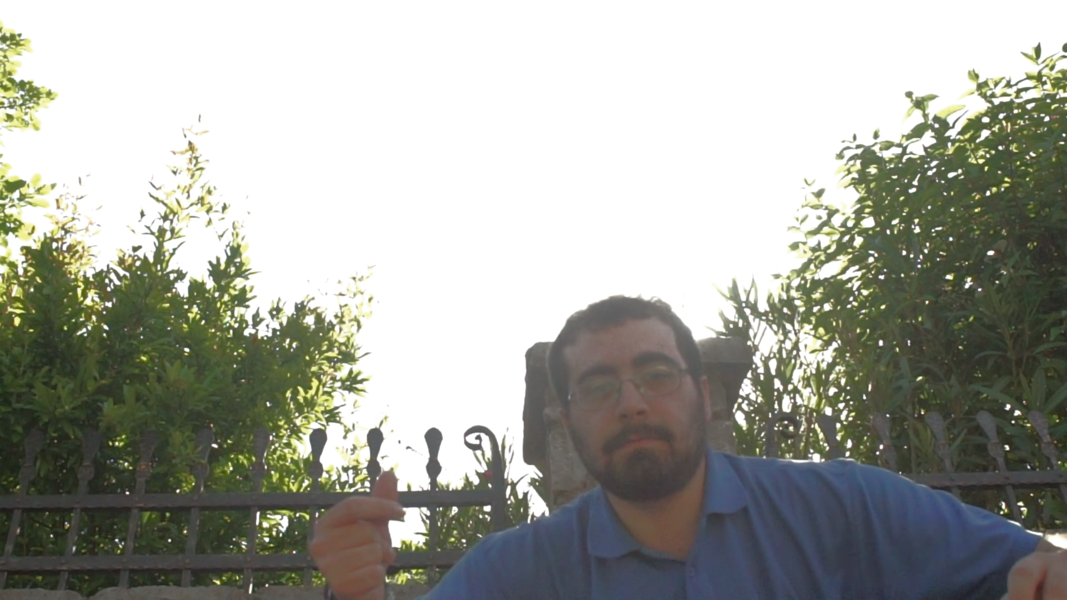
I filmati amatoriali hanno spesso un difetto: il cielo appare bianco a causa della eccessiva luminosità del Sole. Ma con Kdenlive possiamo sostituire il cielo, inserendo al suo posto una fotografia con colori realistici.
In tutti i film, soprattutto quelli d’azione ma non solo, capita di dover mostrare il soggetto della ripresa in controluce, con il cielo sullo sfondo. La situazione si verifica quando la cinepresa è posizionata in basso, e dunque riprende l’attore dal basso verso l’alto, con il risultato che spesso il Sole si trova dietro di lui. Il problema di questa situazione è che per poter vedere la faccia dell’attore dobbiamo aumentare l’esposizione della ripresa: l’immagine diventa dunque più luminosa e ci permette di vedere i dettagli dell’attore o degli oggetti in primo piano. Ma finisce per sovraesporre il cielo: le cineprese, infatti, hanno un range di contrasto abbastanza limitato (anche quelle più costose non raggiungono la capacità dell’occhio umano). Questo significa che non riescono ad esporre correttamente sia gli oggetti, relativamente scuri, in primo piano che il cielo eccessivamente illuminato dal Sole. Il risultato è una ripresa in cui il cielo appare completamente bianco: l’effetto è sgradevole, perché rende l’idea di un filmato decisamente amatoriale, non curato nei dettagli. E soprattutto non molto realistico, visto che di solito con i nostri occhi riusciamo a vedere almeno un po’ di azzurro nel cielo (anche se comunque non riusciamo a vedere direttamente il Sole). Anche disponendo di notevoli somme di denaro, non si può comunque risolvere il problema “in camera”: si tratta di un difetto di tutte le cineprese, anche di quelle professionali. Come risolvere, dunque, il problema? Semplice: con l’editing in post produzione. La soluzione consiste nel sostituire il cielo con un’altra immagine. Ciò che ci serve è il filmato originale, in cui si vede l’attore davanti ad un cielo bianco, ed una fotografia del cielo azzurro, correttamente illuminato. Possiamo scattare noi stessi la foto, oppure cercarne una su Google Images, o addirittura disegnarne una con Blender o Gimp per ottenere delle nuvole con una forma di nostro gradimento. E poi ci serve Kdenlive, il nostro editor video. Con Kdelive possiamo infatti sostituire tutto ciò che appare bianco con l’immagine del cielo, lasciando invece che gli altri colori del filmati restino originali. In questo modo riusciamo ad ottenere un filmato che ricorda una foto HDR, ovvero una foto realizzata con una ampio range dinamico di contrasto. Riusciremo infatti ad avere correttamente illuminati, allo stesso tempo, sia il cielo che gli oggetti in primo piano, mantenendo luci ed ombre fedeli alla ripresa originale. Naturalmente sono necessari alcuni accorgimenti per evitare che i colori risultino sbiaditi. Inoltre, dobbiamo fare alcune differenze tra le riprese realizzate a mezzo busto o primo piano, e quelle girate invece in campo lungo: per esempio, le riprese in primo piano avranno il cielo leggermente sfocato a causa della ridotta profondità di campo, mentre quelle girate con un obiettivo grandangolare avranno quasi tutta l’immagine a fuoco, e potremo anche evitare che la maggioranza dell’immagine subisca il riflesso luminoso azzurrino del cielo (problema che invece solitamente non si pone nelle riprese in primo piano). Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=f12n_zm26iY
La velocità ed il movimento
Nel filmato di esempio utilizziamo altri due trucchi che risultano spesso utili nei filmati d’azione, come quelli che raffigurano una corsa od un combattimento: lo slow motion ed il reverse. Oggi, la maggioranza delle videocamere può riprendere filmati a 50 o 60 frame per secondo. Il fatto è che la frequenza di visualizzazione standard è sempre 24 frame per secondo (per YouTube ed anche per i film del cinema digitale). Questo significa che, girando i filmati a 60fps, possiamo utilizzare l’effetto di Kdenlive Velocità fino al valore del 40%. E fino al 20% se i filmati sono girati a 120fps. Se invece vogliamo far vedere un salto all’indietro, è più facile riprendere il salto in avanti, e poi riprodurre il filmato al contrario: per questo basta cliccare sulla clip con il tasto destro e scegliere Clip Jobs/Reverse. Otterremo una nuova clip fittizia che rappresenta il filmato al contrario.
Le clip e le tracce
Inseriamo il filmato nello storyboard ed aggiungiamo una nuova traccia video
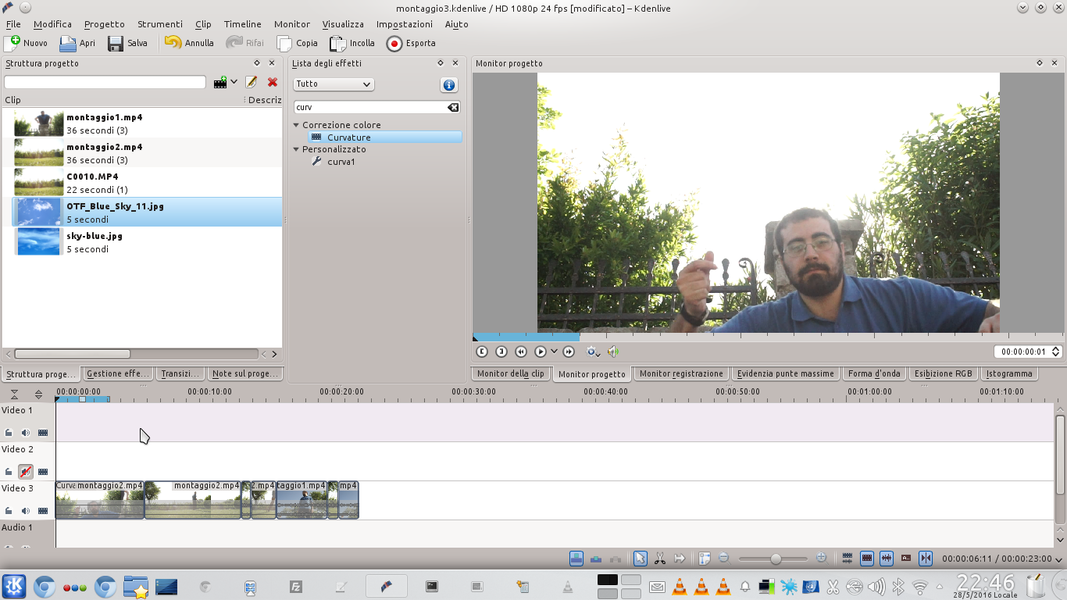
 1 LE NOSTRE CLIP – Per cominciare dobbiamo caricare in Kdenlive sia le clip che abbiamo filmato con il cielo completamente bianco che le fotografie del cielo azzurro. Dobbiamo posizionare il filmato nella traccia Video3.
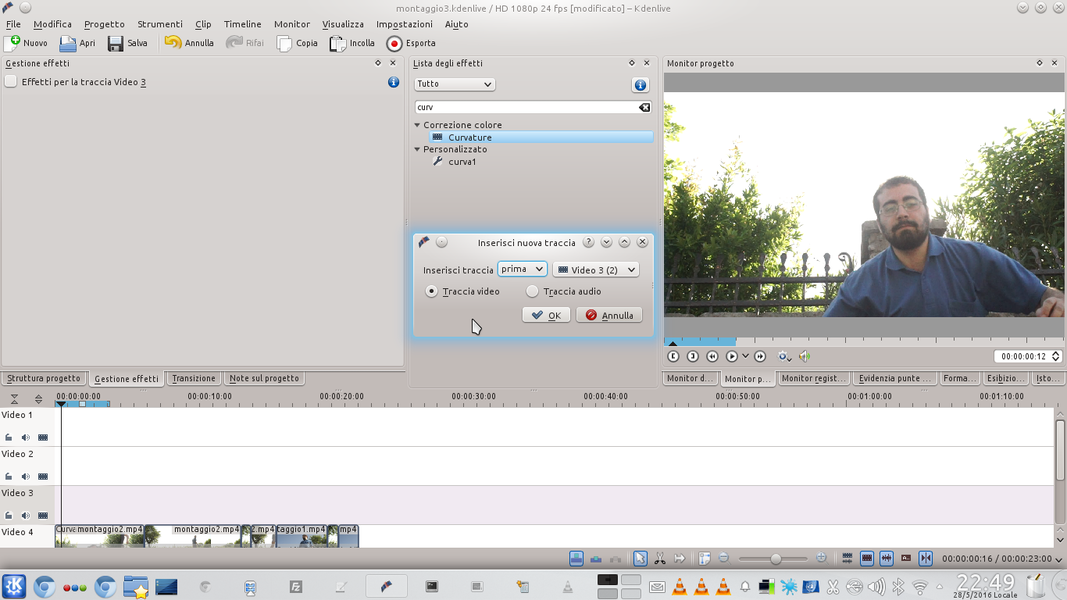
1 LE NOSTRE CLIP – Per cominciare dobbiamo caricare in Kdenlive sia le clip che abbiamo filmato con il cielo completamente bianco che le fotografie del cielo azzurro. Dobbiamo posizionare il filmato nella traccia Video3.  2 NUOVA TRACCIA– Adesso aggiungiamo una nuova traccia sopra alla Video3 (che così diventerà la Video4). Basta cliccare sulla traccia numero 3, nei pressi del suo nome, con il tasto destro e scegliere la voce Aggiungi traccia.
2 NUOVA TRACCIA– Adesso aggiungiamo una nuova traccia sopra alla Video3 (che così diventerà la Video4). Basta cliccare sulla traccia numero 3, nei pressi del suo nome, con il tasto destro e scegliere la voce Aggiungi traccia. Guarda come ti cambio il cielo
Sfruttiamo la transizione darken per sostituire il cielo
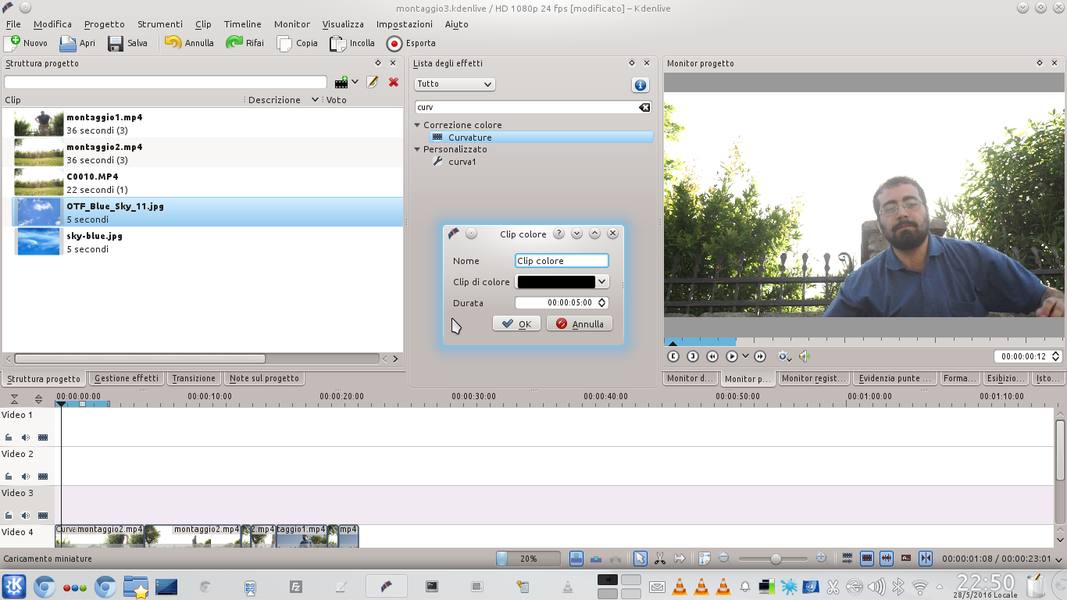
 1 UNA CLIP COLORE– Ci serve anche una clip colore, che utilizzeremo come base per il cielo. Possiamo aggiungerla dal menù Progetto/Aggiungi clip colore. È indifferente il colore che vorremo scegliere, vanno bene sia il nero che il bianco.
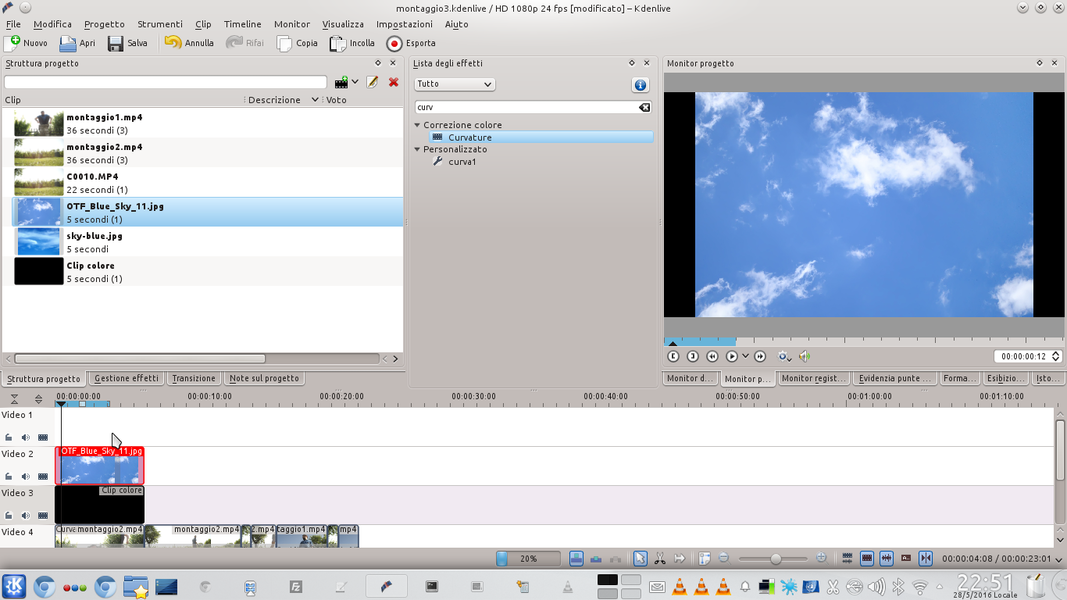
1 UNA CLIP COLORE– Ci serve anche una clip colore, che utilizzeremo come base per il cielo. Possiamo aggiungerla dal menù Progetto/Aggiungi clip colore. È indifferente il colore che vorremo scegliere, vanno bene sia il nero che il bianco.  2 CLIP SOVRAPPOSTE– Ora sovrapponiamo al filmato (che al momento è in Video4), la clip colore (da posizionarsi in Video3) e la fotografia del cielo (da inserire nella traccia Video2). Le due clip sovrapposte devono avere la stessa lunghezza del filmato.
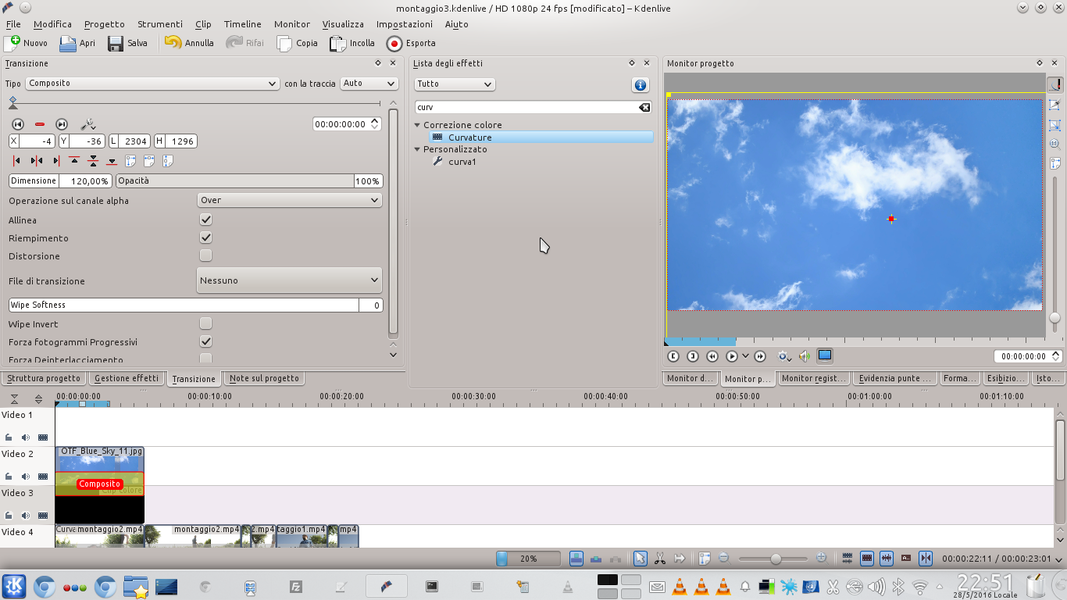
2 CLIP SOVRAPPOSTE– Ora sovrapponiamo al filmato (che al momento è in Video4), la clip colore (da posizionarsi in Video3) e la fotografia del cielo (da inserire nella traccia Video2). Le due clip sovrapposte devono avere la stessa lunghezza del filmato.  3 LA COMPOSIZIONE– Tra la clip del cielo e la clip colore inseriamo una transizione di tipo composito, impostando una dimensione del cielo tale da permettergli di coprire l’intera clip colore. In questo modo, il cielo viene impresso sulla clip colore.
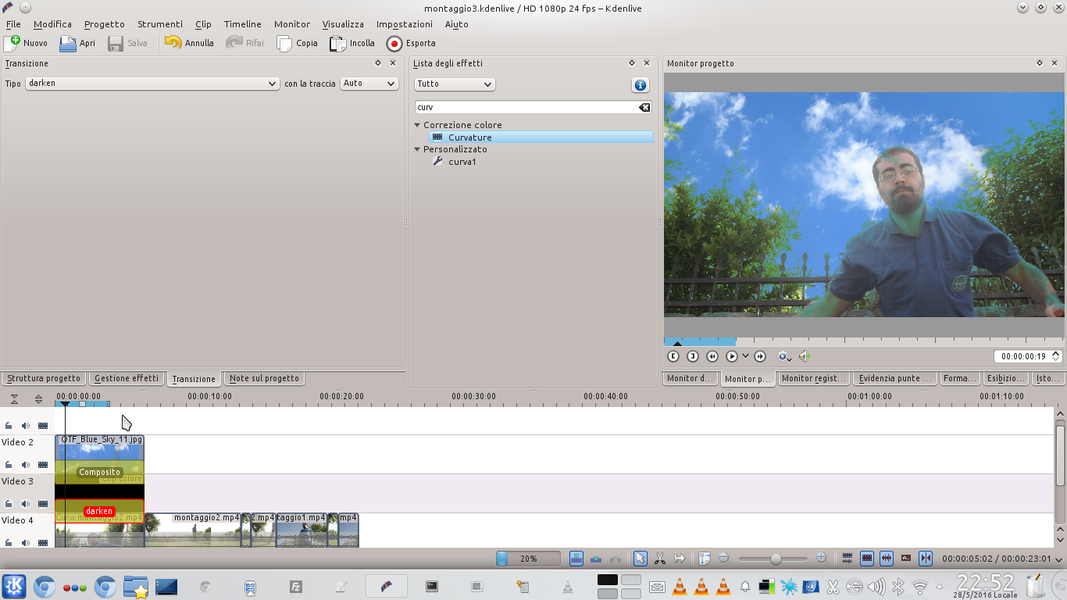
3 LA COMPOSIZIONE– Tra la clip del cielo e la clip colore inseriamo una transizione di tipo composito, impostando una dimensione del cielo tale da permettergli di coprire l’intera clip colore. In questo modo, il cielo viene impresso sulla clip colore.  4 I PUNTI PIÙ SCURI– Tra la clip colore ed il filmato inseriamo una transizione di tipo darken: questa fa si che si vedano solo le parti più scure di entrambe le immagini (quindi l’azzurro della foto del cielo sostituisce il bianco del filmato).
4 I PUNTI PIÙ SCURI– Tra la clip colore ed il filmato inseriamo una transizione di tipo darken: questa fa si che si vedano solo le parti più scure di entrambe le immagini (quindi l’azzurro della foto del cielo sostituisce il bianco del filmato). Ci vuole la luce giusta
Correggiamo la luminosità del filmato per farlo sembrare realistico
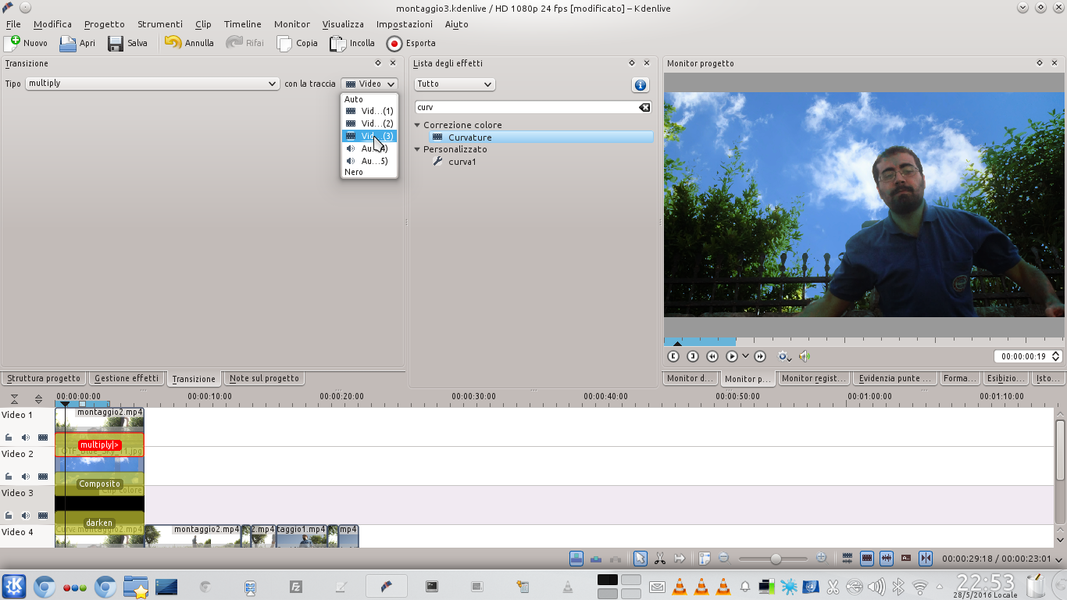
 1 MOLTIPLICAZIONE– Nella traccia Video1 aggiungiamo lo stesso filmato che si trova in Video4, applicando ad esso una transizione di tipo multiply. La transizione va riferita all’ultima traccia disponibile (la terza nel menù a discesa).
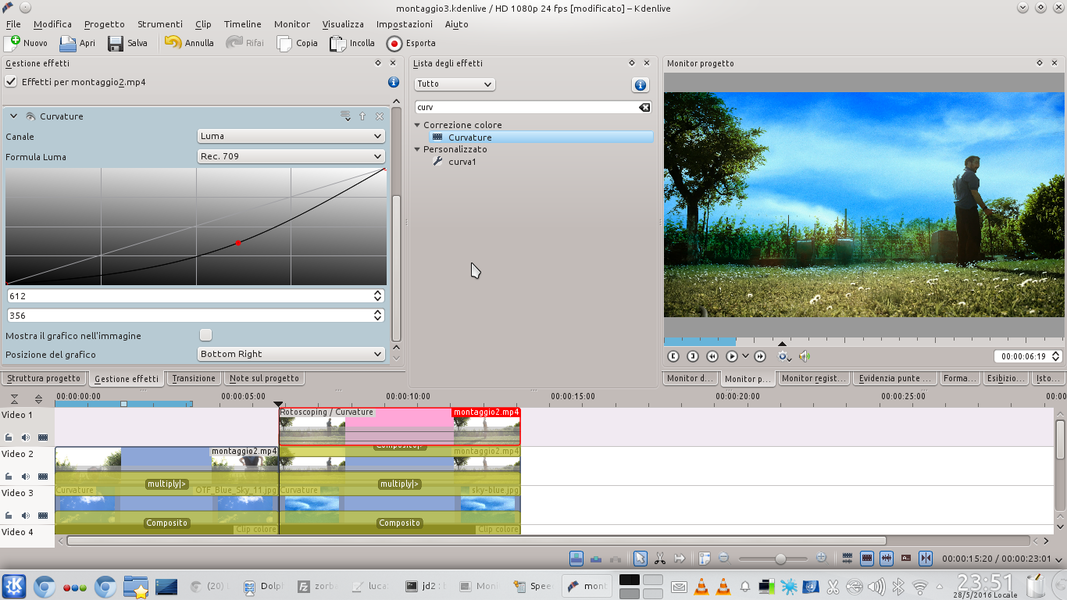
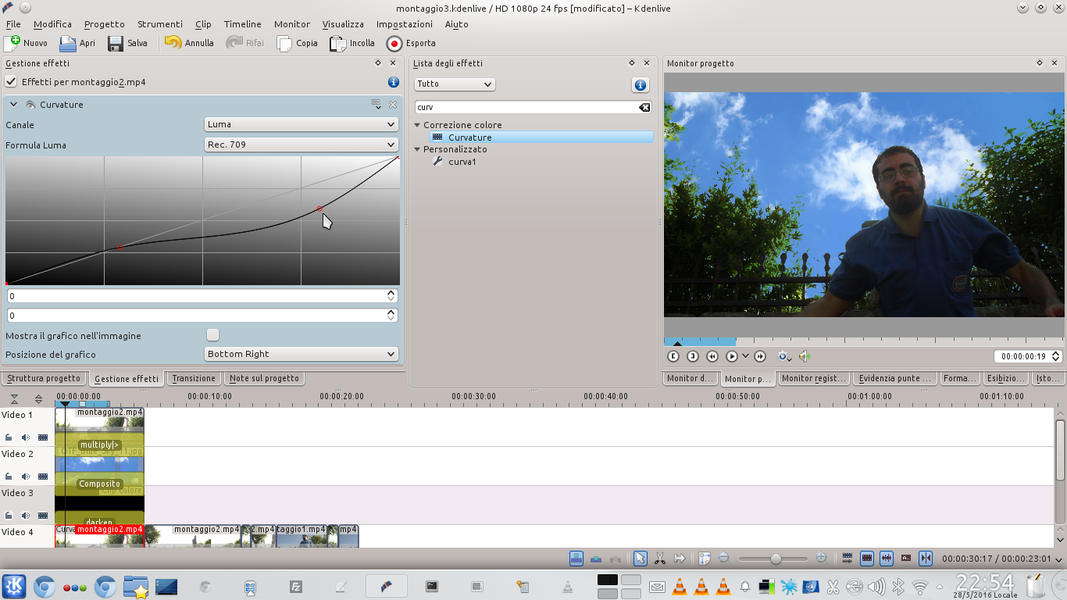
1 MOLTIPLICAZIONE– Nella traccia Video1 aggiungiamo lo stesso filmato che si trova in Video4, applicando ad esso una transizione di tipo multiply. La transizione va riferita all’ultima traccia disponibile (la terza nel menù a discesa).  2 LA CURVA DI LUCE– Aggiungiamo al filmato della traccia Video4 un effetto curvature. La curva deve essere sul canale Luma, e deve mantenere intatte le ombre (lungo la diagonale), abbassando sia i mezzitoni che le alte luci.
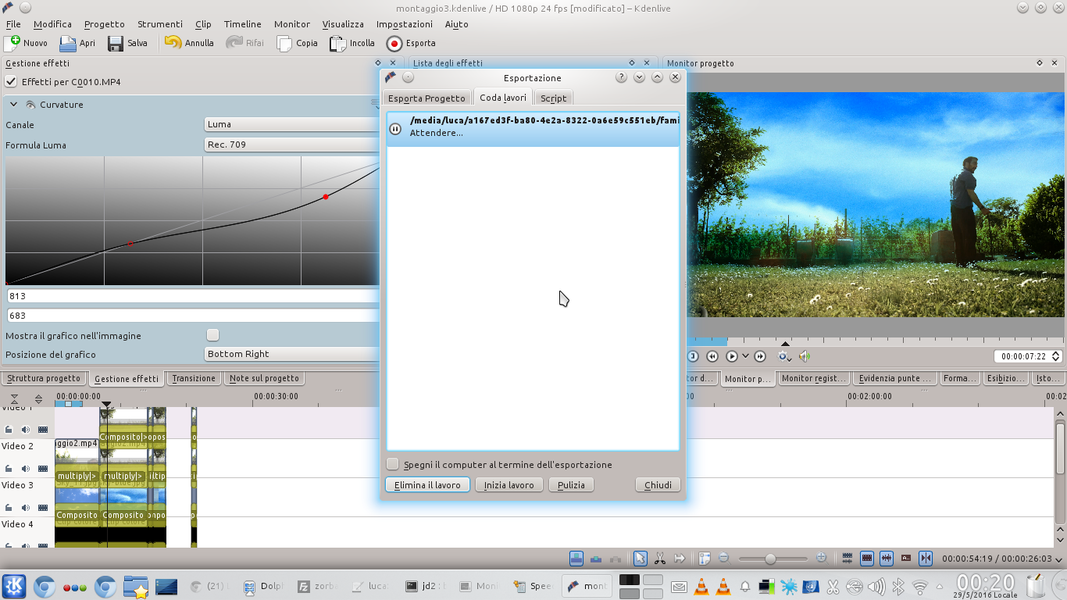
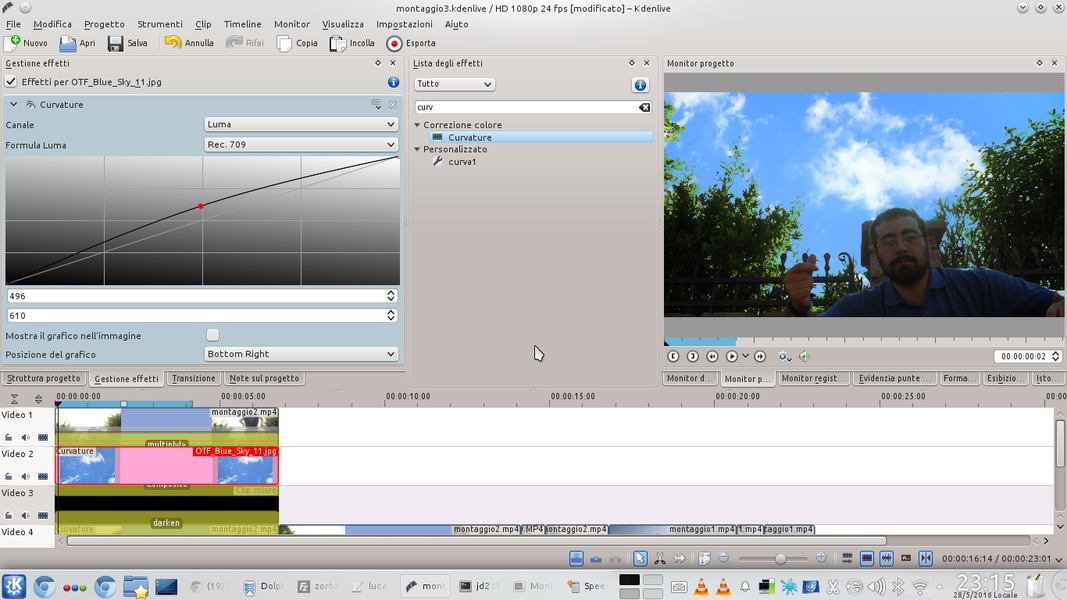
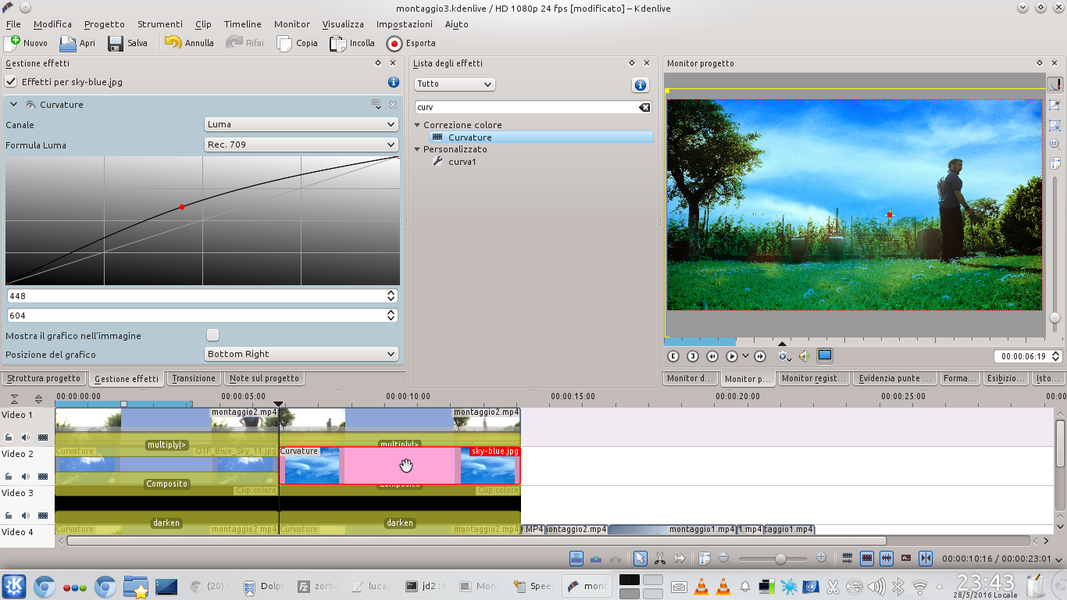
2 LA CURVA DI LUCE– Aggiungiamo al filmato della traccia Video4 un effetto curvature. La curva deve essere sul canale Luma, e deve mantenere intatte le ombre (lungo la diagonale), abbassando sia i mezzitoni che le alte luci.  3 MEZZITONI ALZATI – Un altro effetto curvature deve essere inserito nella clip del cielo: lavorando sempre sul canale Luma, la curva deve alzare abbastanza i mezzitoni, lasciando però intatte ombre ed alte luci, finché il colore del cielo è adatto al resto dell’immagine.
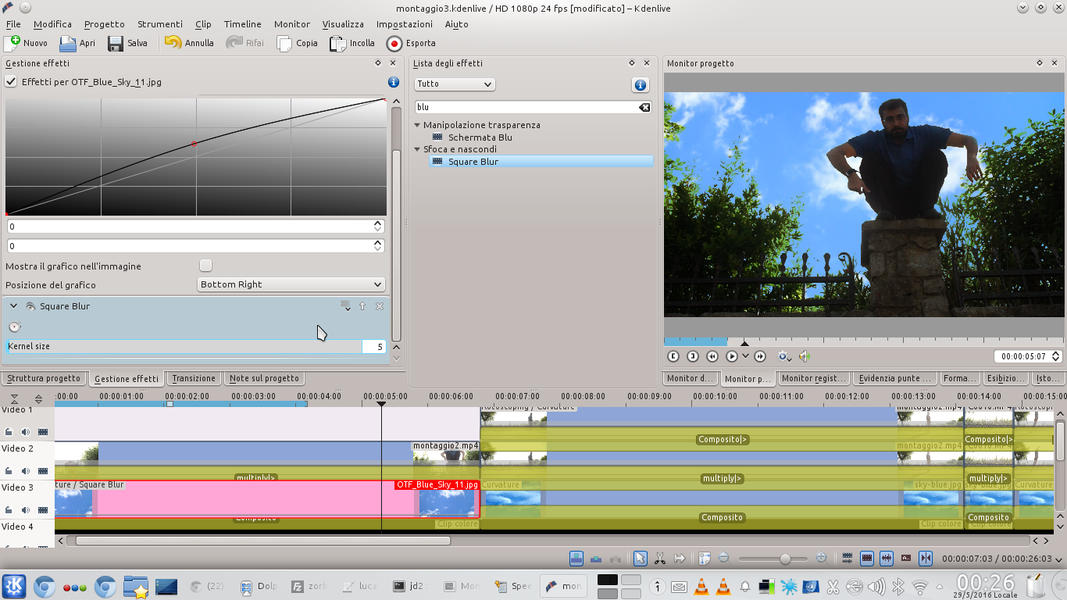
3 MEZZITONI ALZATI – Un altro effetto curvature deve essere inserito nella clip del cielo: lavorando sempre sul canale Luma, la curva deve alzare abbastanza i mezzitoni, lasciando però intatte ombre ed alte luci, finché il colore del cielo è adatto al resto dell’immagine.  4 UNA SFOCATURA– Sempre alla clip del cielo, possiamo aggiungere un effetto Square Blur. Il kernel size deve essere abbastanza piccolo, tra 5 e 10 al massimo. Infatti, vogliamo soltanto sfocare un po’ le nuvole per simulare una ridotta profondità di campo.
4 UNA SFOCATURA– Sempre alla clip del cielo, possiamo aggiungere un effetto Square Blur. Il kernel size deve essere abbastanza piccolo, tra 5 e 10 al massimo. Infatti, vogliamo soltanto sfocare un po’ le nuvole per simulare una ridotta profondità di campo. Le scene in campo lungo
Nelle riprese a grandangolo il cielo serve solo su una porzione dell’immagine
 1 STESSA PROCEDURA – Se la ripresa è stata realizzata in campo lungo, possiamo seguire la stessa procedura descritta poco fa. Non sarà però necessario aggiungere lo square blur al cielo, visto che le riprese in grandangolo hanno una grande profondità di campo.
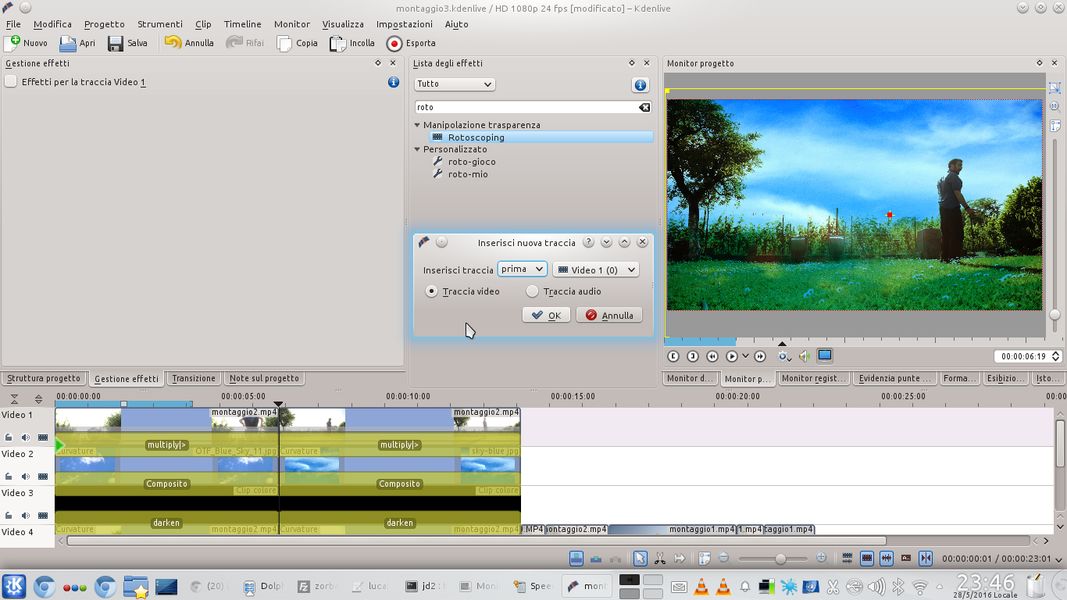
1 STESSA PROCEDURA – Se la ripresa è stata realizzata in campo lungo, possiamo seguire la stessa procedura descritta poco fa. Non sarà però necessario aggiungere lo square blur al cielo, visto che le riprese in grandangolo hanno una grande profondità di campo.  2 UNA NUOVA TRACCIA– Ci sarà però probabilmente una larga area dell’immagine che non deve essere interessata dal cielo. Per risolvere il problema aggiungiamo una nuova traccia video prima di Video1.
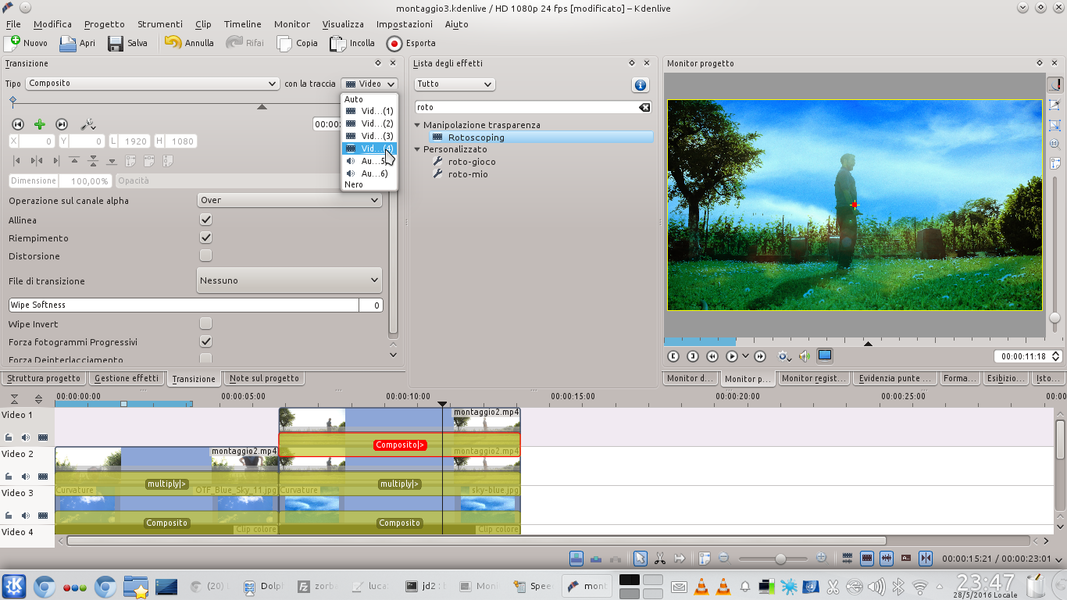
2 UNA NUOVA TRACCIA– Ci sarà però probabilmente una larga area dell’immagine che non deve essere interessata dal cielo. Per risolvere il problema aggiungiamo una nuova traccia video prima di Video1.  3 ANCORA IL FILMATO– In questa nuova traccia (ora chiamata Video1) inseriamo lo stesso filmato che si trova nelle attuali Video2 e Video5. Aggiungiamo una transizione di tipo Composito riferita alla traccia Video5, l’ultima dell’elenco.
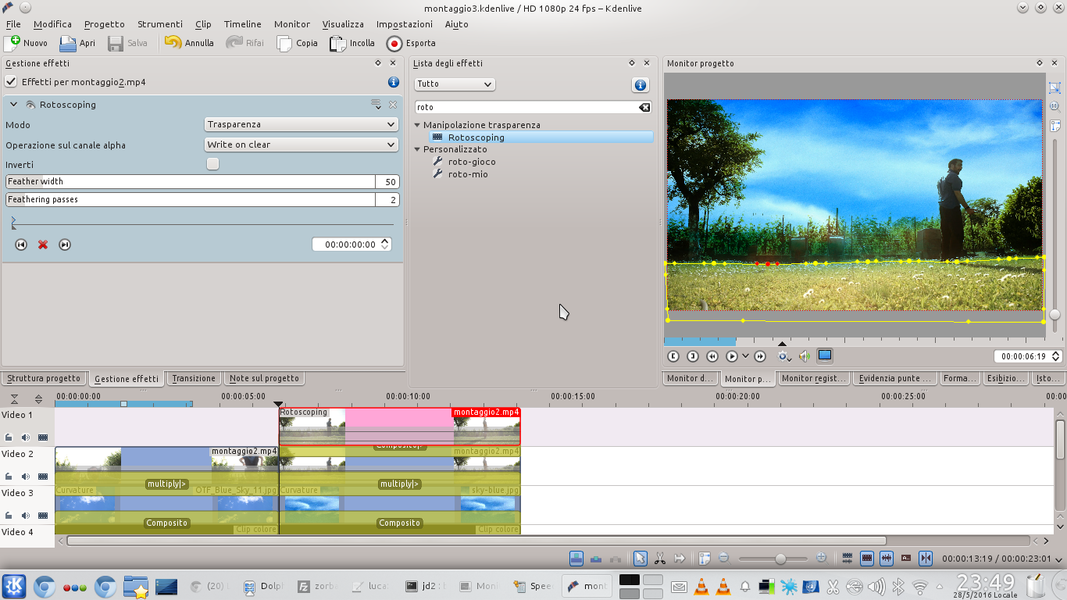
3 ANCORA IL FILMATO– In questa nuova traccia (ora chiamata Video1) inseriamo lo stesso filmato che si trova nelle attuali Video2 e Video5. Aggiungiamo una transizione di tipo Composito riferita alla traccia Video5, l’ultima dell’elenco.  4 IL ROTOSCOPING– Inseriamo nella clip della traccia Video1 l’effetto Rotoscoping. Nel monitor del progetto disegniamo il contorno di tutto ciò che non deve essere coinvolto dal cielo (per esempio il terreno). Feather width va impostato a 50, mentre feather passes a 2.
4 IL ROTOSCOPING– Inseriamo nella clip della traccia Video1 l’effetto Rotoscoping. Nel monitor del progetto disegniamo il contorno di tutto ciò che non deve essere coinvolto dal cielo (per esempio il terreno). Feather width va impostato a 50, mentre feather passes a 2.