Utilizziamo Kdenlive per fingere di essere riusciti a far passare la cinepresa attraverso un muro, da una stanza ad un’altra ad essa adiacente. Non ci limitiamo a far slittare l’immagine, modificheremo anche la propsettiva.
In molti film si ha la necessità di presentare eventi che accadono in stanze affiancate: nelle grandi produzioni cinematografiche spesso si realizza l’ormai classica sequenza in cui la cinepresa passa attraverso il muro. Nel film “una pallottola spuntata” si scherza anche su questo argomento. Infatti, in una ripresa di questo tipo, improvvisamente Leslie Nielsen passa attraverso il muro proprio come la videocamera rivelando quindi il trucco. Infatti, se avete un gran budget potete costruirvi il vostro set cinematografico con muri finti davanti ai quali far scorrere la cinepresa. Ma se non avete questo budget, e vi dispiacerebbe fare un buco nel muro di casa per farci passare una cinepresa, la soluzione migliore consiste nell’usare la computer grafica. Il metodo che implementeremo è quello con il più basso costo possibile, e consiste nel realizzare due riprese distinte, una nella prima stanza ed una nella seconda, unendole poi con Kdenlive usando una transizione che fornisca l’illusione del passaggio da una stanza all’altra. L’idea di base è ovviamente molto semplice: sfruttando le transizioni di tipo Affine che Kdenlive ci mette a disposizione, possiamo far slittare la prima clip video fuori dallo schermo, per esempio spingendola verso sinistra, e possiamo contemporaneamente far entrare la seconda clip video sfruttando un’altra transizione Affine. Naturalmente, tra le due clip lasceremo qualche pixel di spazio, per simulare l’interno del muro. Ma potrebbe non essere abbastanza: infatti, il problema è che quando si fa davvero passare una cinepresa attraverso un muro, si ottiene ovviamente un cambiamento nella prospettiva, perché la lente della cinepresa si fa sempre più vicina al muro e le linee sembrano molto più lunghe del normale. Per simulare questa specifica caratteristica, sarebbe necessario utilizzare un ambiente di modelling 3D come Blender ed il camera mapping. Ma questo richiederebbe un notevole quantitativo di tempo, e può essere esagerato per un piccolo filmato casalingo. Per fortuna le ultime versioni di Kdenlive offrono l’effetto Corners. Questo effetto ci permette di modificare separatamente i 4 angoli di una clip: spostandoli possiamo quindi cambiare la prospettiva. Nello specifico, possiamo dare l’illusione che la cinepresa si stia avvicinando al muro se manteniamo gli angoli che nella scena ripresa si trovano vicino al muro nella stessa posizione in cui si trovano (per esempio gli angoli a destra della prima clip) e spostiamo invece gli altri due (quindi quelli a sinistra per la prima clip) in modo da disegnare un trapezio isoscele la cui base maggiore è rappresentata proprio dal lato compreso tra questi due angoli (cioè il lato a sinistra per la prima clip e quello a destra per la seconda clip). L’effetto è chiaramente approssimativo, perché se si osservano gli oggetti nella scena ci si accorge che non seguono le regole di prospettiva visto che tutto appare come se fosse appiattito sullo sfondo, ma se viene realizzato abbastanza velocemente si può ingannare l’occhio dello spettatore realizzando un passaggio realistico attraverso il muro. Come sempre, potete vedere il video d’esempio al seguente indirizzo: https://www.youtube.com/watch?v=31z0yF40VKY
Rendere l’effetto credibile
Questo tipo di sequenze richiede un obiettivo di tipo grandangolare, di modo che le linee di prospettiva siano molto allungate e si possa avvertire facilmente il movimento della cinepresa. Ovviamente, l’obiettivo utilizzato nella prima stanza dovrebbe essere lo stesso della seconda, visto che in teoria si tratta sempre della stessa videocamera che passa attraverso il muro. Nel filmato di esempio, si può notare come l’animazione sia decisamente più credibile nella prima stanza che nella seconda. Questo perché nella prima stanza la cinepresa era posizionata più vicina al muro. Per migliorare il realismo, si dovrebbe cercare di avvicinare la videocamera al muro quanto più possibile: questo permette di ridurre l’entità della modifica prospettica da effettuare in post produzione. In postproduzione è importante impostare una dimensione del muro (lo spazio tra le due clip, nel tutorial è di 50 punti) congrua con l’obiettivo che è stato utilizzato: il muro non deve sembrare troppo largo o troppo sottile.
Due stanze, due clip
Posizioniamo correttamente le clip riprese nelle due stanze da affiancare
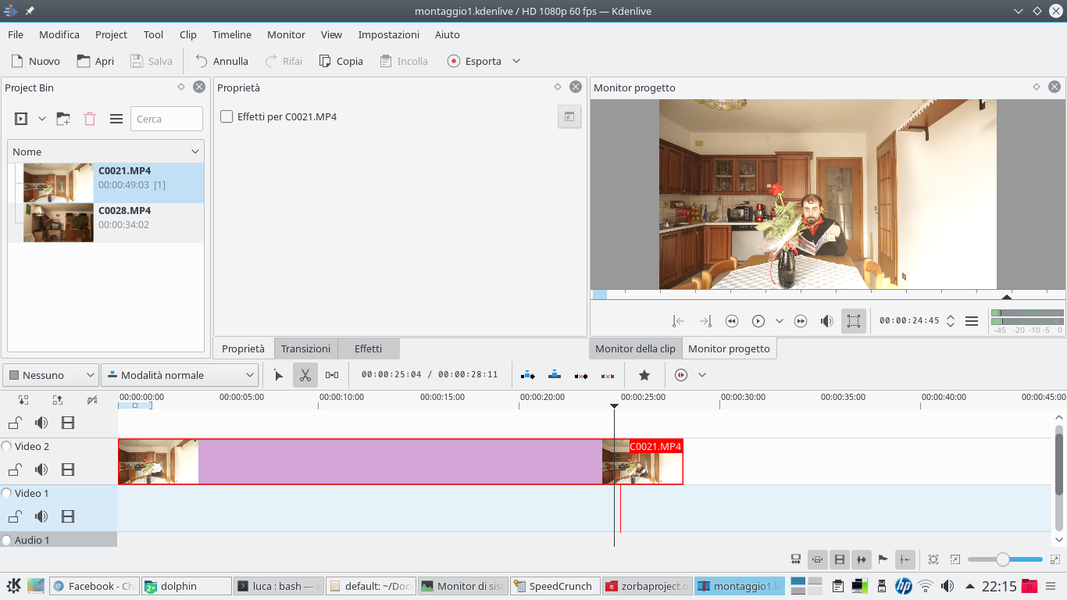
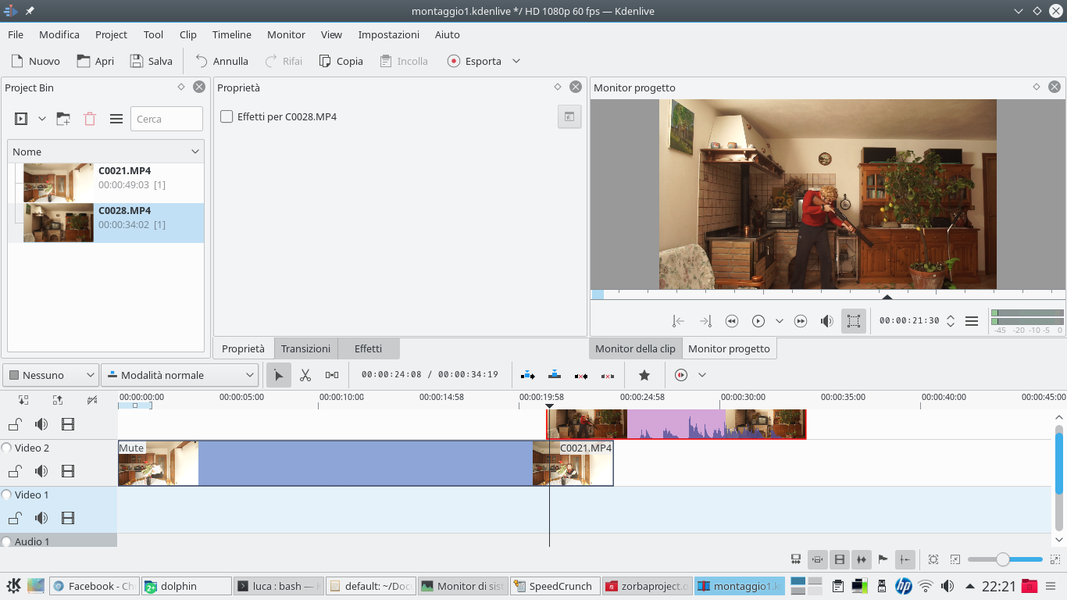
 1 LA PRIMA STANZA – Per il nostro filmato servono due clip: una che riprende la prima stanza, l’altra che riprende la seconda stanza. La clip della prima stanza deve essere inserita nella traccia Video2, ovvero quella di mezzo.
1 LA PRIMA STANZA – Per il nostro filmato servono due clip: una che riprende la prima stanza, l’altra che riprende la seconda stanza. La clip della prima stanza deve essere inserita nella traccia Video2, ovvero quella di mezzo.  2 ORA LA SECONDA– La clip della seconda stanza, invece, va posizionata nella traccia Video3, ovvero nella traccia che si trova sopra alla Video2. Provvediamo già ad allineare le due clip di modo che siano sovrapposte per qualche secondo.
2 ORA LA SECONDA– La clip della seconda stanza, invece, va posizionata nella traccia Video3, ovvero nella traccia che si trova sopra alla Video2. Provvediamo già ad allineare le due clip di modo che siano sovrapposte per qualche secondo. Preparare la transizione
Cominciamo ad animare la prima della due clip
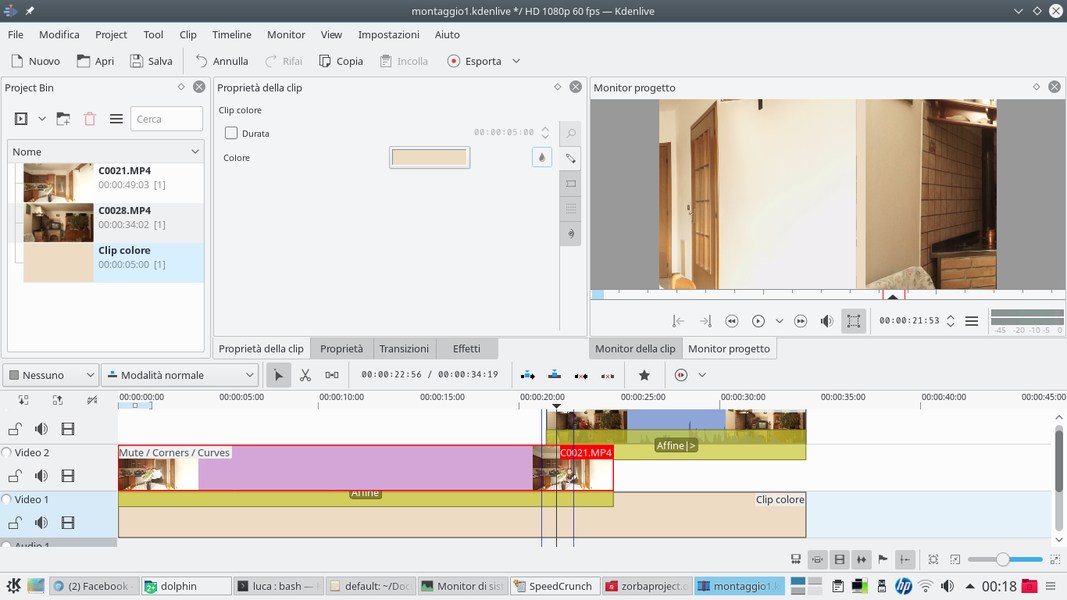
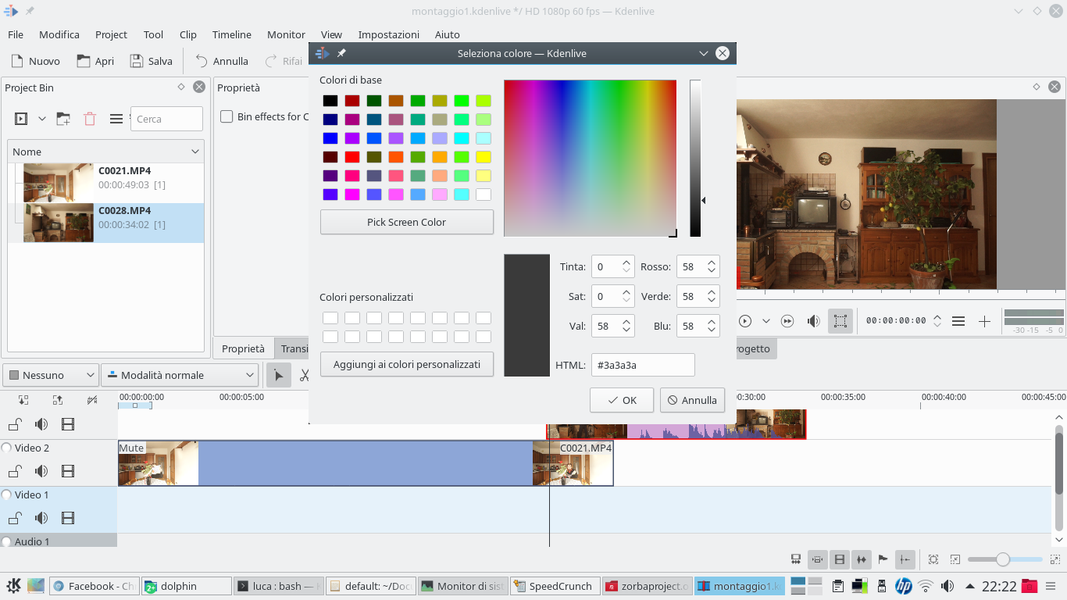
 1 UNA CLIP COLORE– Aggiungiamo ora una clip colore, tramite il menù Project/Aggiungi clip colore. Possiamo scegliere il colore che preferiamo: sarà quello che rappresenterà la parte interna del muro. Di solito si sceglie un colore scuro, oppure uno più vicino a quello delle pareti.
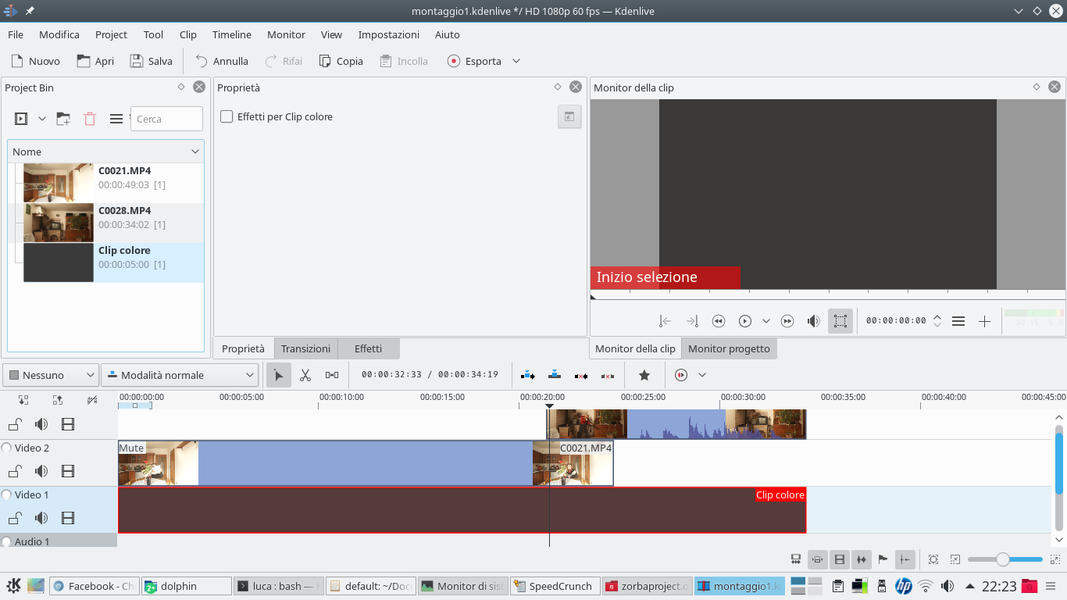
1 UNA CLIP COLORE– Aggiungiamo ora una clip colore, tramite il menù Project/Aggiungi clip colore. Possiamo scegliere il colore che preferiamo: sarà quello che rappresenterà la parte interna del muro. Di solito si sceglie un colore scuro, oppure uno più vicino a quello delle pareti.  2 TUTTA LA DURATA– La clip colore va posizionata nella traccia Video1, e deve durare fino alla fine della clip della seconda stanza. Infatti, questa clip sarà anche la base della nostra composizione. Se si desidera, si può sempre cambiare colore o scegliere una immagine.
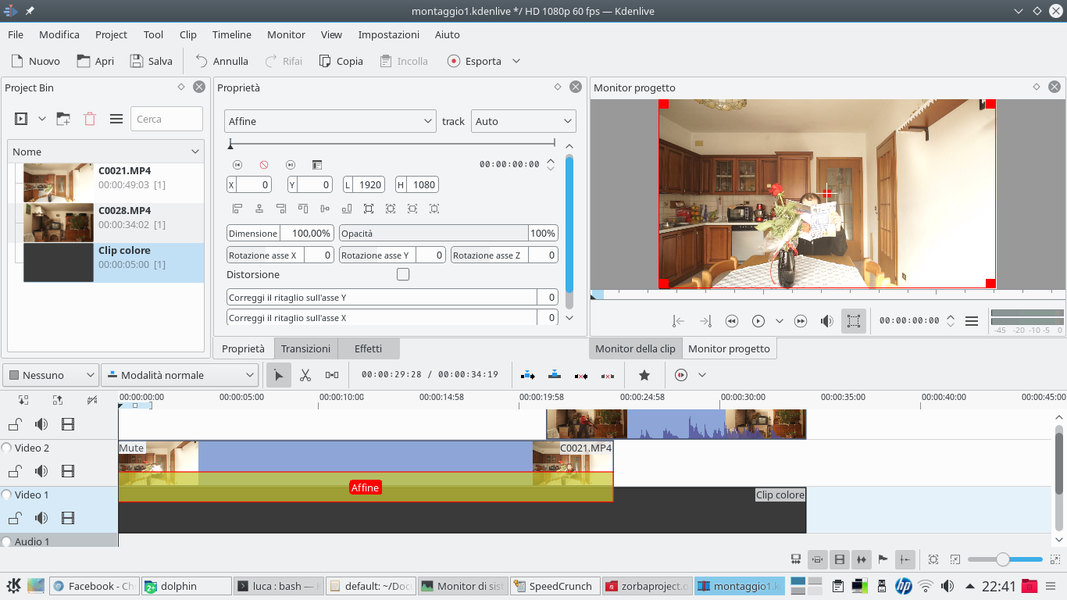
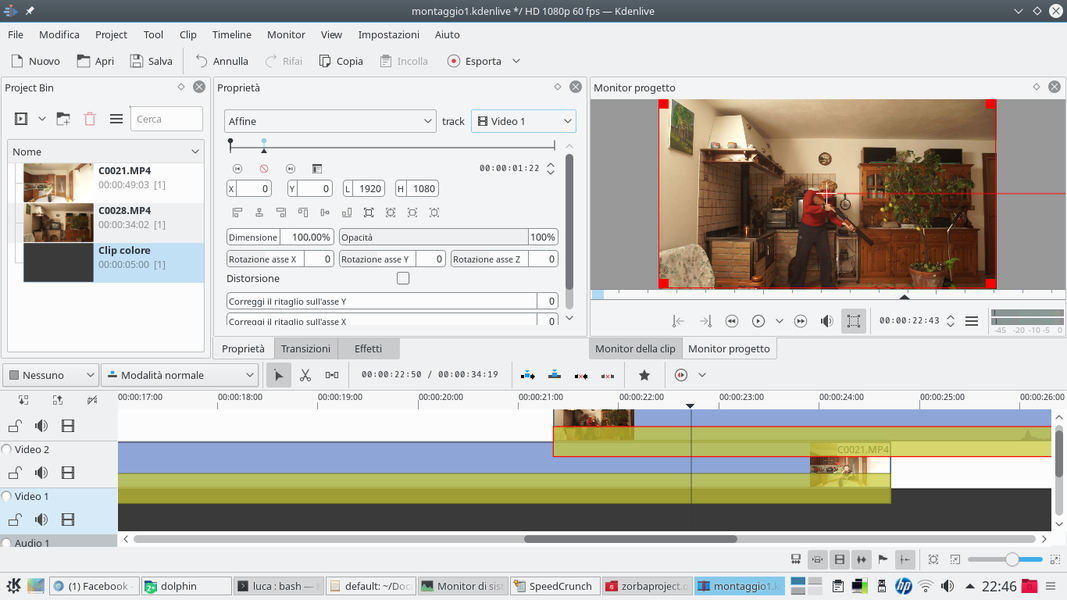
2 TUTTA LA DURATA– La clip colore va posizionata nella traccia Video1, e deve durare fino alla fine della clip della seconda stanza. Infatti, questa clip sarà anche la base della nostra composizione. Se si desidera, si può sempre cambiare colore o scegliere una immagine.  3 UNA TRANSIZIONE– Aggiungiamo, ora, una transizione tra la clip della traccia Video2 e Video1. La transizione deve essere di tipo Affine, e deve essere rivolta alla traccia Video1. Per il momento, lasciamo le impostazioni come sono.
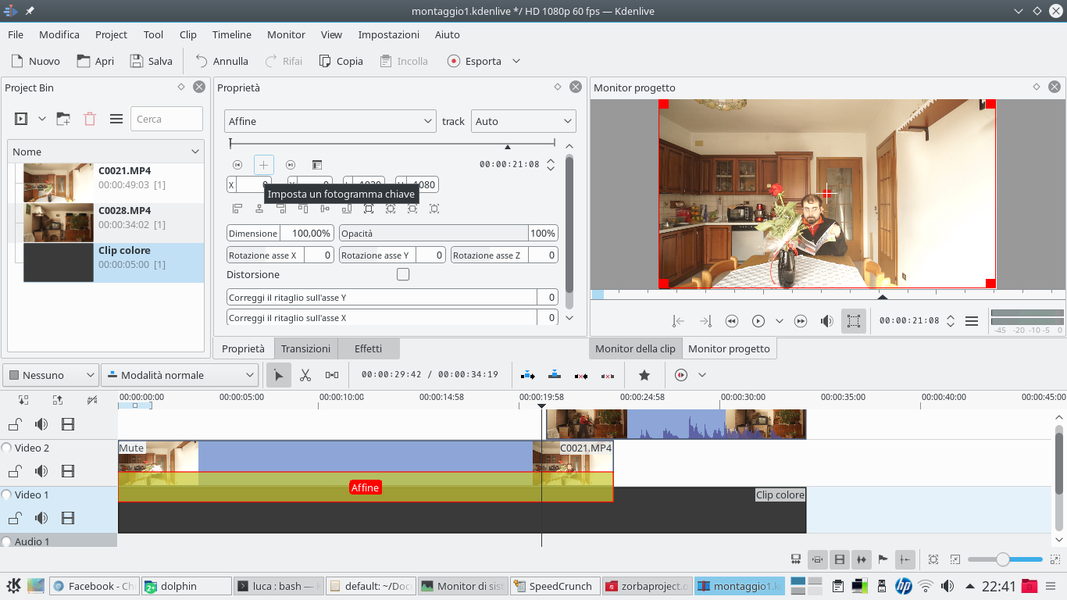
3 UNA TRANSIZIONE– Aggiungiamo, ora, una transizione tra la clip della traccia Video2 e Video1. La transizione deve essere di tipo Affine, e deve essere rivolta alla traccia Video1. Per il momento, lasciamo le impostazioni come sono.  4 IL PUNTO DI INIZIO– Posizioniamoci un attimo prima dell’inizio della seconda clip, ed impostiamo un fotogramma chiave. Questo sarà l’inizio dell’animazione di scorrimento delle due scene, quindi per ora non modifichiamo le impostazioni del frame chiave.
4 IL PUNTO DI INIZIO– Posizioniamoci un attimo prima dell’inizio della seconda clip, ed impostiamo un fotogramma chiave. Questo sarà l’inizio dell’animazione di scorrimento delle due scene, quindi per ora non modifichiamo le impostazioni del frame chiave. Concludere l’animazione
Spostiamo le due clip sincronizzandole in modo da lasciare uno spazio tra di loro
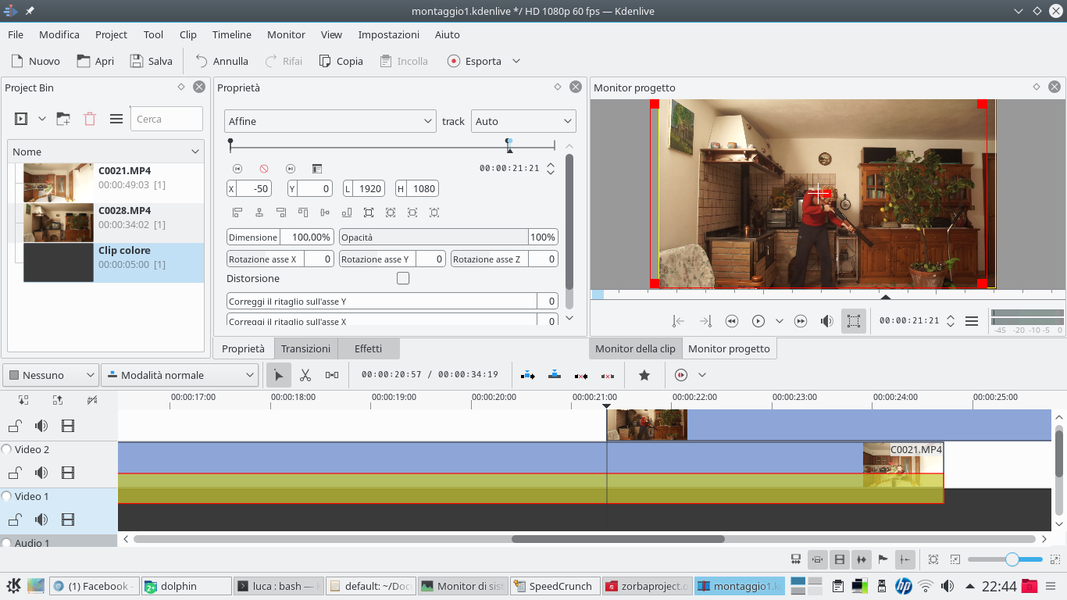
 1 LO SPAZIO DEL MURO– Adesso ci posizioniamo proprio all’inizio della clip della seconda stanza e, lavorando sulla transizione Affine, aggiungiamo un nuovo frame chiave. Questo frame va realizzato spostando di poco l’immagine, impostando X al valore -50.
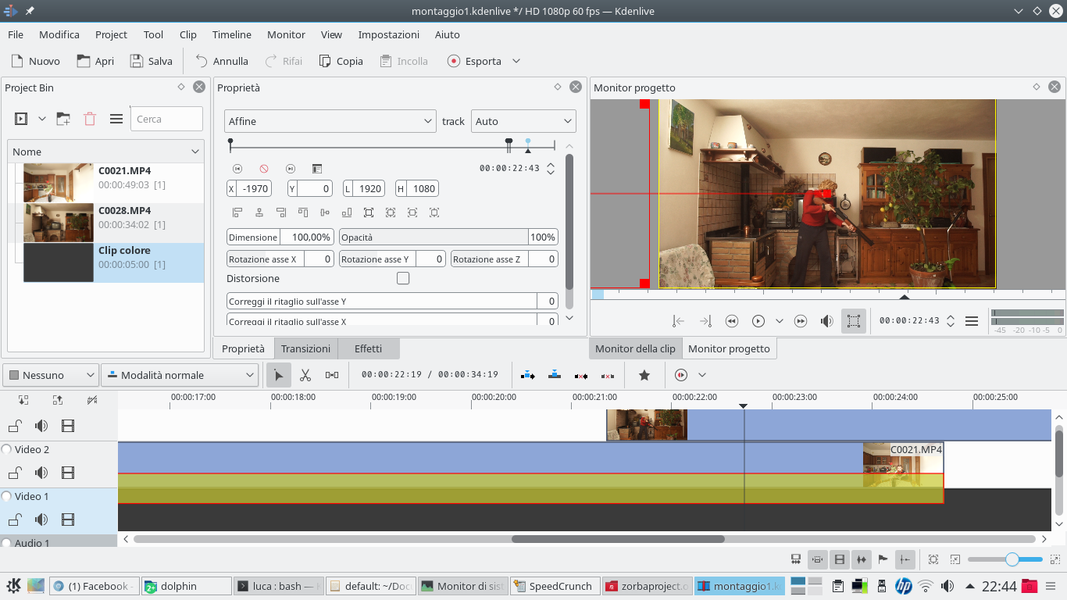
1 LO SPAZIO DEL MURO– Adesso ci posizioniamo proprio all’inizio della clip della seconda stanza e, lavorando sulla transizione Affine, aggiungiamo un nuovo frame chiave. Questo frame va realizzato spostando di poco l’immagine, impostando X al valore -50.  2 ESCE LA PRIMA CLIP– Ora andiamo al punto in cui prevediamo che la telecamera debba essere passata completamente alla seconda stanza ed aggiungiamo un nuovo frame chiave nella transizione Affine. Questo avrà come X il valore -1970.
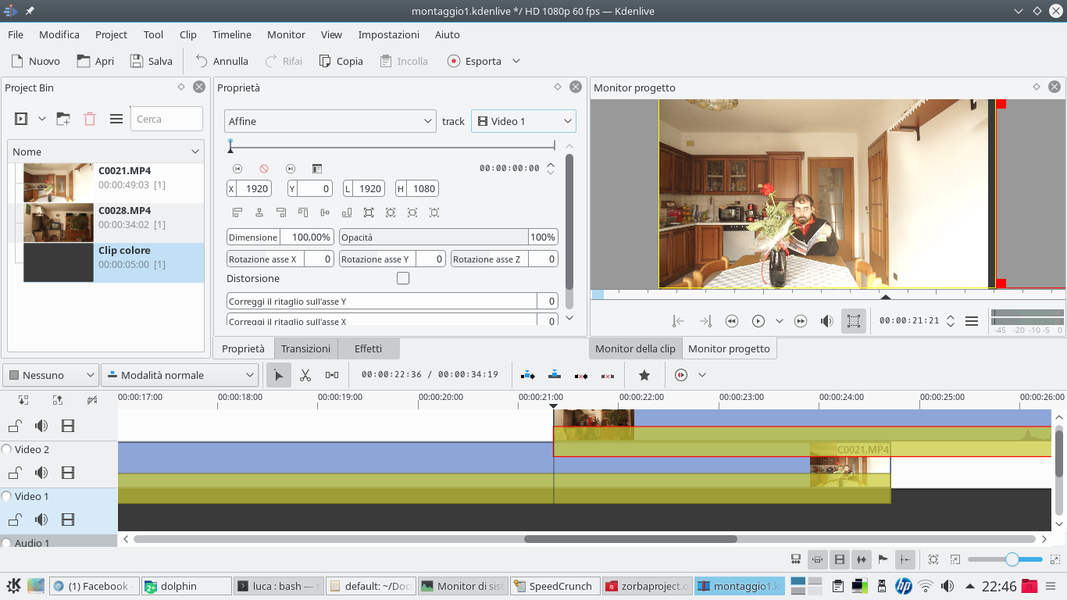
2 ESCE LA PRIMA CLIP– Ora andiamo al punto in cui prevediamo che la telecamera debba essere passata completamente alla seconda stanza ed aggiungiamo un nuovo frame chiave nella transizione Affine. Questo avrà come X il valore -1970.  3 ENTRA LA SECONDA– Adesso applichiamo lo stesso tipo di transizione anche alla clip della traccia Video3, riferendola sempre alla traccia Video1. Il suo primo fotogramma chiave deve avere il valore X impostato a 1920, cioè la larghezza della clip (se in FullHD).
3 ENTRA LA SECONDA– Adesso applichiamo lo stesso tipo di transizione anche alla clip della traccia Video3, riferendola sempre alla traccia Video1. Il suo primo fotogramma chiave deve avere il valore X impostato a 1920, cioè la larghezza della clip (se in FullHD).  4 LA POSIZIONE ZERO– Ci spostiamo ora nel momenti in cui abbiamo concluso il movimento della clip Video2 e, in quella stessa posizione, aggiungiamo un nuovo fotogramma chiave alla transizione della traccia Video3, impostando il suo valore X a 0.
4 LA POSIZIONE ZERO– Ci spostiamo ora nel momenti in cui abbiamo concluso il movimento della clip Video2 e, in quella stessa posizione, aggiungiamo un nuovo fotogramma chiave alla transizione della traccia Video3, impostando il suo valore X a 0. Distorcere la prospettiva
Per rendere la scena più realistica modifichiamo la prospettiva
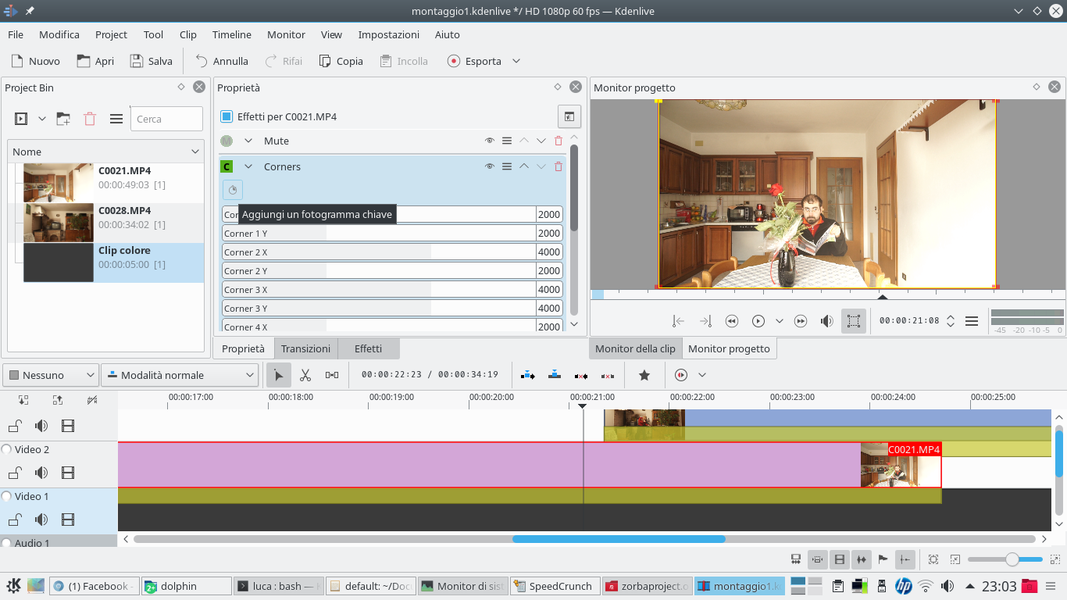
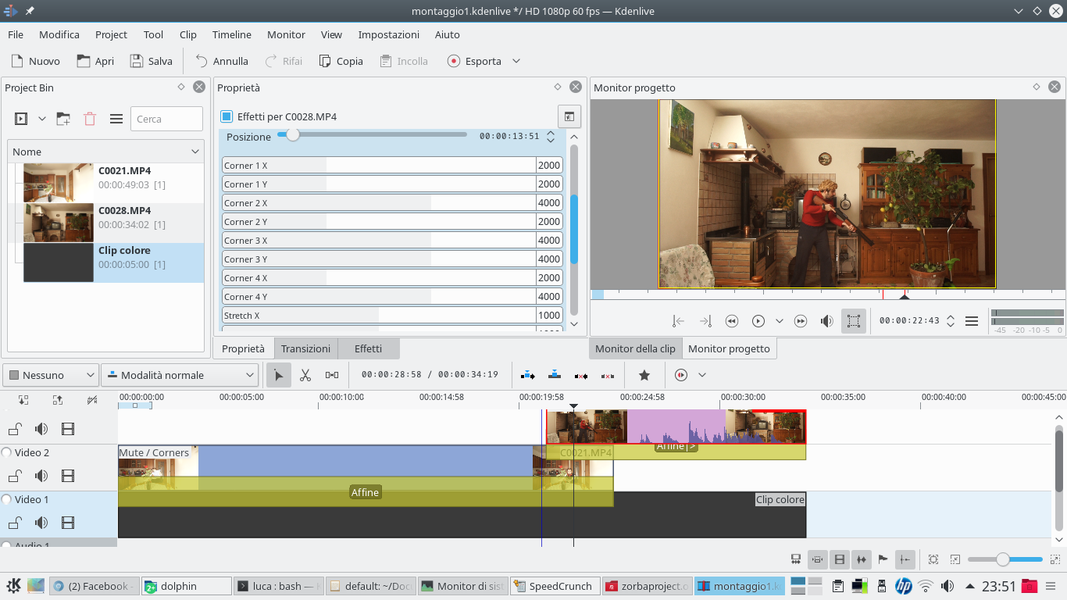
 1 EFFETTO CORNERS – Aggiungiamo alla clip della traccia Video2 un effetto Corners. Posizioniamoci nel punto in cui cominciamo a muovere la clip per farla scivolare fuori dallo schermo, ed aggiungiamo un fotogramma chiave dell’effetto con feather alpha pari a 0.
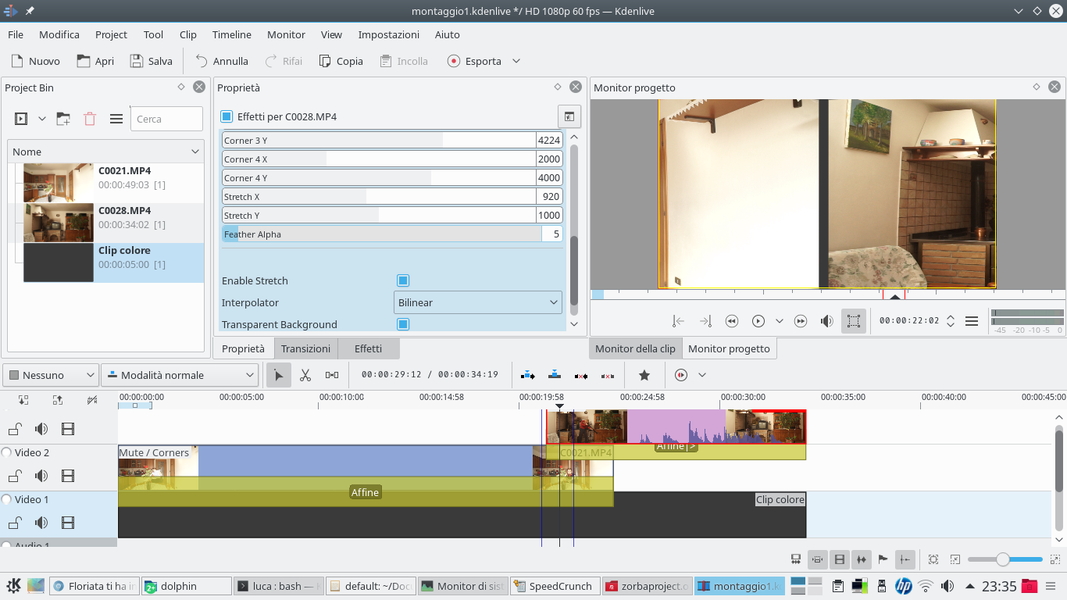
1 EFFETTO CORNERS – Aggiungiamo alla clip della traccia Video2 un effetto Corners. Posizioniamoci nel punto in cui cominciamo a muovere la clip per farla scivolare fuori dallo schermo, ed aggiungiamo un fotogramma chiave dell’effetto con feather alpha pari a 0.  2 ECCO GLI ANGOLI– Ci spostiamo poi al momento in cui comincia l’animazione della clip della traccia Video3 e, sempre lavorando sull’effetto corners, aggiungiamo un nuovo fotogramma chiave. Qui cominciamo a spostare i singoli angoli della clip per distorcere la prospettiva.
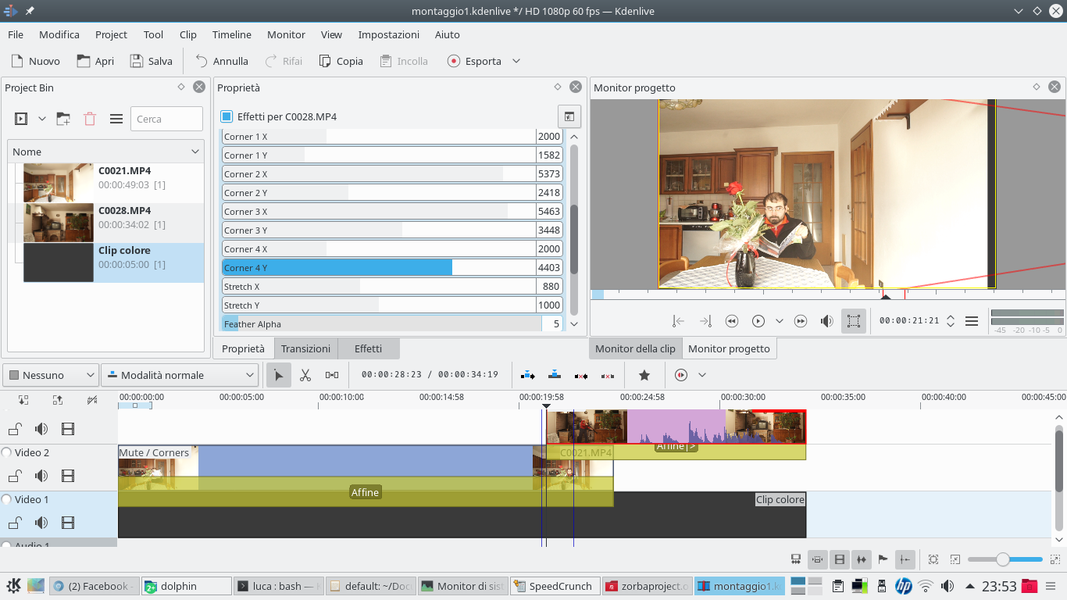
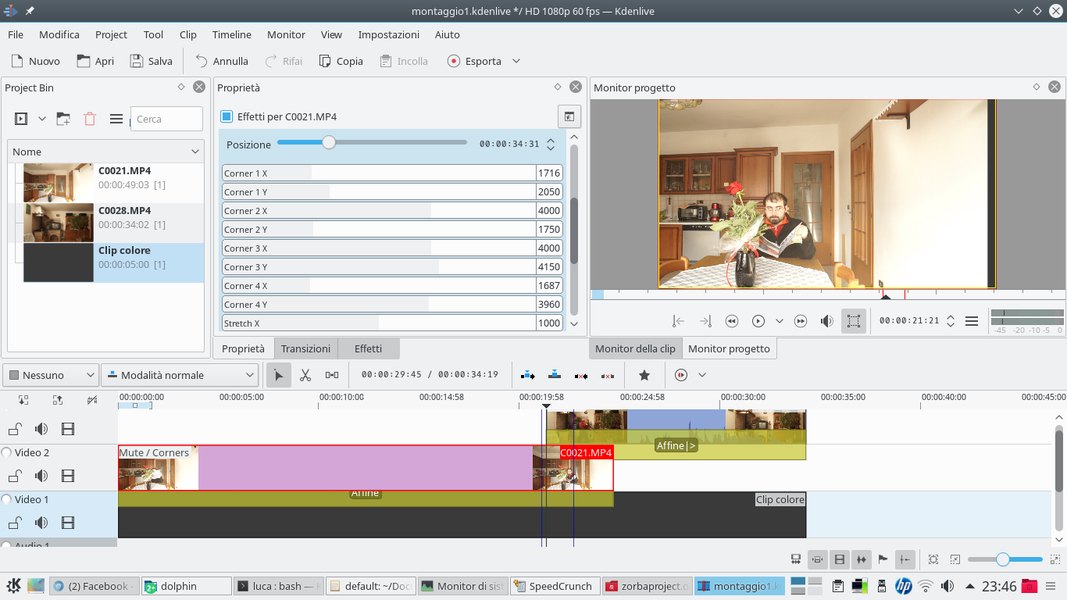
2 ECCO GLI ANGOLI– Ci spostiamo poi al momento in cui comincia l’animazione della clip della traccia Video3 e, sempre lavorando sull’effetto corners, aggiungiamo un nuovo fotogramma chiave. Qui cominciamo a spostare i singoli angoli della clip per distorcere la prospettiva.  3 LA PROSPETTIVA– La prima distorsione deve essere molto leggera, sono passati solo pochi secondi. Poi ci spostiamo nella posizione in cui termina il movimento della clip Video2, ed aggiungiamo un altro frame chiave dell’effetto, modificando però di molto la prospettiva.
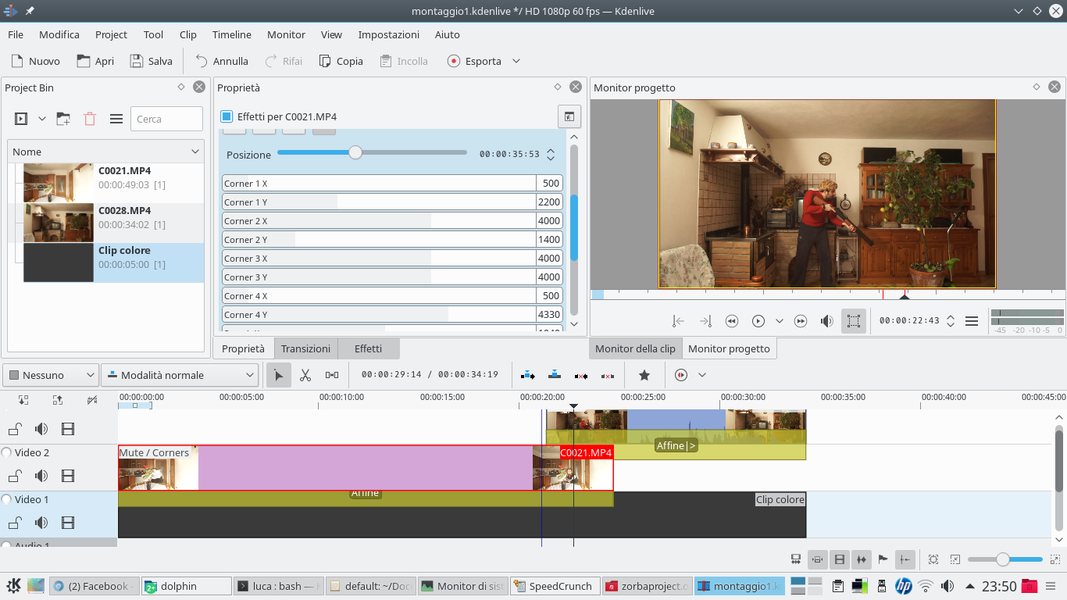
3 LA PROSPETTIVA– La prima distorsione deve essere molto leggera, sono passati solo pochi secondi. Poi ci spostiamo nella posizione in cui termina il movimento della clip Video2, ed aggiungiamo un altro frame chiave dell’effetto, modificando però di molto la prospettiva.  4 LA SECONDA CLIP– Adesso impostiamo un effetto di tipo Corners anche alla clip della traccia Video3. In questo caso, ci spostiamo nel punto in cui la clip ha smesso di muoversi lungo lo schermo ed impostiamo un fotogramma chiave dell’effetto.
4 LA SECONDA CLIP– Adesso impostiamo un effetto di tipo Corners anche alla clip della traccia Video3. In questo caso, ci spostiamo nel punto in cui la clip ha smesso di muoversi lungo lo schermo ed impostiamo un fotogramma chiave dell’effetto.